筆跡がリアルに変化する「自作Webフォント」を生成可能な「Calligraphr」で自分用フォントを手書きしてみた!

どうも、まさとらん(@0310lan)です!
今回は、紙に書いた自分の文字を、Webフォントに自動生成してくれるサービスのご紹介です!
すでに類似のサービスがいくつかありますが、今回ご紹介するサービスは「手書き」をリアルに再現するために、自然な文字のバラつきを表現できるのが特徴です!
【 Calligraphr 】

基本的な始め方!
それでは、実際に「Calligraphr」を使いながら、どのようなサービスなのかを詳しく見ていきましょう!
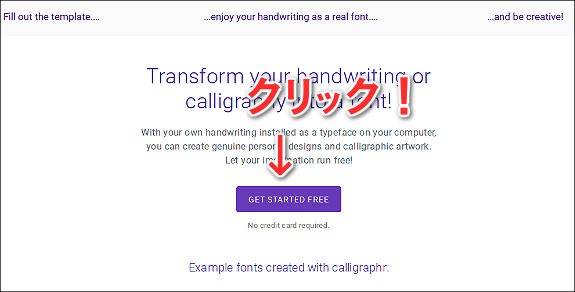
まず最初に、サイトへアクセスして「GET STARTED FREE」ボタンをクリックします。

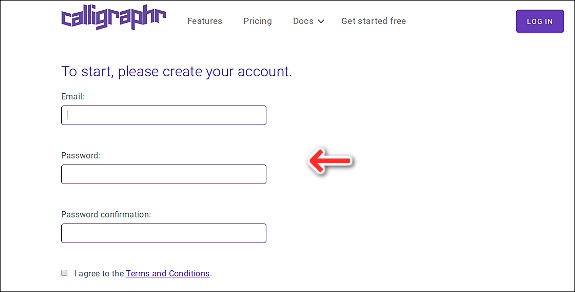
ユーザー登録を行うために、「メールアドレス」「パスワード」を入力しましょう!

登録したメールアドレス宛に、「認証URL」が送られてくるので、それをクリックすれば完了です!
これで準備完了なので、早速「自作Webフォント」の制作に挑戦しましょう!
「フォント」を手書きしよう!
「Calligraphr」は、紙に書いた自分の筆跡を元にして、オリジナルのフォントを作成することができます。
そのため、まずはテンプレートを印刷し、そこへ文字を手書きしていきたいと思います。
今回は、最も簡単な「英数字」だけのフォントを試しに作っていきましょう!
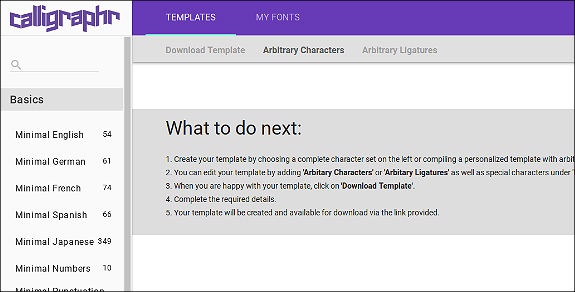
ユーザー登録後に表示される自分用の「管理画面」を開きます。

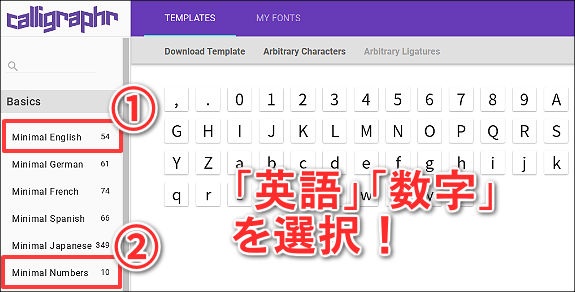
左側メニューから「英語」と「数字」を選択しましょう。

全部で「64文字が」選択されていますね。
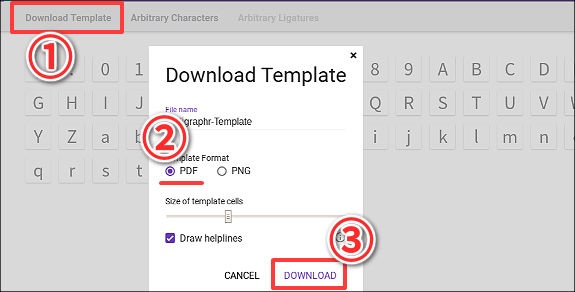
次に、画面上部にある「① Download Template」ボタンをクリックし、「② PDF」を選択したら「③ DOWNLOAD」ボタンをクリックしましょう!

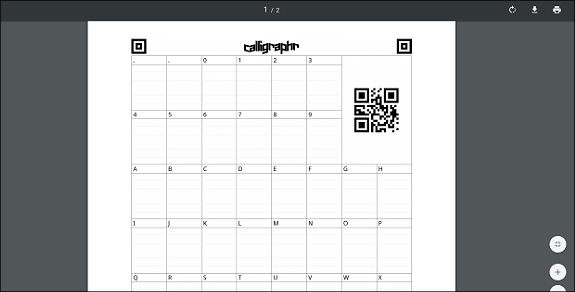
すると、「手書き」用のテンプレートPDFを取得することができます!

あとは、このPDFを印刷して、指示通りに「英数字」を手書きしていけばOKです!

(今回の64文字の場合だと、用紙が2枚になると思います)
「フォント」を登録しよう!
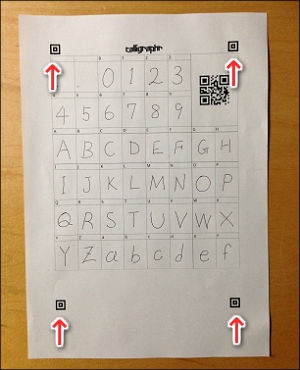
手書きが終わったら、今度はスマホやデジカメで用紙を撮影しましょう!
その時、四隅にある「四角形」のマークが写るように撮影するのを忘れないように!

(今回はiPhone5で撮影しました…)
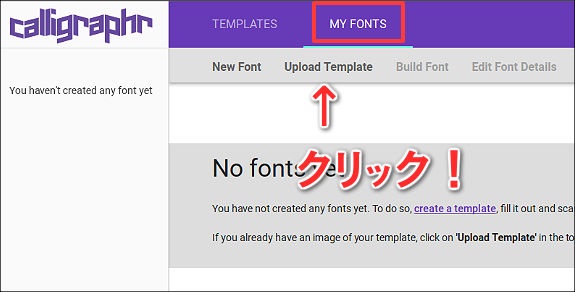
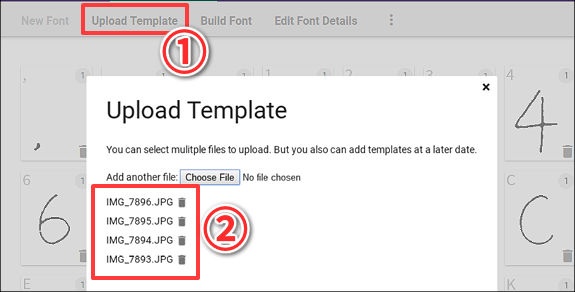
そして、メニューの「MY FONTS」から、「Upload Template」タブをクリックします。

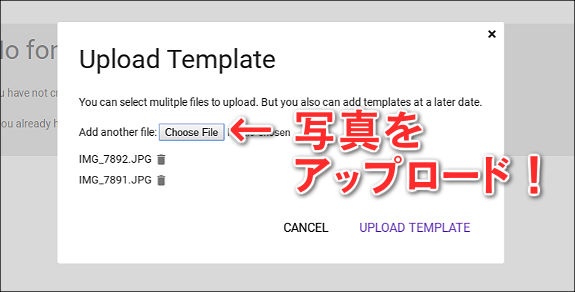
先ほど撮影した「写真ファイル」をアップロードしましょう。

今回の場合「2枚」撮影したので、ファイルを2つとも一緒に指定します。
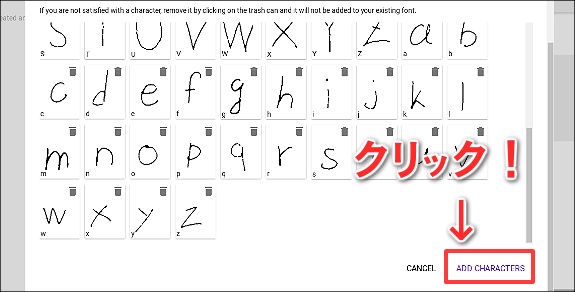
すると、写真が自動解析されて取り込まれるので、画面下段にあるボタンをクリック!

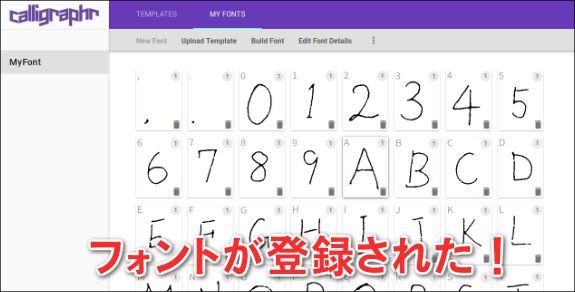
これで、見事に自分の筆跡を元にした「フォント」が登録されました!

「フォント」を編集しよう!
無事に自作フォントが登録されたので、このままでも問題ないのですが、もし文字のデザインが気に入らなかった場合は、専用の「フォントエディタ」で調整することも可能です!
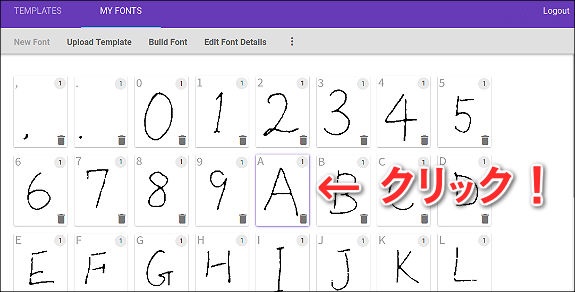
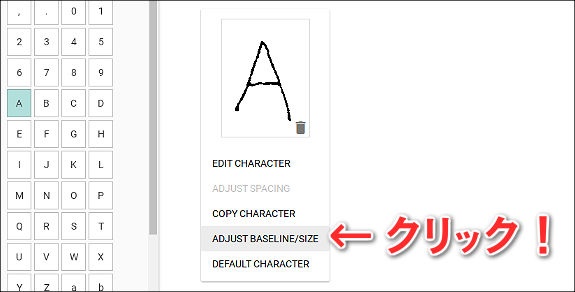
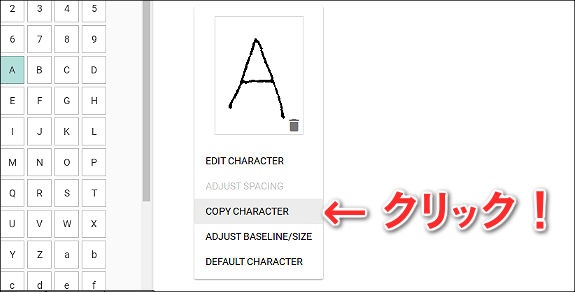
例えば、「A」という文字が気に入らなかったら、そこをクリックします。

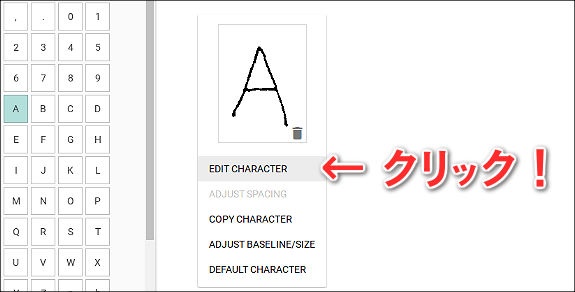
「A」の詳細画面が表示されるので、「EDIT CHARACTER」をクリック!

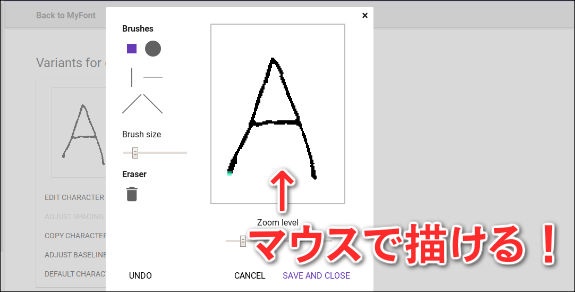
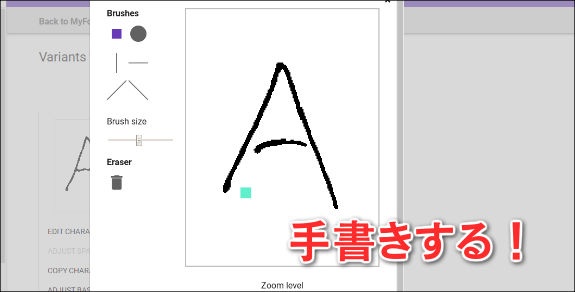
すると、エディタが表示されるので、そのまま「お絵描きアプリ」のようにマウスで線を描けるようになります。

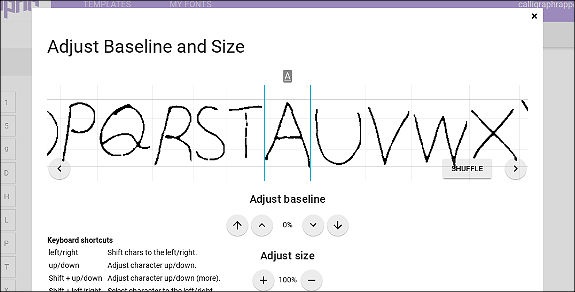
また、「ADJUST BASELINE」をクリックすると…

文字の「高さ」や、「サイズ」の調整などが行えるエディタが起動します。

他の文字とのバランスを調整するのに便利でしょう。
大抵の場合は「デフォルト」状態でも問題ないと思いますが、もし気になるようであればこれらのツールを使いながら、自分好みに調整してみてください!
「フォント」を使ってみよう!
それでは、登録した自分のフォントを、実際にWebページで利用してみましょう!
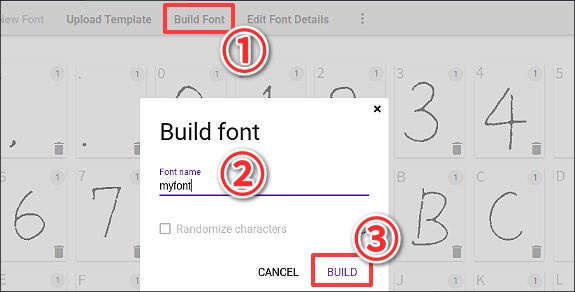
メニューの「① Build Font」タブを選択し、好きな「② フォント名」を入力して「③ BUILD」ボタンをクリックします。

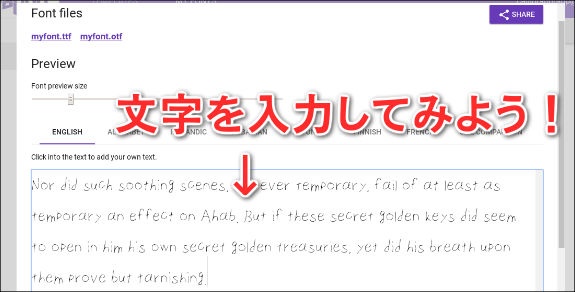
すると自動的に「フォントファイル」が生成されて、サンプルテキストが表示されるので、何か適当な文章を入力してみましょう!

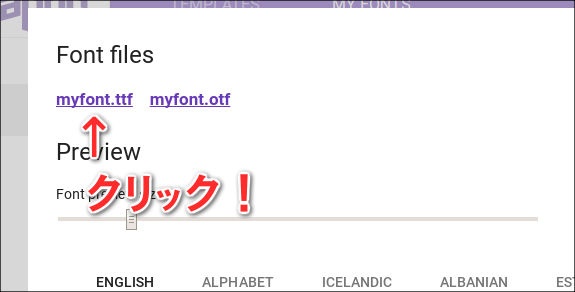
実際に入力して問題なければ、「フォントファイル」をクリックしてダウンロードしましょう!

これで、PCに「myfont.ttf」というファイルが取得できたはず!
そして、同じディレクトリにHTMLファイルの「index.html」を作ります。
あとは、CSSの「@font-face」を使って、自作フォントを適用してみましょう!
次のサンプルは、フォントを適用して「h1タグ」を入力可能な状態にする例です。
こんな感じで、自作フォントが使えます!

筆跡に変化を付けてみよう!
ここまでの内容で、自作フォントを作ってWebで利用することが出来るようになりました。
「Calligraphr」では、さらに面白い機能として「手書き」をリアルに再現するため、「フォントの筆跡」に変化を付けられるようになっています。
これは、1つの文字に複数の「文字パターン」を適用することで実現されている機能で、利用するには次の2つの方法のどちらかを使います。
1つ目は、テンプレートをさらに印刷して複数枚手書きし、もう一度メニューの「① Upload」から「② 写真ファイル」を追加する方法です。

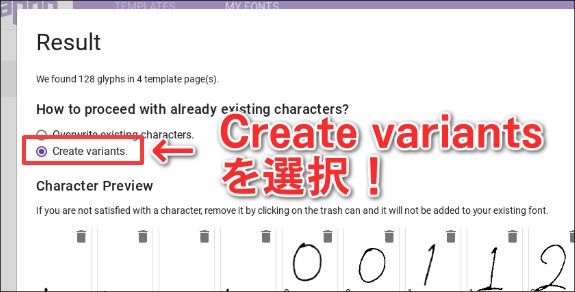
ファイルをアップロードすると、同じ文字は自動的に認識されて整理されます。
フォント登録時に「Create variants」にチェックが入っていることを確認してください。

2つ目の方法は、登録された文字を選択して「COPY CHARACTER」をクリックする方法です。

そして、マウスで違ったパターンの文字を自分で変更&修正します。

そうすると、複数の文字を追加することが出来るようになります。
このように方法は2通りありますが、恐らく1つ目の方法が簡単で手っ取り早いでしょう。
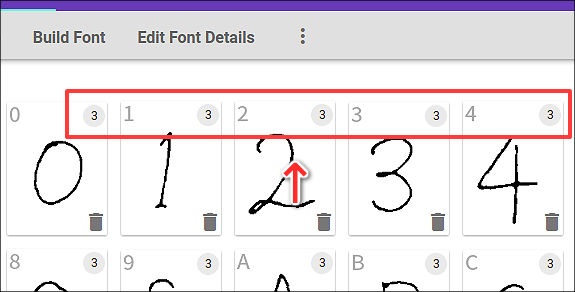
無料プランでは、1つの文字につき3つまで違うパターンの文字を追加することが可能で、3つ追加すれば文字の上部に「3」という数字が表示されます。

複数パターンの文字が追加できたら、あとは先ほどと同じやり方でWebサイトなどに利用することができます。
「複数パターン」の「あり・なし」で違いは一目瞭然でしょう!

上の例だと、「p」のように同じ文字が連続した時に「手書き」らしい自然なバラつきが上手く表現されているのが分かります。
実際に、入力しているところをGIFにしたので、ぜひ確認してみてください!

まとめ
今回ご紹介した「Calligraphr」は、すべて無料で利用できますが、「無料プラン」は作成できるフォントの文字数に制限があるので、まずは英数字だけでトライしてみるのが良いでしょう。
例えば、自分の筆跡によるプログラミングなどをしてみるのも面白いのではないでしょうか。
ぜひ、みなさんも自分だけのオリジナルフォントを自作してみてください!
<参考>
・「Calligraphr」公式サイト
・公式チュートリアル
written by まさとらん(@0310lan)













