英語で「VR空間作って」と書くだけで、本当にWeb上でVR体験が実現する「GuriVR」を使ってみた!

どうも、まさとらん(0310lan)です!
最近は「VR(バーチャルリアリティ)」を活かしたWebサービスが増えているのですが、まったく違う方向から攻めてきた斬新な「VR構築サービス」が海外で注目を集めているのでご紹介しようと思います。
【 GuriVR 】

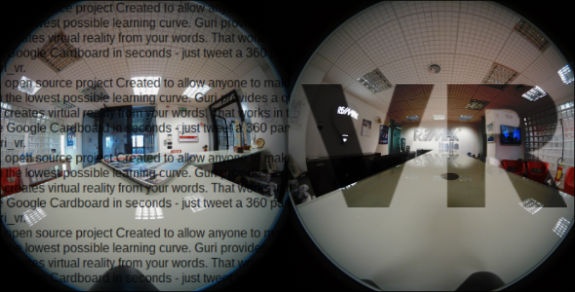
「GuriVR」は、Web上に「VR空間」を構築することで、PC・スマホのブラウザ上でVR体験ができるようになります。
面白いのはその構築方法で、何らかのプログラミング言語を駆使して作るのではなく、どんなVR体験がしたいかを英語の文章で書いていくだけで実現するというかなり異色の無料Webサービスとなっています。
基本的な使い方!
まずは「GuriVR」をどうやったら使えるのか、基本的な扱い方を実際に試しながらご紹介しようと思います。
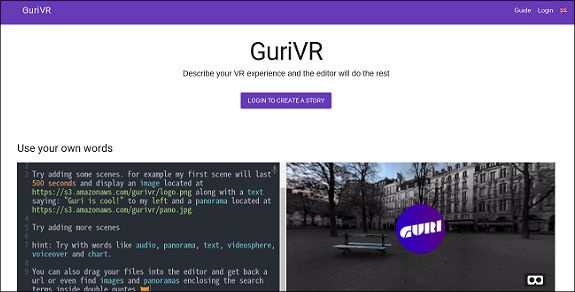
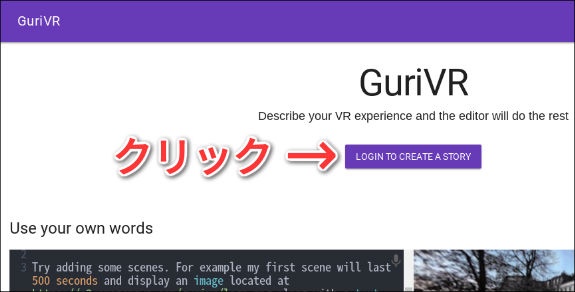
サイトにアクセスして「ログイン」ボタンをクリックしましょう!

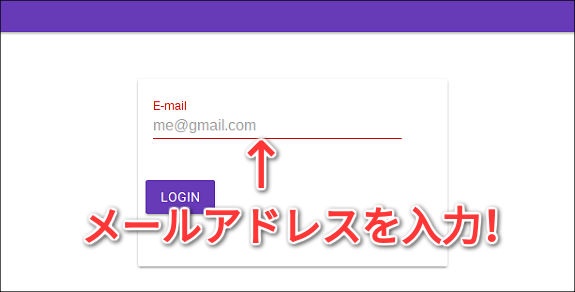
自分のメールアドレスを入力します。

すぐに「ログイン用のリンク」がメールで送られてくるので、そのリンクをクリックしましょう。
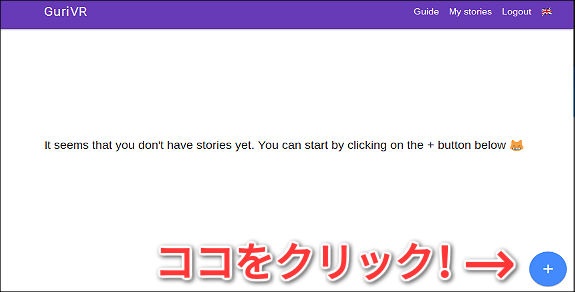
すると、自分専用の「ダッシュボード」が表示されるので、「+」アイコンをクリックして新規プロジェクトを作成します。

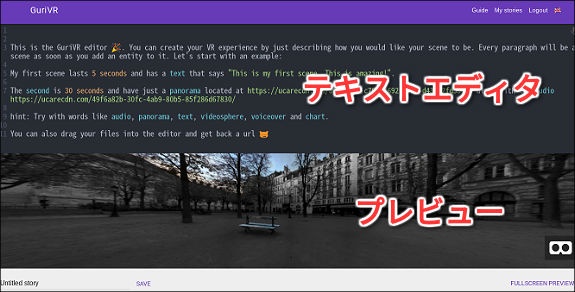
開発用のエディタが表示されて、VRのサンプルが表示されているのが分かると思います。

エディタは2つの画面構成になっており、英文を入力する「テキストエディタ」と、実際に生成されたVR空間を表示できる「プレビュー」があります。(プレビューは別タブで全画面にもできます)
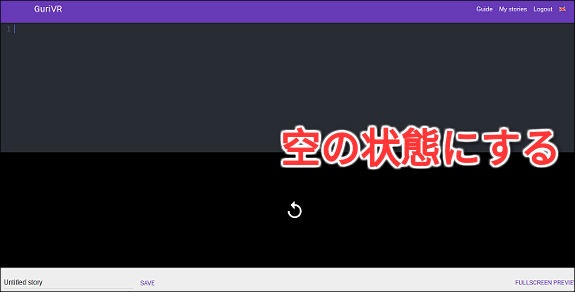
まずは、「テキストエディタ」に書かれている「英文サンプル」をすべて削除して空っぽの状態にしておきましょう!

この状態から「GuriVR」にどんな機能が搭載されているのかを、1つずつチェックしていきたいと思います!
「英文」から「VR空間」に変換しよう!
それでは、早速「VR空間」をWeb上に作って体験してみたいと思います。
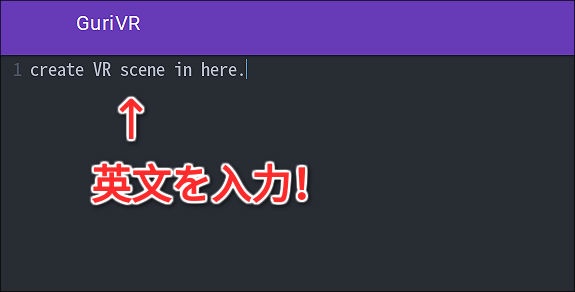
まずは、こんな英文を「テキストエディタ」に入力してみましょう!

「create VR scene in here」
(ここにVRシーンを作って)
と入力してみました…。
実は、もうこれでWeb上に「VR空間」が生成されています。ただし、何もない「無」の状態なので確認ができません。
そこで、空間の中に「空」を描画してみます。

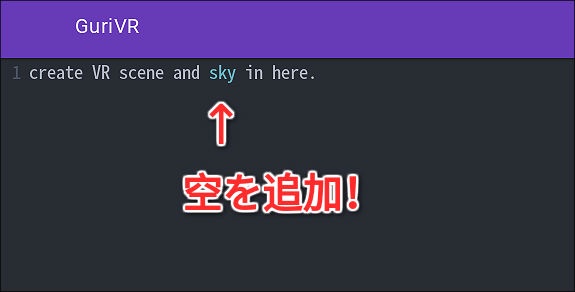
「create VR scene and sky in here」
(ここにVRシーンと空を作って)
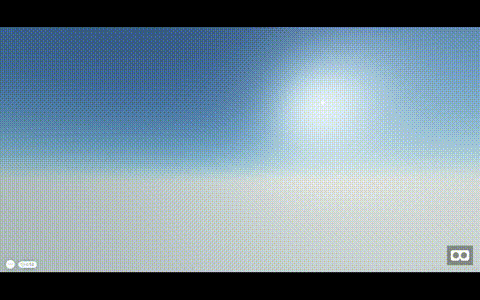
すると、プレビュー上でVRの「空」が表示されるはず!

PCブラウザだとマウスによる画面移動が可能で、スマホブラウザなら端末を傾けることで画面をスムーズに移動出来ます。(もちろんヘッドマウントディスプレイならリッチな疑似体験もできますよ)
今度は、「空」ではなく「360度パノラマ写真」を描画してみましょう。
「GuriVR」のユニークな特徴として、写真を持っていなくても特定のキーワードを入力するだけで、自動的にネット上から探して表示してくれる機能が搭載されています。
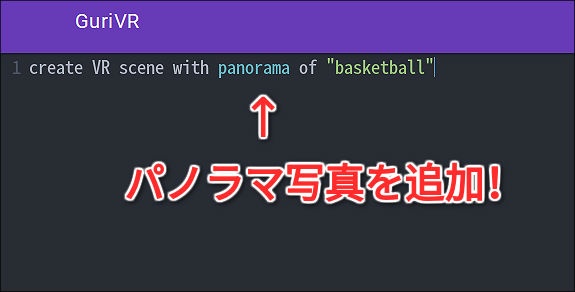
例えば、バスケットボールのパノラマ写真を表示したければ、こんな感じの英文を入力すればOK!

「create VR scene with panorama of “basketball”」
(バスケットボールのパノラマでVRシーンを作って)
生成されると、こんな感じ!

ぜひ、以下のリンクから「サンプル」をスマホブラウザなどでチェックしてみてください!
【VR バスケットボール】
https://s3.amazonaws.com/gurivr/s/583a85ca20fe477f05aad05f.html
ダブルクォーテーションで囲まれたキーワードを自動的に認識して写真を表示してくれるので、他にも”school”とか”island”みたいな感じで指定できます。(意図しない画像になる場合もありますが…)
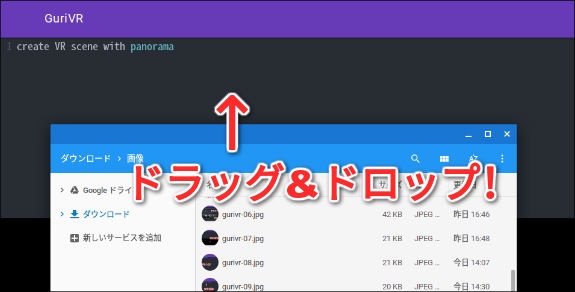
また、当然ですが自分が用意した「パノラマ写真」も利用することが出来ます。
方法は簡単で、「テキストエディタ」へ直接ファイルをドラッグ&ドロップするだけでOKです!

複数の「シーン」を活用してみよう!
これまでのサンプルでは、単発のシーンだけでVR空間を生成してきました。
「GuriVR」では、複数のシーンを生成することも可能で、任意のタイミングで切り替えながら複雑なVR空間を作ることも可能です。
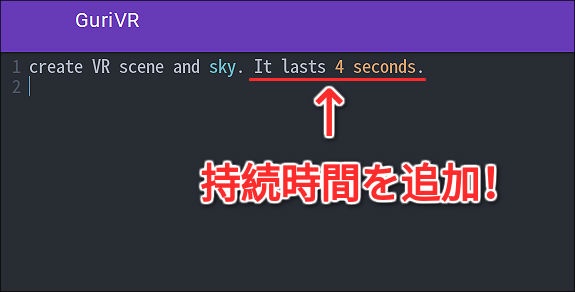
方法としては、1つのシーンに「持続時間」を追加して、何秒くらい表示させてから次のシーンに遷移するかを記述します。

「create VR scene and sky. It lasts 4 seconds.」
(VRシーンと空を作って。それを4秒間続けて。)
このように英文を入力すると4秒後に自動で終了するので、この後に続けて新しいシーンを作ってみましょう。

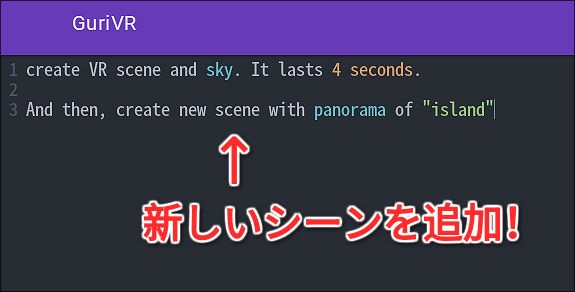
「create VR scene and sky. It lasts 4 seconds.」
(VRシーンと空を作って。それを4秒間続けて。)
「And then, create new scene with panorama of “island”.」
(その後、島のパノラマで新しいシーンを作って。)
このような英文にすることで、4秒後に「島」のVR空間に画面遷移するようになるわけです。
これを応用すれば、さまざまなシーンを渡り歩くユニークな作品が作れるでしょう。

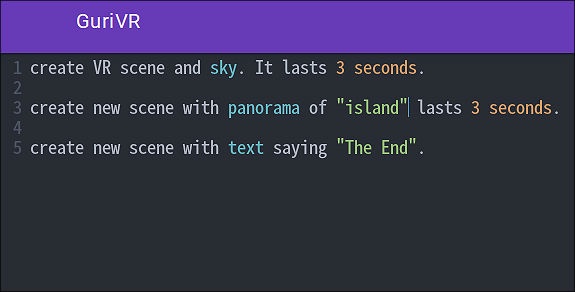
「create VR scene and sky. It lasts 3 seconds.」
(VRシーンと空を作って。それを3秒間続けて)
「create new scene with panorama of “island” lasts 3 seconds.」
(3秒間続く島のパノラマで新しいシーンを作って)
「create new scene with text saying “The End”.」
(”The End”というテキストで新しいシーンを作って)
これをプレビューするとこんな感じになります!

「GuriVR」は、他にも音声を再生したり動画ファイルを表示したりも自由にできるので、使い込めば本格的な映像作品をVRで表現することも出来るでしょう。
「VR体験」をシェアしよう!
作成したVRプロジェクトは、友人・知人へ簡単にシェアすることが出来ます。
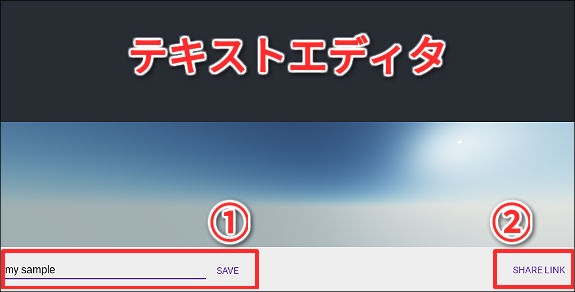
エディタ下部には、「①保存」「②シェア」という2つの機能が搭載されているのが分かります。

任意のファイル名を入力して「①保存」をクリックすれば、自分のダッシュボードにプロジェクトを保存することができます。
その後に「②シェア」ボタンをクリックすれば、別タブでプロジェクトが開くので、このURLをSNSやメールでシェアすれば他の人も同じようにVR体験が出来るわけです。
「GuriVR」の性質上、できれば「スマホ」か「ヘッドマウントディスプレイ」で体験してもらうのが望ましいでしょう。
まとめ
「GuriVR」を使えば、サクッと英文を書いていくだけで驚くほど簡単にVRプロジェクトを構築できるのが分かると思います。
ちなみに、英文を入力するのに使う「テキストエディタ」ですが、公式ドキュメントにあるように特定のキーワードを抽出してVRに変換する仕組みなので、あまり英語の文法にこだわる必要はありません。
また、書きだされたVRプロジェクトは人気のWebVRフレームワーク「A-Frame」が使われているので、後から自分好みにカスタマイズしても良いでしょう。
もし、VRにご興味が湧いてきたら、ぜひ気軽にトライしてみることをオススメ致します!
<参考>
・「GuriVR」公式サイト
・「GuriVR」公式ドキュメント
written by まさとらん(0310lan)













