コード不要で、独自Webサービスをブラウザ上で無料開発できる「Bubble」を使ってみた!

どうも、まさとらん(@0310lan)です!
みなさんは、Webサービスを作りたい!と思ったことはありますか?
現在、facebookやAmazonのような大型サービスから、Airbnb、Uber、Slackのようなユニークなものまで多種多様に存在します。
もし、何か「アイデア」を持っているのであれば、サーバーやプログラミングといった専門知識不要で、今すぐマウス操作だけで独自Webサービスを開発できることをご存知でしょうか?
それが、【 Bubble 】です!

開発したあとに、そのまま無料で公開することも可能になっているので、すぐにアイデアをカタチにすることが出来ます。
どんなWebサービスが作れるの?
マウス操作だけで作れるWebサービスと言っても、やはり気になるのはその「クオリティ」ではないでしょうか?
そこで、すでに「Bubble」を利用して作られたWebサービスをいくつかピックアップしてみましたので、ご紹介しようと思います!
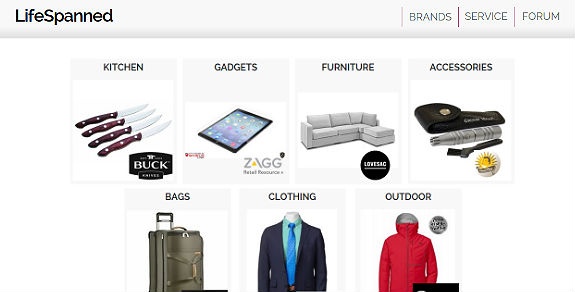
例えば、海外の「トップブランド」をキュレーションし、ユーザーに最適な商品を提供するネットショップ系サービス【LifeSpanned】

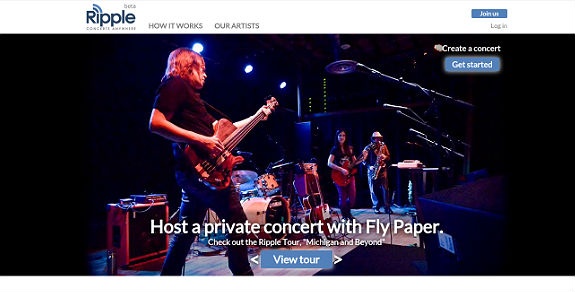
「アーティスト」と「ファン」をマッチングさせて、クラウドファンディングコンサートを予約できるサービス【Ripple】

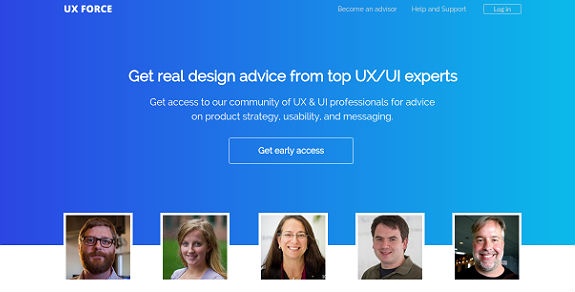
自社サイトの問題点を、UXやUIのエキスパートからWeb上でアドバイスしてくれるサービス【UX FORCE】

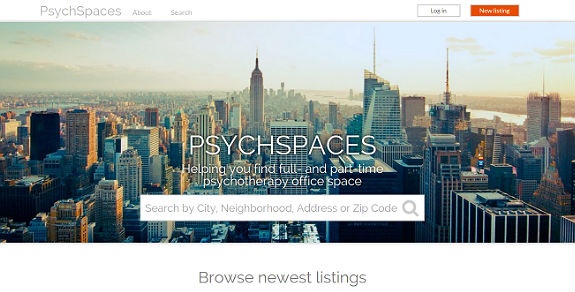
心理セラビー用のオフィススペースを、Airbnbのように貸し借りできるサービス【PsychSpaces】

といった感じで、すでに多数のWebサービスが「Bubble」を使って運営されているのが分かります。
作れるジャンルは特に制限がなく、ショップ系やマッチング系のサービスから、情報収集系、プラットフォーム系、自社サービス運営まで、とても幅広い分野で使われています。
実際に使ってみよう!
それでは、「Bubble」を使ってどのようにWebサービスを作っていくのかを、実際にデモを制作しながら詳しく見ていきましょう!
今回は簡単なデモとして、ユーザーが入力した都市名を「Googleマップ」へマッピングしていくWebアプリを作ってみたいと思います。

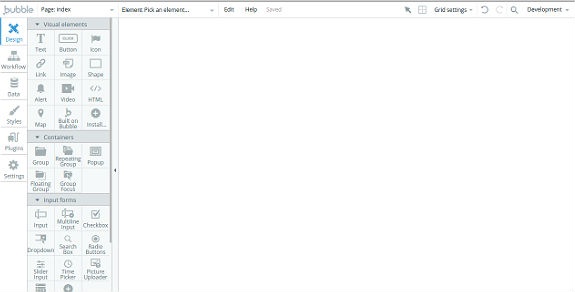
そこで、マイページから新規アプリを作成すると、ブラウザ上に開発エディタが表示されます。

この画面上で、多彩なWebサービスが開発できるようになっているわけです。
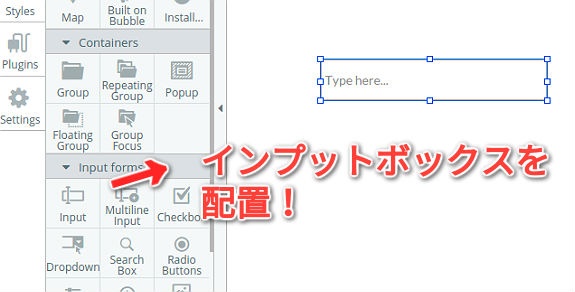
まずは、左メニューから「入力ボックス」を選択し、画面に配置します。

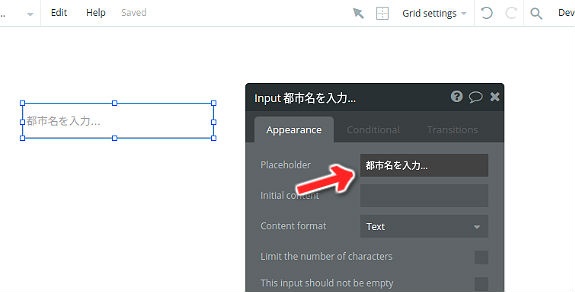
ボックス内テキストに「都市名を入力」と指定しておくと良いでしょう。

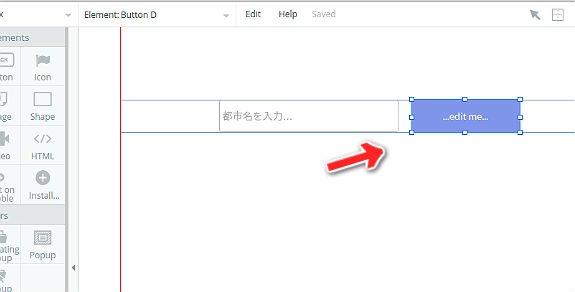
そして、マッピング用の「ボタン」も同じように配置していきます。

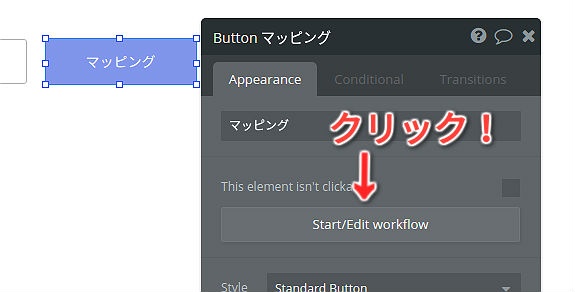
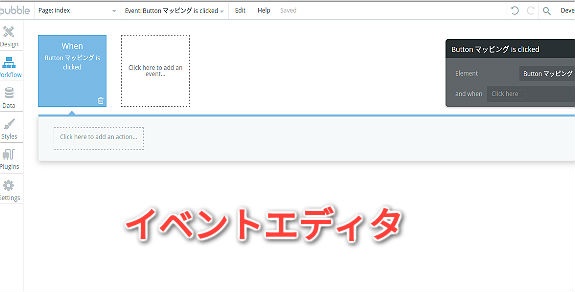
ボタンは、クリックした時に入力された都市名を「マッピング」する処理を行うため、「イベントエディタ」ボタンをクリックします。

すると、イベント処理を登録できるエディタが表示されます。

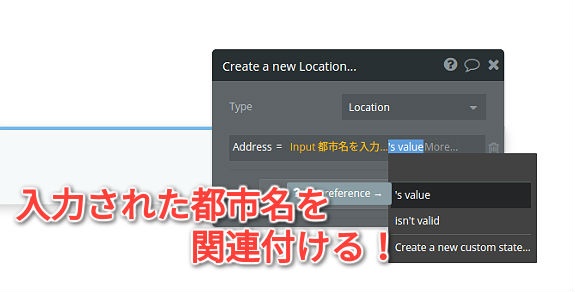
ここで、入力された「都市名」を抽出し、地図上のロケーションに変換する処理を行うのですが、いずれも選択するだけで簡単に指定が可能です。

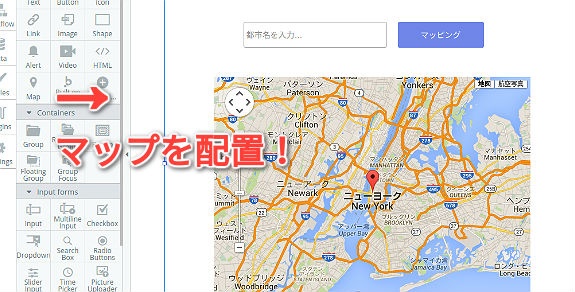
次に、マップを画面に配置します。

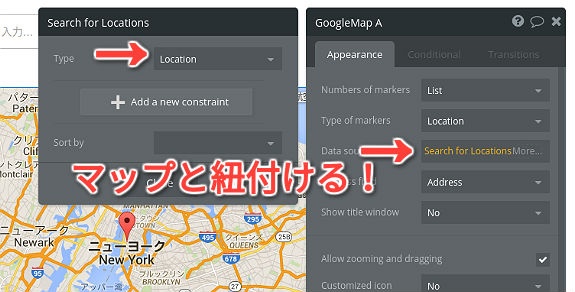
最後に、先ほど変換したロケーションとマップを紐付ければ完了です!

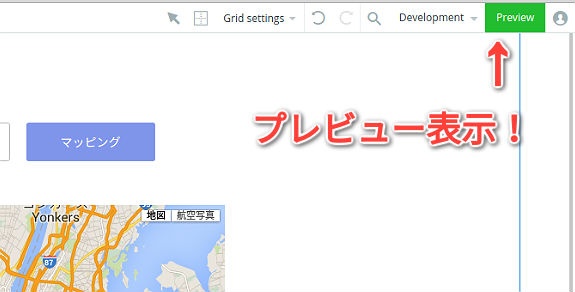
画面右上にある「プレビュー」ボタンをクリック!

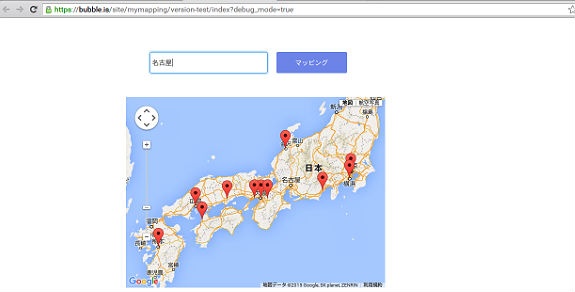
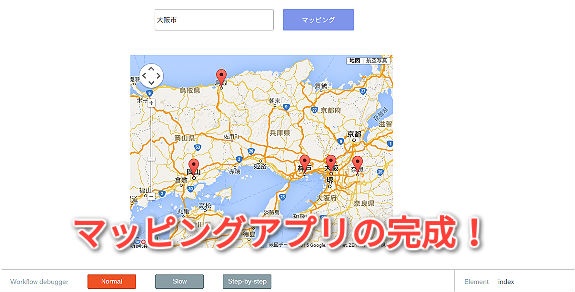
これでもう立派なWebアプリの完成です!

都市名を入力して「マッピング」ボタンをクリックすれば、地図上にマッピングされていくのが分かります。
また、このままクリック一発で世界中に公開することも可能で、修正・更新もエディタ上で自由に作業することが出来るので非常に便利です。
今回はご紹介できてませんが、ユーザー会員登録やSNS認証、外部APIを使った高度なアプリケーションも制作可能で、おまけにスマホ対応もしっかりサポートしてくれているスグレモノです。
非常に充実したサポート体制!
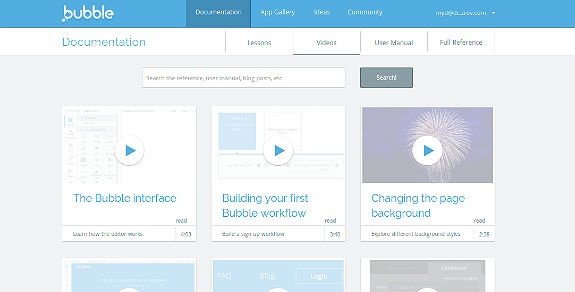
「Bubble」を使っていて、特に素晴らしいと感じたのは充実したチュートリアルやフォーラムの存在でしょう。
よくありがちな、文字だらけのドキュメントページを用意しているのではなく、動画を使った活用方法やエディタ上にアニメーション表示で操作方法を指示してくれる機能などが搭載されています。

これにより、英語が苦手な人でも、指示された箇所をマウスで選択していくだけで、簡単なデモが制作できるように設計されています。
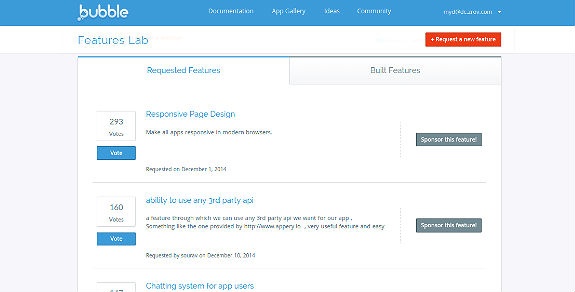
また、投票形式による新機能募集や、アップデート履歴などが活発に更新されているので好感を持てます。

もちろん、分からないことや相談したいことを、フォーラムに投稿するページも用意されています。

まとめ
今までWeb開発を挫折してしまった人も、これから始めたい人も、「Bubble」を利用すれば、今すぐ独自のWebサービスやアプリなどを開発できるようになるでしょう。
まだ公開されたばかりのサービスですが、これだけ自由度の高いWeb開発を簡単にできるサービスというのは聞いたことがありません。
今後さらに使いやすくアップデートされ、機能拡充していけば「Bubble」を使って仕事を受注する人も現れるのではないでしょうか。
<参考>
・「Bubble」公式サイト
written by 0310lan













