ブラウザから即起動!ゼロからSVG画像を作成できるWebエディタ「Vectr」が完全無料で公開中!

どうも、まさとらん(@0310lan)です!
最近は、Webサイトの制作などで「SVG形式」の画像を使うことが多くなっていますが、自分で作成してみたいと思ったことはないでしょうか。
そこで今回は、ブラウザから誰でも簡単に「SVG形式」の画像を作成できるように工夫されたオススメのWebエディタをご紹介しようと思います!
【 Vectr 】

「Vectr」は、面倒なログイン登録なども不要で、ブラウザからアクセスすればすぐに無料で利用できる気軽さが魅力的です。
慣れてくると、アイコンやロゴなどをサクッと作ってファイルに書き出せるようになるので、ご興味ある方はぜひ参考にしてみてください!
「Vectr」を起動させてみよう!
それでは、実際に「Vectr」を使いながらどのようなサービスなのかを見ていきましょう!
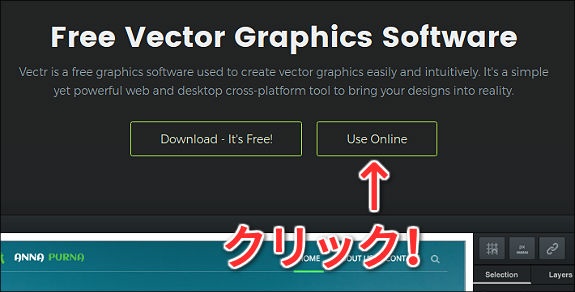
まずは、サイトにアクセスしてトップ画面にある「Use Online」ボタンをクリックします。

ちなみに、「Download」ボタンをクリックすれば、Windows, Mac, Linux, Chromebookなどに対応したデスクトップ版をダウンロードして利用することも可能ですよ。
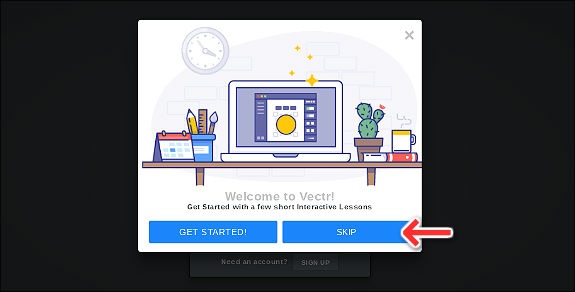
次に、チュートリアル画面が表示されると思いますが、後からでも試せるのでひとまず「SKIP」をクリックしましょう。

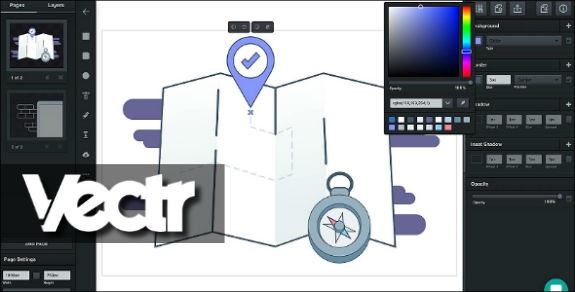
すると、メインの編集用「エディタ」が起動して表示されるはず!

あとはこの画面上で、自由にベクター形式でドローイングしたり、用意されているシェイプ画像などを活用してオリジナルのSVG画像を作成することが出来るようになります。
画像を描いてみよう!
「Illustrator」のような本格的なツールほど多機能ではありませんが、必要な機能はいろいろ盛り込まれているのでご紹介します。
例えば、画面左側に「基本ツール」をまとめたメニューがあります。

適当なシェイプ画像を選び、キャンバスにマウスをドラッグ&ドロップすれば簡単に描くことができます。

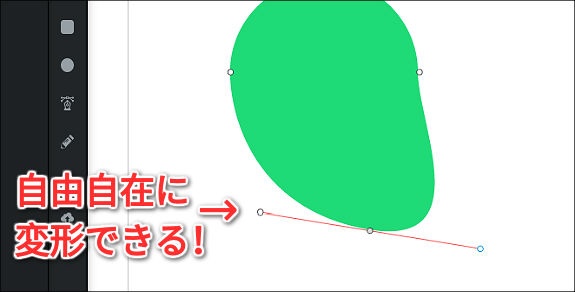
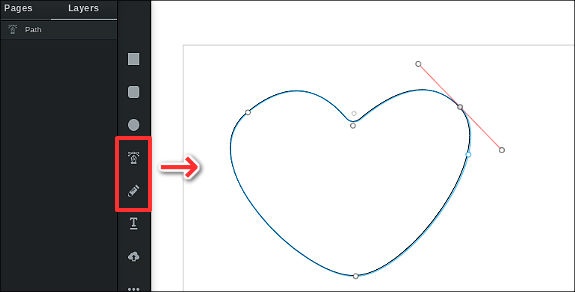
もちろんベクター形式なので、ダブルクリックして「パス」を自在に操作することで好きなカタチに変形することも簡単!

また、「ペンツール」でゼロから線を描いていくのも良いでしょう。

「鉛筆ツール」でスケッチ風に描くことも出来るうえ、どんな「線」を描いても後から「パス」を操作すること自在に制御できるので安心です。
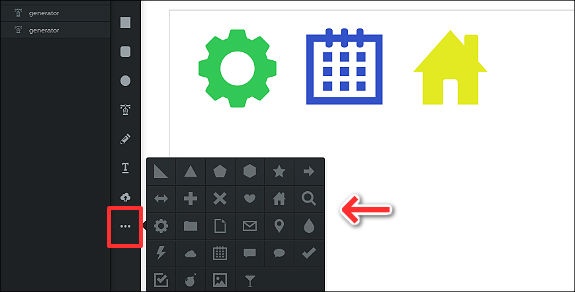
あらかじめ用意されている「シェイプ画像」を活用すれば、短時間でWebサイトに使えそうなアイコンを作ることも出来るでしょう。

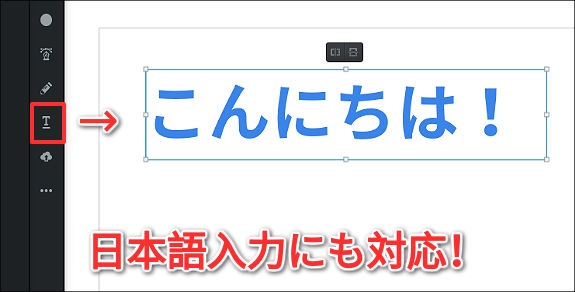
文字入力も可能なので、いろんなケースで応用できると思います!

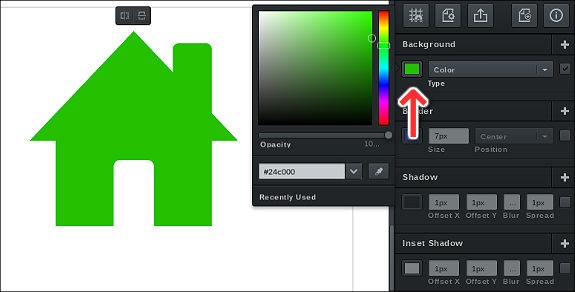
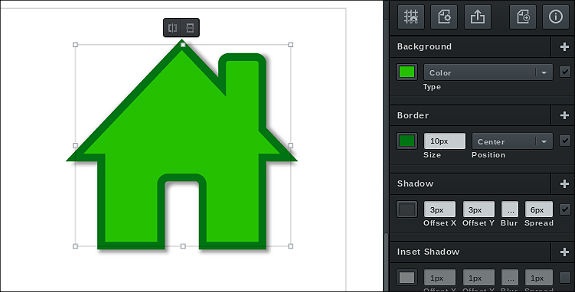
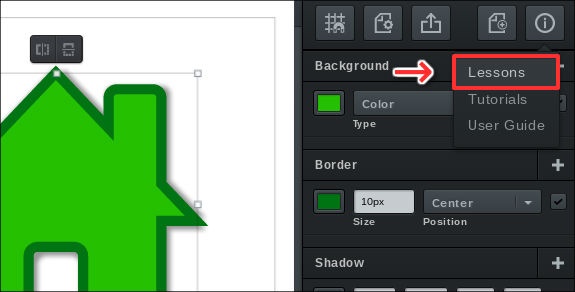
さらに、画面右側には「プロパティ」の設定を行うことが可能で、例えばカラーなどを自由に編集可能です。

「ボーダー」や「シャドウ」も調整もできます!

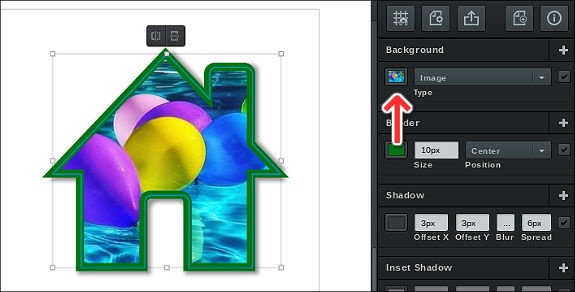
ちょっと変わった機能としては、カラー要素に写真を埋め込んで利用することも可能だったりします!

他にも、「透明度」「グラデーション」「フォントスタイル」など、細かい調整もできるようになっているので便利です。
また、SVG / PNG / JPGなどを読み込んで再利用することも可能なので、いろいろ活用範囲は広いのではないでしょうか。
ファイルに書き出してみよう!
オリジナルのSVG画像が完成したら、ファイルの「書き出し」作業をしてみましょう!
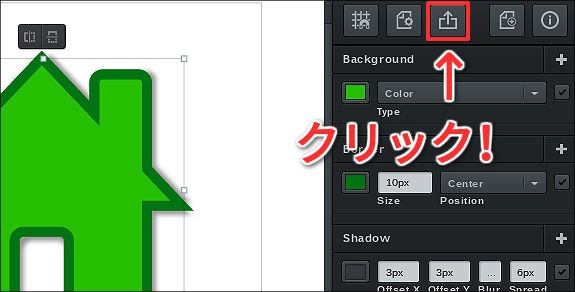
画面右上にある「Export」アイコンをクリックします。

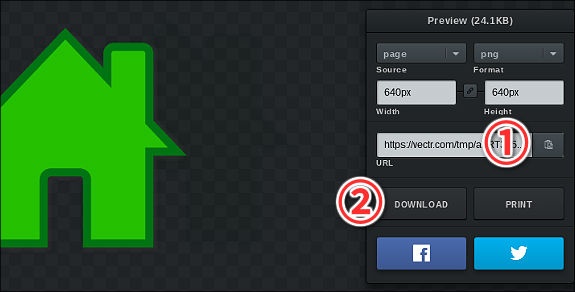
すると「ファイル書き出し」用の画面が表示されるので、「①URLシェア」か「②ダウンロード」のどちらかを選択しましょう!

「①URLシェア」は、リンクを相手に送るだけで画像をシェアすることが出来るので、非常に簡単でお手軽な方法と言えるでしょう。
「②ダウンロード」を選べば、そのまま画像ファイルを取得できるようになっており、PNG / JPG / SVGのいずれかを選択することが可能です。
豊富なチュートリアルを試してみよう!
「Vectr」では、SVG画像を自分で作った経験が無い人のために、基本的な知識をインタラクティブに学習することが出来るコンテンツが用意されています。
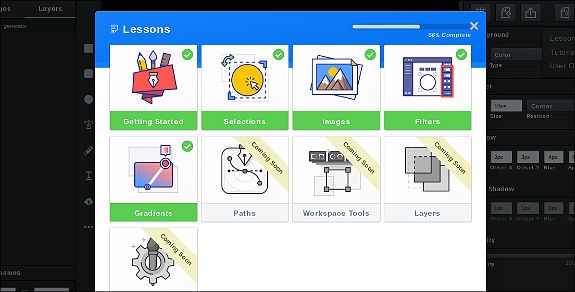
画面右上のアイコンをクリックして表示される「Lessons」を選んでみましょう!

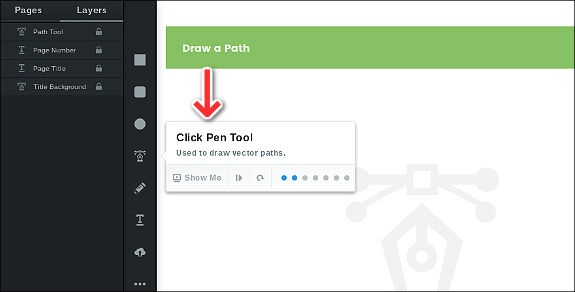
すると、ペンツールの操作方法や、フィルター・グラデーションなどの基本を学べるレッスンが表示されます!

レッスン中は、「次にやること」が常にガイドで表示されるようになっており、迷うことなく作業を進められるようになっているので便利です。

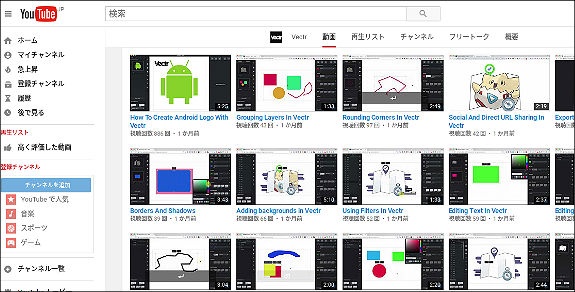
そして、基本を覚えたら「Vectr」のYouTubeチャンネルに行きましょう!
実際のSVG画像の作り方をチュートリアル形式で学習できたり、高度なテクニックなども幅広く学べる動画が盛りだくさんになっています。
【 「Vectr」YouTubeチャンネル 】

これらのコンテンツを上手く活用することで、初心者の方でもすぐに実践練習を始めることができ、短期間でオリジナルのアイコンやロゴなどを制作できるようになるでしょう。
また、今回ご紹介した内容はすべて無料で利用できるため、気軽に始められるのも魅力的ではないでしょうか。
まとめ
「Vectr」を使うと、簡単なアイコンなどをブラウザからサクッと作ることができ、慣れてくればWebサイトのプロトタイプなども描けるようになるでしょう。
バージョンアップも活発に行われており、今後は「Vectr」で制作した作品を売買できるマーケットプレイスのような機能が盛り込まれたり、プロ用の機能を使えるようになったりするようです。
また、今回はユーザー登録(無料)をせずに利用しましたが、登録すれば制作した作品をクラウドに保存できるようになるので、ご興味ある方はぜひトライしてみてください!
<参考>
・「Vectr」公式サイト
・「Vectr」公式ドキュメント
written by まさとらん(@0310lan)













