指先1本でミニゲームを開発してシェアし合う新型SNSアプリ「Hopscotch」で遊んでみた!

どうも、まさとらん(@0310lan)です!
今回は、スマホのタップ操作で気軽にゲームを作り、それを不特定多数の人にシェアして遊んでもらうことが出来るちょっと変わったSNSアプリ(無料)をご紹介します!
【 Hopscotch 】

ゲームを作るためのプログラミングは、さまざまな「機能」を持ったブロックを組み合わせることで実現します。
そのまま世界中へ公開することも出来るし、興味のあるゲームを見つけたら「フォーク」して自分なりに改造することも可能なのでプログラミング学習にも最適です。
スマホ1台あれば、今すぐゲーム制作を始められるのは非常にお手軽で始めやすいと思いますよ!
使い方!
それでは、「Hopscotch」がどのようなアプリなのかを実際に「ミニゲーム」を作りながらご紹介しようと思います!
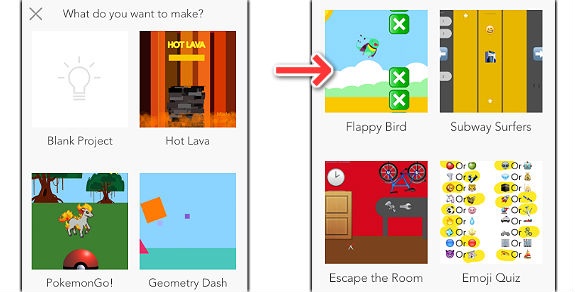
今回は、サンプルとして「Flappy Bird」のようなタップゲームを作ってみましょう。
まず、アプリを起動していくつかあるテンプレートの中から、「Flappy Bird」をタップます。

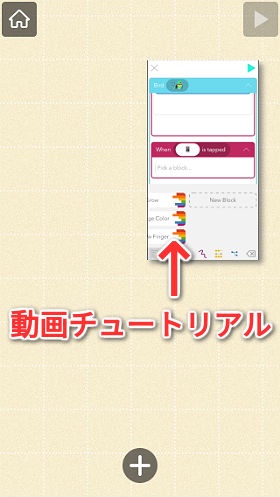
すると、ゲーム制作エディタが表示されて、動画によるチュートリアルが開始されるようになっています。

プログラミング初心者の方でも、この動画を見ながら同じように操作を進めていけばゲームが完成するようになっているので便利です。
動画は20分くらいあるので、今回は最低限のポイントに絞ってどのようにゲームを作っていくのかを見ていきましょう!
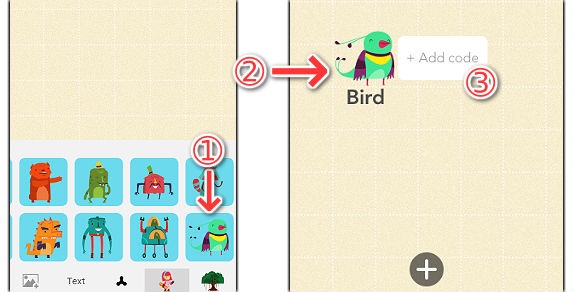
まずは、豊富に用意されている「図形」や「画像」の中から、これから作るゲームのキャラクターを「➀選択」して画面に「➁配置」します。

配置できたら、「➂ +Add code」と書かれた部分をタップしましょう。
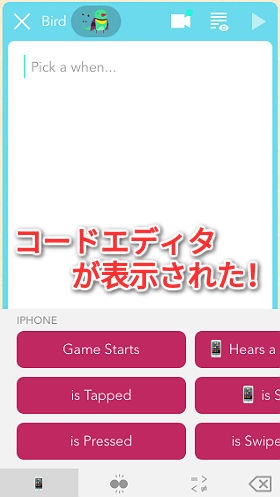
すると、先ほど配置したキャラクターの「動き」をプログラミングできるエディタが表示されます。

このエディタを使って、どのような動きをさせたいかを自由にプログラミング出来るわけです。
今回作る「タップゲーム」は、ざっくり言うと以下のような動きが必要でしょう。
・何も操作しないとキャラクターは地面に落下する
・スマホの画面をタップする度にキャラクターは上昇する
そこで、まずはキャラクターが落下するような動きをつけてみましょう。
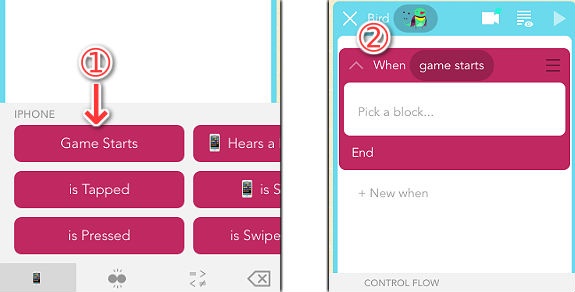
画面下にある「ブロック」の中から、「➀ Game Starts」ブロックをタップしてエディタ内に「➁配置」します。

これで、ゲーム開始時に行いたい処理を書くことが出来るようになります。
あとは、キャラクターの縦座標(Y軸)を変更することで、画面下へ落下するような動きをつけたいと思います。
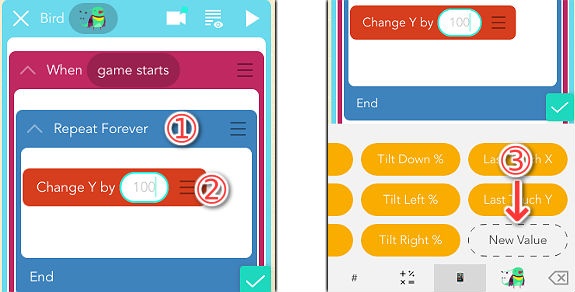
「➀繰り返し処理」と「➁縦座標(Y軸)の変更」ができるブロックを配置します。

キャラクターの縦座標(Y軸)を操作したいので、新規に「➂変数」を作っておきましょう。
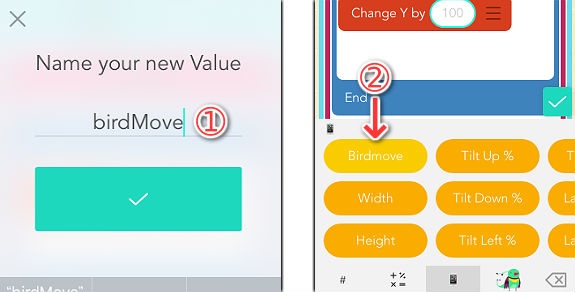
変数名は何でも良いのですが、今回は「➀birdMove」と設定します。

すると、作成した変数が「➁ブロック」として表示されたのが分かります!
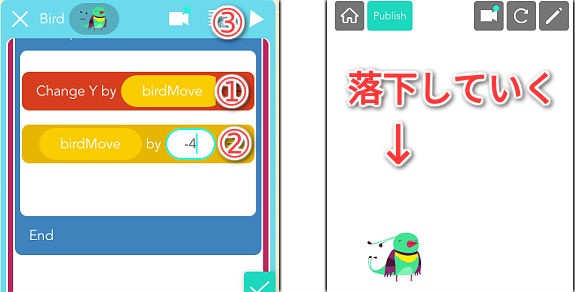
この変数を操作したい「➀縦座標(Y軸)に配置」し、「➁Increase Value」ブロックを使って画面下へ移動するように設定します。

そして、「➂プレビュー」ボタンをタップすると、キャラクターが落下していくのが分かると思います。
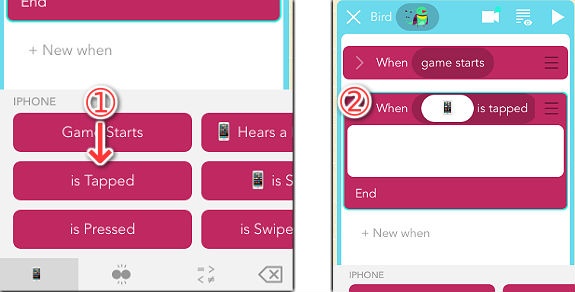
次に、スマホ画面をタップしたらキャラクターが上昇するようにしたいので、新しく「➀is Tapped」ブロックを配置します。

先ほど作った「game starts」ブロックの下に「➁配置」する点に注意しましょう。
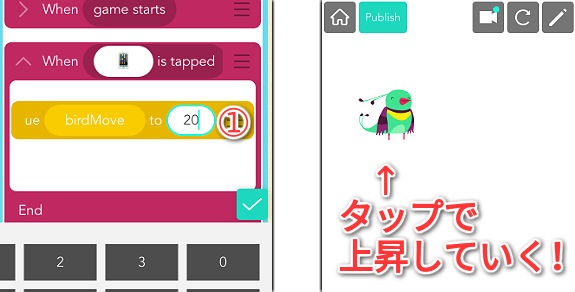
画面をタップした際の処理を書けるようになったので、「➀Set Value」ブロックを使って先ほど作成した変数「birdMove」に加算して上方向に移動するようにします。

これで、キャラクターは落下しつつも、スマホ画面をタップする度に上昇する動きを実現することが出来ました。
あとは、障害物をランダムに出現させれば、とりあえずゲームっぽくなるはず!
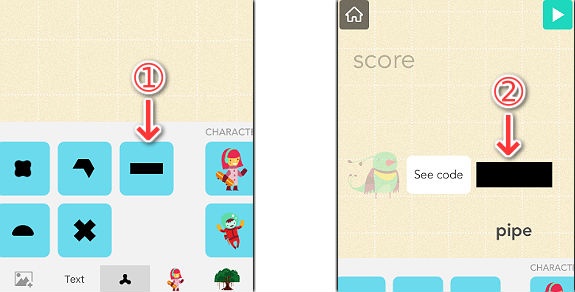
そこで、長方形の「➀シェイプ画像」を画面に「➁配置」してみましょう。

次に、キャラクターの動きを設定した時と同じように、この障害物にも「動き」を指定していきます。
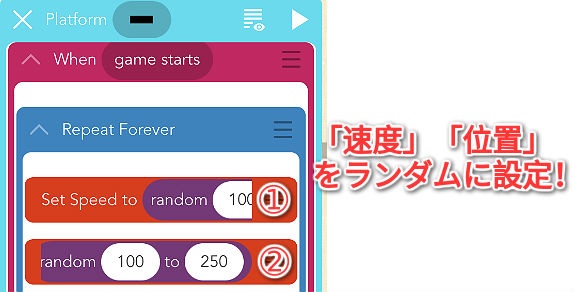
障害物は、ランダムな「速度」「位置」から出現し、画面の右から左へ流れていくようにしようと思います。

そのため、「繰り返し処理」内で「➀速度」と「➁位置」をランダムな値に設定しています。
同様にして、カラーやサイズなどもランダムに変更したり、効果音を付け加えたりすれば、より面白い雰囲気が楽しめるでしょう。
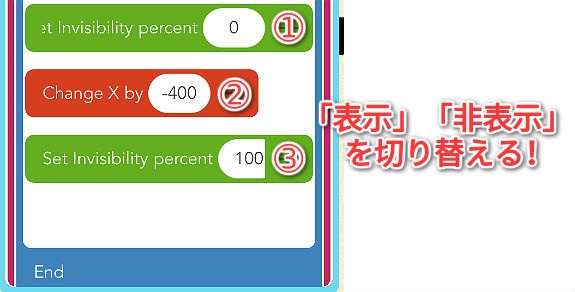
そして、「➁Change X by」ブロックで横移動を実現していますが、画面左端まで移動したら障害物を「➂非表示」にしておきます。

これにより、次の繰り返し処理で画面右からまた障害物が出現するかのように見えるわけです。(再度、「➀表示」させるのを忘れないようにしましょう…)
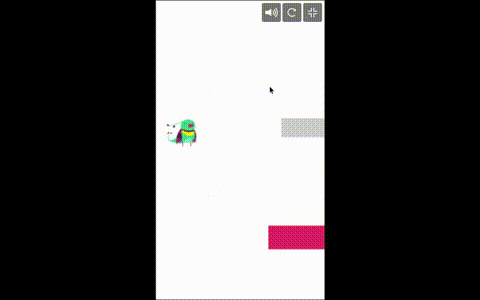
プレビュー表示すると、こんな感じのシンプルなゲームが遊べるはず!

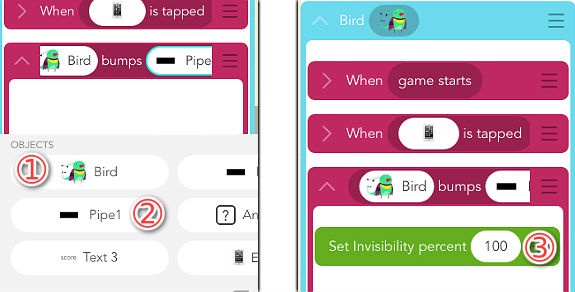
ちなみに、「当たり判定」を実装するには「bumps」というブロックをキャラクターに配置します。

あとは、「➀何」と「➁何」が衝突するのかを決めるだけです。
そして、衝突が発生したらキャラクターを「➂非表示」にします。(本来ならゲームオーバー処理などを行いますが…)
基本的なプログラミングはこんな感じで進んでいきます。
もう少し慣れていけば、スコア表示を作ったり、ステージレベルの要素を追加したり…など、より本格的な作りこみも実現できるようになるでしょう。
ブロックの種類を覚えるのに最初は戸惑うかもしれませんが、「こんな処理をしたい!」という要望はたいてい「ブロック化」されているので、直感的に組み合わせられるようになっているのも特徴と言えます。
ゲームを公開してみよう!
ある程度、ゲームが完成したら自分の作品を世界中に公開してみましょう!
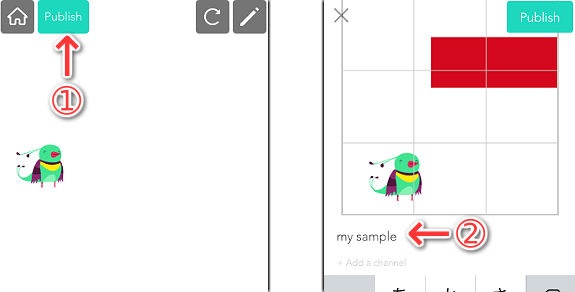
方法は簡単で、プレビュー画面の上部にあるメニューから「➀Publish」ボタンをタップするだけでOKです!

作品の「➁タイトル名」を入力するのを忘れないようにしましょう。
公開されると、「HopScotch」アプリ内のタイムラインに表示されるので、不特定多数のユーザーが遊んでくれるようになります。
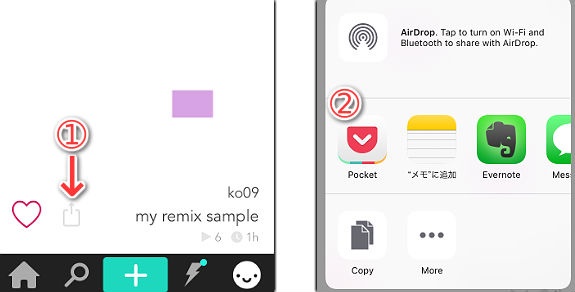
また、「➀オプション」ボタンをタップすると、「Pocket」や「Evernote」などと連携することも可能です!

実は、公開されると専用のURLも発行されているので、PCのブラウザからでも遊べるようになっています!

しかも、「埋め込みタグ」まで生成されるので、自分のブログやサイトなどへ簡単に貼り付けることが可能です!
これにより、「Hopscotch」アプリを持っていない友人・知人にシェアすることも出来るのは嬉しいところでしょう。
また、公開されているゲームは、誰の作品であっても自分で編集することが可能なので、オリジナル要素を追加するなど改造を楽しむことが出来るのも魅力的です。
公式サポートを活用しよう!
アプリに搭載されている「動画チュートリアル」だけでも十分な学習ができますが、公式のYouTubeチャンネルにはさまざまな作品が公開されています。
【 Hopscotch: Creative Coding 】

運営スタッフによるユニークなチュートリアル動画は、いろいろ勉強になってオススメですよ。
また、どうしても解決できない問題が発生した場合には、活発に意見交換が行われている公式の「フォーラム」が便利です!
【 Hopscotchフォーラム 】

英語ですが、プログラミングの方法を教えてもらったり、機能要望を伝えてみたりなど、誰でもすぐに参加できるので非常にオススメです!
さらに、プログラミング学習や勉強会などで役立つように、80ページ以上の電子書籍がPDFで無料ダウンロード出来るようになっています!
【 無料カリキュラムPDF 】

数種類のミニゲーム作りを通して、「Hopscotch」の使い方はもちろん、プログラミングの概念を分かりやすく学べるようになっているので活用してみてはいかがでしょうか。
おまけ
「Hopscotch」はスマホでゲーム制作をするアプリでしたが、PCブラウザで同じようにブロックを組み合わせながら本格的なゲーム制作ができるサービスもあるので、合わせてご紹介しておきます!
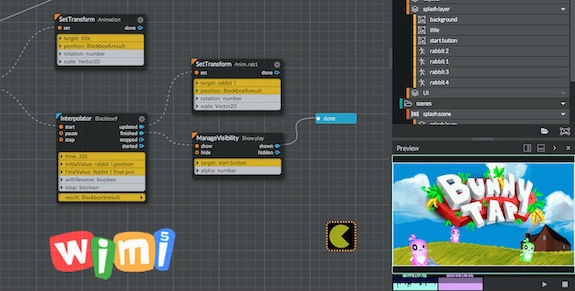
【コーディング不要のHTML5ゲームエンジン「WiMi5」は、課金実装も可能で全部無料!】

「シューティング」「アクション」「パズル」…など、2Dゲームであればどんな作品でもコード不要で作れてしまうのが魅力のWebサービスです。
プログラミング方法は、さまざまな機能を持ったブロック同士を線で繋げて組み立てていく方式なので、慣れてしまえば誰でも簡単にロジックを構築することが出来るようになります。
また、ゲームに必要なアニメーションエディタも搭載し、ゲーム内課金機能も実装できるなど、作り込めば本格的なゲーム制作が実現できるでしょう。
ご興味ある方は、ぜひ一読くださいませ!
まとめ
「Hopscotch」は、サクッと遊べるシンプルなミニゲームを簡単に作れるようになっていますが、ゲーム以外のアプリを構築することも可能です。
例えば、「ドット絵エディタ」や「アート作品」など、その表現方法は無限にあると思います。
現在も、定期的にバージョンアップが続いており、「フォーラム」などを通じて新しい機能も積極的に組み込まれています。
みなさんも、ぜひスマホで気軽にゲーム制作を楽しんでみてはいかがでしょうか!
<参考>
・「Hopscotch」公式サイト
written by まさとらん(@0310lan)













