データ可視化の最強ツール!Web上でスライド資料やインフォグラフィックを制作できる万能Webエディタ「Visme」を使ってみた!

どうも、まさとらん(@0310lan)です!
みなさんは、プレゼン用に「スライド資料」や「インフォグラフィック」などを作ることはあるでしょうか?
「興味があるので作ってみたい」…という人も含めて、ブラウザから超お手軽に制作できるオススメの無料Webサービスがあるのでご紹介しようと思います!
【 Visme 】

基本的な使い方!
「Visme」の使い方は簡単で、まずはサイトにアクセスして中央のボタンをクリックしましょう。

すると、ユーザー登録画面になるので、メルアドやパスワードを設定します。
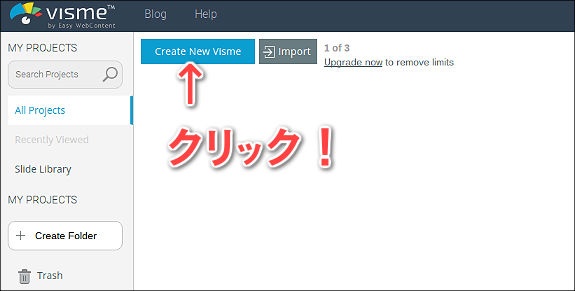
次に、自分専用の「管理画面」が表示されるので、新規作成ボタンをクリック!

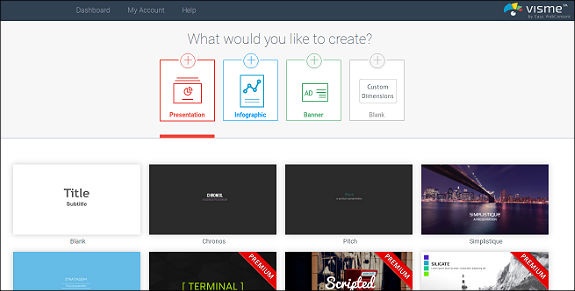
プロジェクト名を設定したあとに、次のような「テンプレート画面」が表示されます!

ここで、「スライド資料」「インフォグラフィック」「バナー」などのカテゴリを決めて、自分が作りたいテンプレートを選ぶだけで手軽に作業を進めることが出来るわけです。
テンプレートは、無料・有料いろいろありますが、ゼロから自分なりに作り直していくことも可能なので、自由度はかなり高いと思います。
「Visme」エディタの機能紹介!
ここからは、さらに詳しい機能を解説するため、実際に「Visme」を使いながらどのように制作していくのかをチェックしていきましょう!
今回は、とりあえず「インフォグラフィック」を選択し、好きなサンプルを1つクリックします。

選択したテンプレートの「プレビュー」画面が表示されるので、問題なければ右上のボタンをクリック!

すると、専用の「制作エディタ」が起動します!

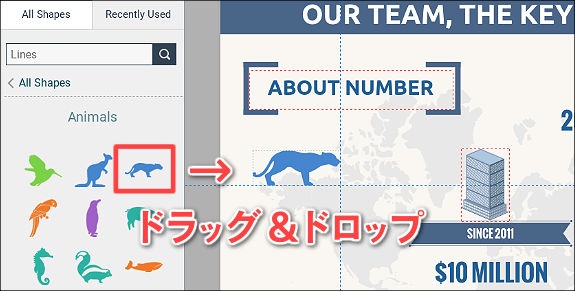
基本的な使い方としては実にシンプルで、左メニューから好きなオブジェクトをドラッグ&ドロップするだけです!

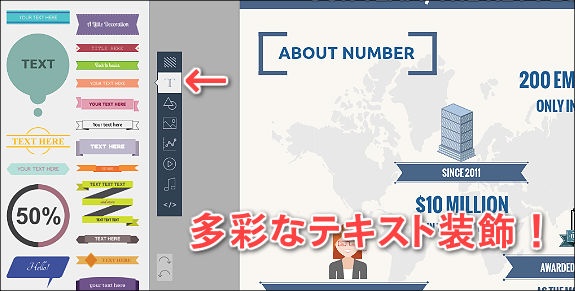
メニューは多彩で、例えばオシャレな装飾が施されたテキスト素材であったり…

数万点に及ぶフリーの画像素材を検索して利用できたり…

ポップなアイコンなども豊富に用意されています!

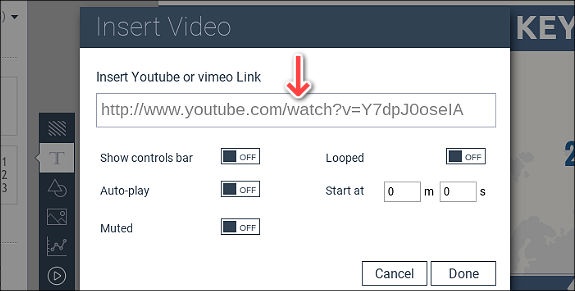
また、YouTubeやVimeoなどの動画リンクを貼り付けることも可能。

貼り付ける際に、「自動再生」「途中再生」「ループ再生」などの設定もできるのは便利です。
挿入したら、動画のサイズなども編集可能です。

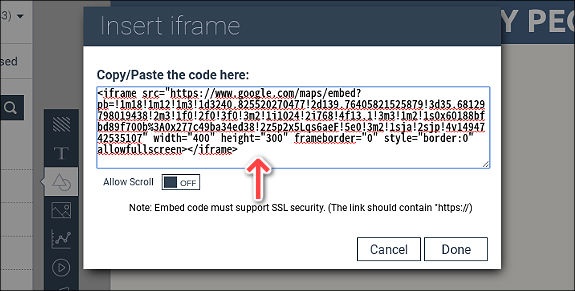
動画だけでなく「埋め込みタグ」にも対応しているので、例えばGoogleマップのコードをコピペすると…

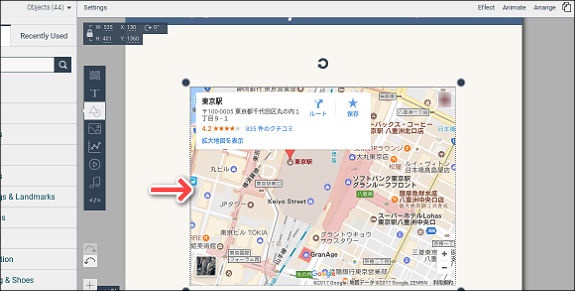
こんな感じで、しっかりと挿入できているのが分かります。

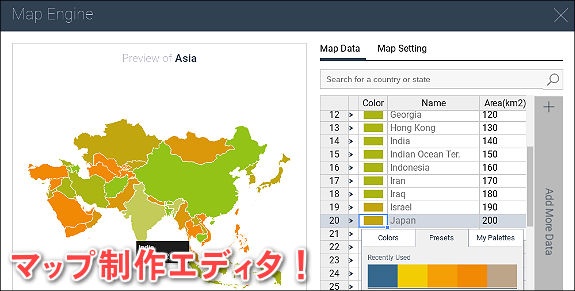
ちなみに、地図に関しては専用の「マップ制作エディタ」が搭載されています!

世界地図はもちろんのこと、国別で地図を作成できるようになっており、データに基づいて色付けを自動で行ったりも可能です。
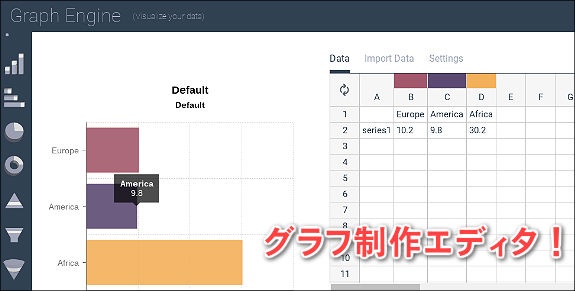
もっと細かいデータを可視化したければ、「グラフ制作エディタ」も便利です!

スプレッドシートやエクセル・CSVなどからデータを読み込むことも可能で、一発で見やすいグラフに変換することが出来るようになっています。
(グラフのスタイルやデザインも設定可能)
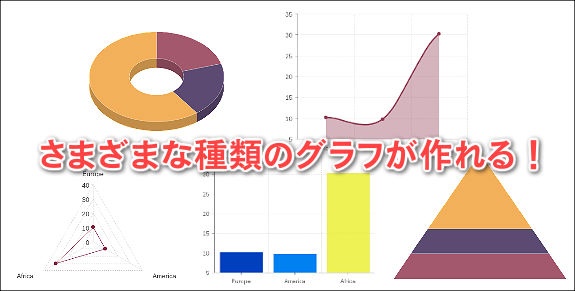
変換できるグラフの種類も豊富なので、好みのデザインに合わせることも簡単でしょう。

「Visme」は、このような便利ツールが満載なのが特徴で、大量のデータや数値などを見やすく可視化してデザインできるスグレモノと言えるでしょう。
他にもまだあるこんな機能!
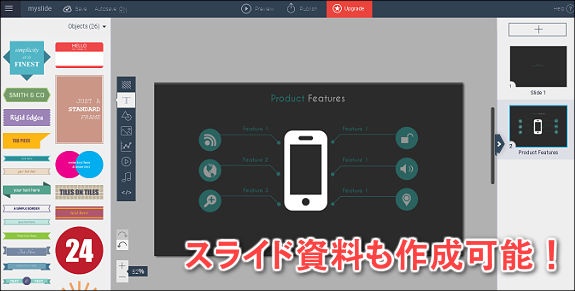
「Visme」は、インフォグラフィックだけでなく、ビジネスシーンでよく使われるプレゼン用のスライド資料も簡単に作れるようになっています。

使える機能はまったく同じで、可視化された分かりやすい資料作りが簡単に制作できるのが特徴でしょう。
また、スライド資料として即戦力の高い豊富なテンプレートも多く搭載されています。

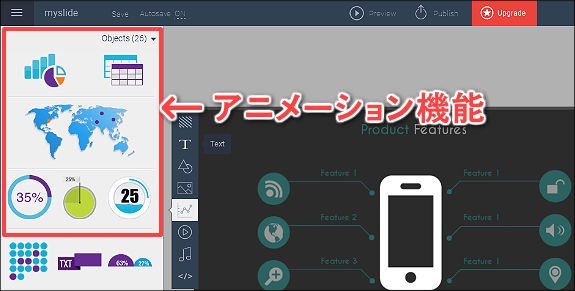
さらに、左メニューにあるオブジェクトには、あらかじめアニメーション機能が搭載されているものがあります。

例えば、グラフを作るとこんな感じに表示されます!

どんなグラフの種類でも、ポップなアニメーションが生成されるので視覚的にも楽しいです。
他にも、数値を可視化できるオブジェクトも動きを付けられます。

さらに、テキストの文章もアニメーション表示可能です!

これらを組み合わせると、Webらしいダイナミックなデザインを制作することが出来るようになるでしょう。
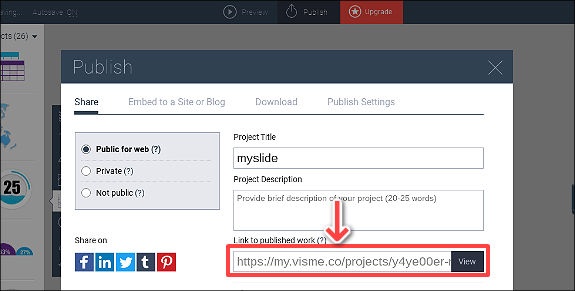
ちなみに、作成したプロジェクトは「Publish」ボタン一発でネット上に公開することが可能です!

シェア用のURLが生成されるので、あとはメールやSNSなどで配布すれば友人・知人に見てもらうことが出来るので便利です!
「Visme」にご興味湧いた方は、以下の公式動画で概要を確認することができますよ!
(チュートリアル動画もたくさん公開されています…)
まとめ
今回ご紹介した「Visme」を活用すれば、インフォグラフィックやスライド資料はもちろんのこと、Web用の「バナー広告」やサイトの設計などに使える「ワイヤーフレーム」やプロトタイプのデザインなどにも活かせるでしょう。
特に、「マップエディタ」「グラフエディタ」の使いやすさは抜群で、これだけでも「Visme」を使って資料を作る意味があると言っても過言ではありません。
少しでも気になった方は、ぜひ一度トライしてみてください!
<参考>
・「Visme」公式サイト
written by まさとらん(@0310lan)













