コーディング不要のHTML5ゲームエンジン「WiMi5」は、課金実装も可能で全部無料!

どうも、まさとらん(@0310lan)です!
プログラミング経験は無いけど、PC・スマホ対応の本格的な「HTML5ゲーム」を作りたい人に朗報です!
豊富な機能を持った「ブロック」を繋げていくだけで、ゲームのロジック部分を簡単に組み立てることができる無料のゲームエンジンをご紹介します!
それが、「WiMi5」です!

どんなゲームが作れるの?
「WiMi5」は、Web上でゲーム開発が行えるサービスで、完成した作品も1発で世界中に公開することが出来ます。
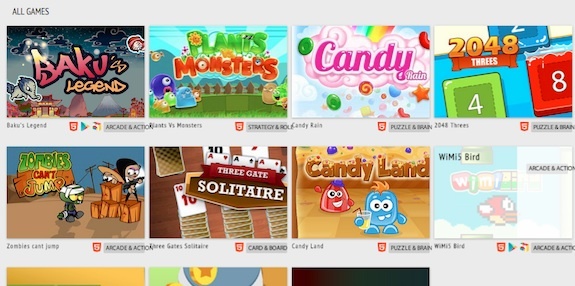
すでに、いくつかのゲームが以下のようにラインナップされています!

基本的に、2Dであればどんなタイプのゲームでも制作可能です。
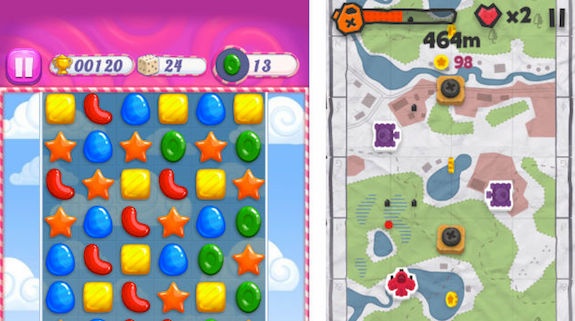
例えば、人気の数字パズル「2048」や、FlappyBirdライクなゲームが作れたり…

3つ以上のブロックを消すパズルや、シューティングゲームなど、多彩なジャンルが作れます。

必要なのは、まさにアイデアのみ!
それでは、具体的にゲームを制作していく過程を見ていきましょう!
どうやって使うの?
「WiMi5」では、「シーンエディタ」と「ロジックエディタ」と呼ばれる2つのモードを使い分けながらゲームを制作していきます。
今回は、参考例として「キャラクターを移動させる処理」について見ていきましょう!
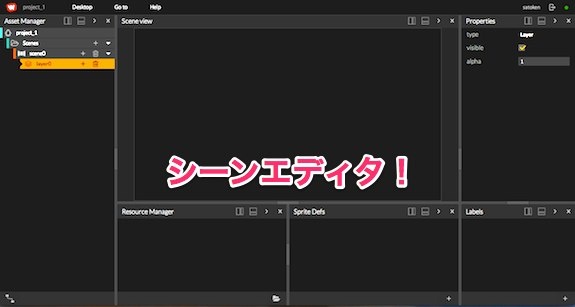
まず、「シーンエディタ」を開きます。

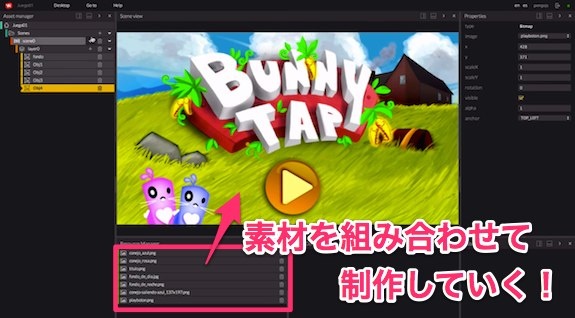
ここでは、ゲームのステージやオープニングタイトルなど、グラフィックに関する部分を作り込んでいきます。
レイヤー構造を形成することが出来るので、奥行きのあるステージを作ったり、動きのあるユニークな舞台やキャラクターをマウス操作のみで制作できるのが特徴と言えるでしょう。

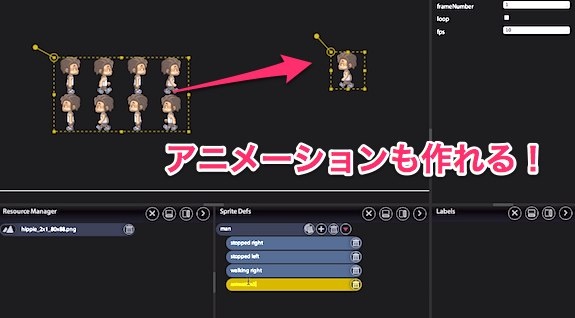
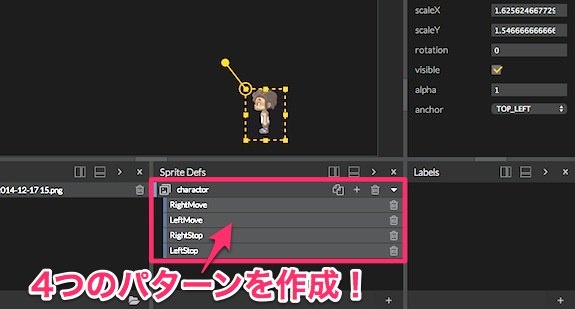
今回は、キャラクターを移動させたいので、スプライトシートなどで画像を用意して「移動アニメーション」を作成します。

これは、単純に画像のサイズなどを指定すれば、自動的にアニメーション化してくれるので便利です。
左右にそれぞれ「移動アニメーション」と「止まった状態」で、4つのパターンを作ってみました。

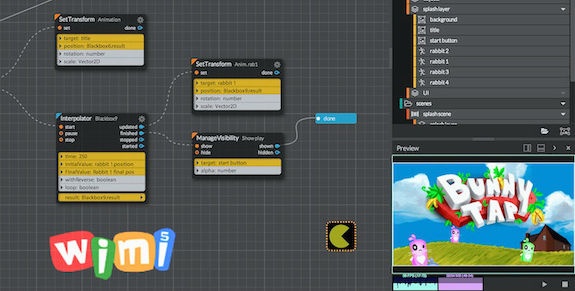
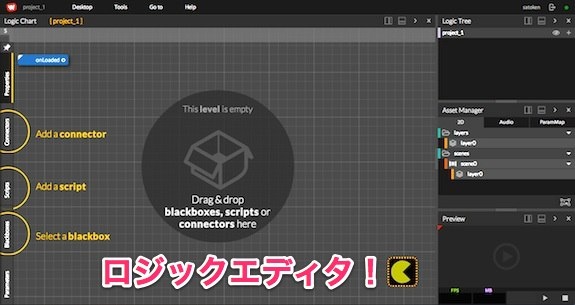
次に、「ロジックエディタ」に切り替えます!

ここでは、ゲームを制御するためのロジックを作成していきます。 つまり、ゲームをプログラミングするエディタなのですが、ソースコードを書くわけではないのが最大の特徴でしょう。
何をするのかと言うと、さまざまな機能を持ったブロック同士を、「線」で繋いでいくことでロジックを組み立てられるようになっています。
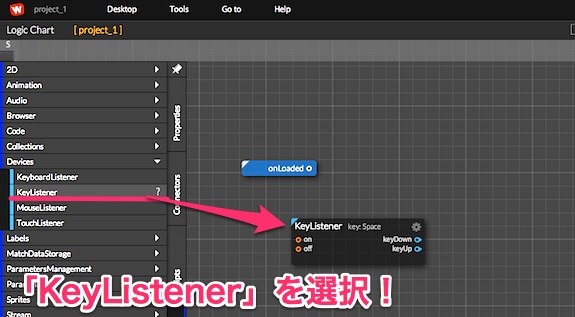
今回の例で言うと、キーボードの矢印キーを押したらキャラクターを移動させるようにしたいので、「キー入力」を扱えるブロックをまず選択します!
そこで、リストから「KeyListener」というブロックを画面にドラッグします。

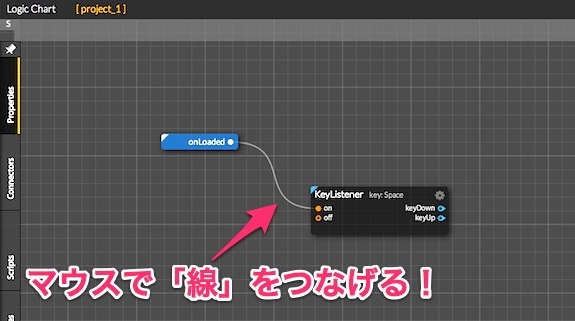
そのブロックを、青色ブロックと線で繋ぎます!

この青色ブロックは、今作っているゲームが起動する時に「信号」が出力されるブロックなので、繋げることで「キー入力」の待ち状態を作れるわけです。
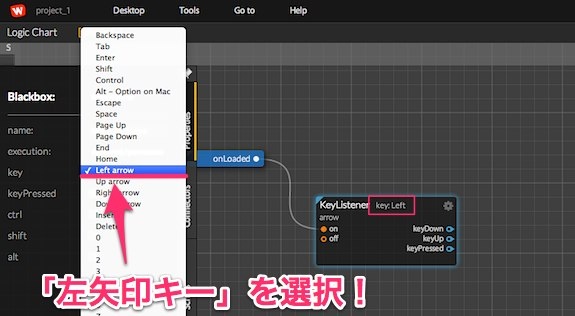
さらに、矢印キーの「左」が入力されたら信号を出力するように設定します。

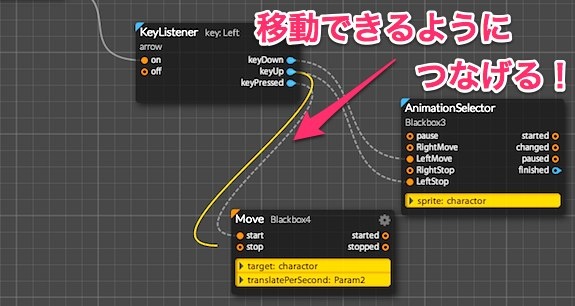
「左キー」を押したら、キャラクターが移動して欲しいので、先ほど作成した4つのアニメーションパターンと接続したいと思います。
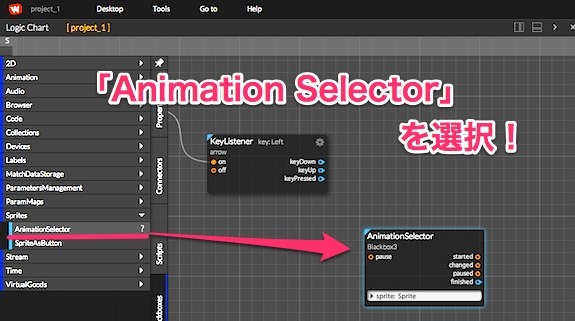
そこで、「Animation Selectorブロック」を画面にドラッグします!

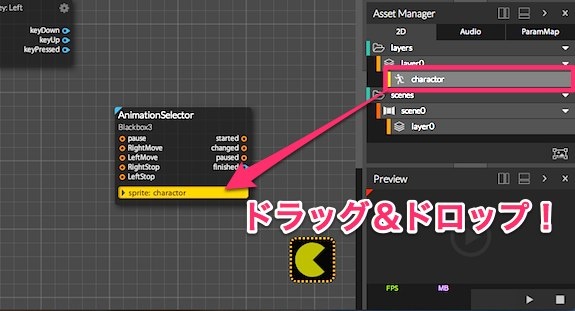
そして、作成したアニメーションをドラッグ&ドロップします。

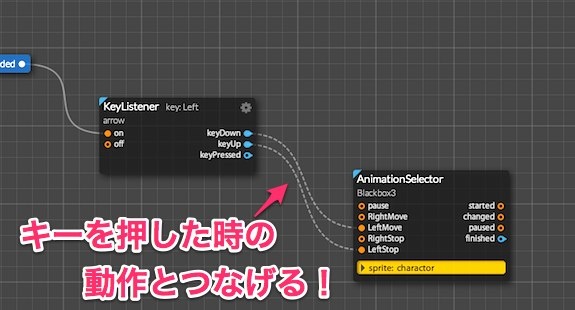
あとは、キーを「押した」「離した」という動作と、アニメーションパターンを線で繋げばOKです!

これだけで、キーボードの「左キー」を押したらキャラクターが左向きに歩くアニメーションを実現できるのです!
ただし、これだとアニメーションするだけなので、前へ移動させたいと思います。
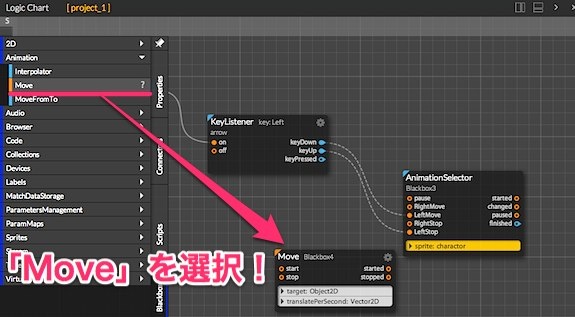
そこで、「Moveブロック」を画面にドラッグします!

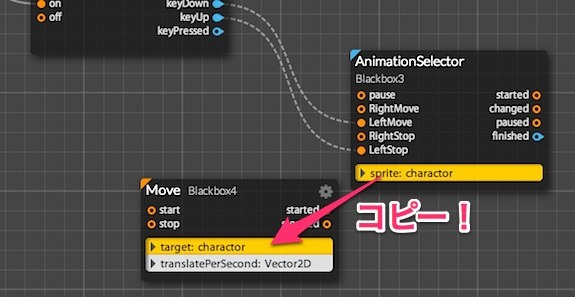
先ほどドラッグした「アニメーション」を再度ドラッグしてコピーします。

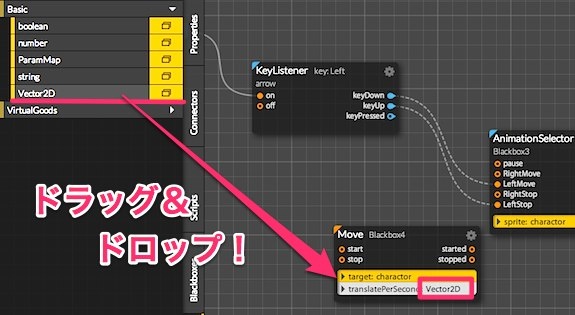
すると「Vector2D」という項目が空欄になっているので、リストから同じ名前の要素をドラッグ&ドロップします。

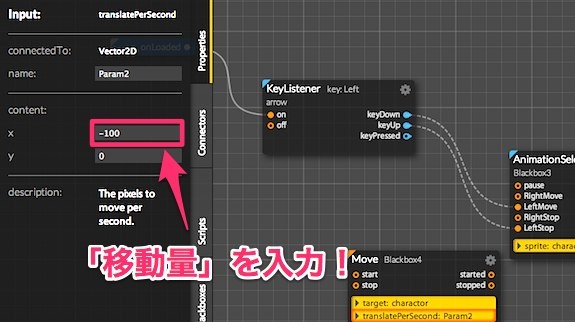
これで、移動量を入力できるようになります。

あとは、同じようにキーを「押した」「離した」という操作と、移動を「する」「しない」を線で結べばOK!

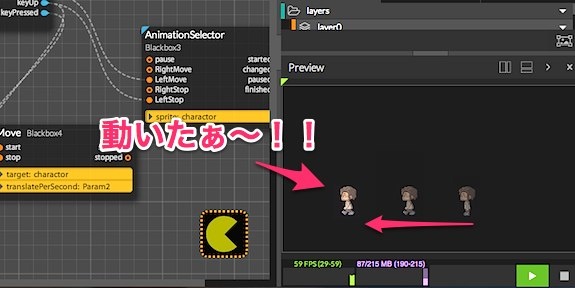
左キーを押すと、見事にキャラクターが動いてくれます!

(反対方向も、同様な操作で実現可能です)
このように、やりたい事を直感的に実現できるように設計されているのが魅力で、ブロックの種類を少し覚えれば、すぐに誰でもロジックを組めるようになります。
また、自分で欲しい機能を持ったブロックを作成することも可能なので、上級者も満足できる高度な作品作りが可能です。
ちなみに、ブロックが増えてくると徐々に画面が占有されて、ワケが分からなくなってしまいがち…。
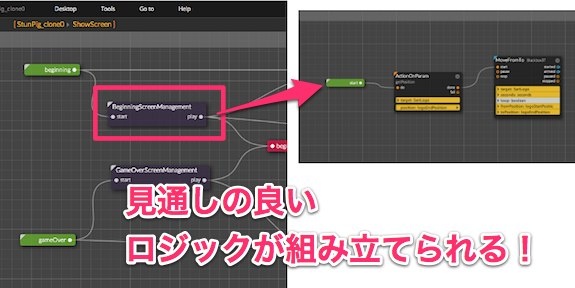
そこで「WiMi5」では、フォルダ構造のようなシステムを取り入れており、処理を細分化することでロジックが見やすくなるように設計されています。

これは、プログラミングする際に、処理を関数にして見通しを良くするイメージと良く似ているでしょう。
まだあるこんな機能たち!
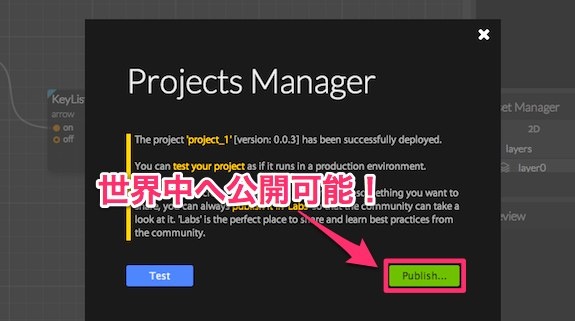
完成した作品は、即座に世界中へ公開することが可能です。
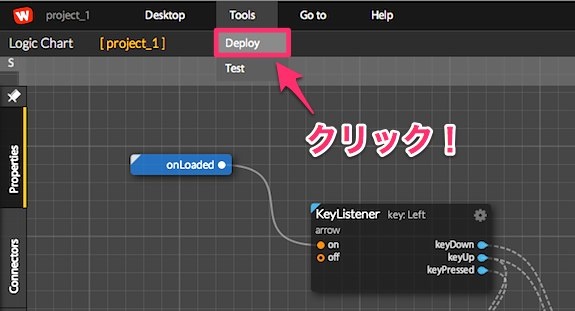
メニューから、「Deploy」をクリックします。

「Publish」ボタンをクリックして、ゲームの情報を入力するだけで公開ができるというお手軽さ!

「WiMi5」側がホスティングサーバーの代わりをしてくれので、面倒な手続きは一切なく、スマホにも自動で対応してくれます。
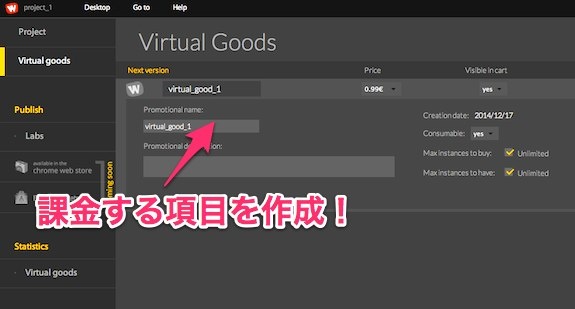
さらに、作ったゲーム内に「課金モデル」を実装することも簡単!

追加アイテムやステージなど、課金する項目を専用ページから作成します。

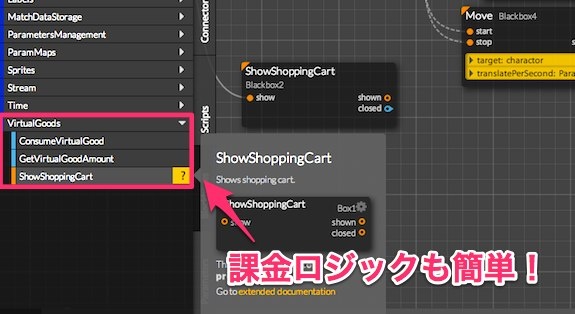
あとは、課金用のロジックを組み立てるだけで、すぐにPayPal決済の処理が実現できるので、マネタイズも強力にサポートしてくれます!

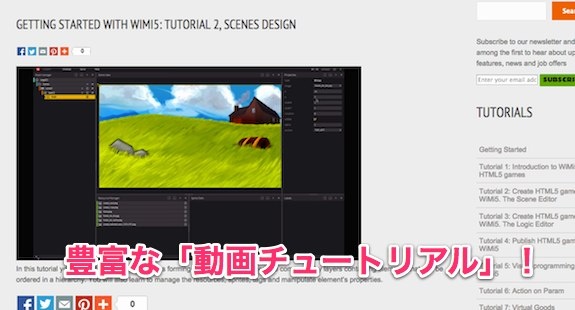
ちなみに、初心者にも嬉しい「動画チュートリアル」も豊富に用意されています。

英語ですが、画面の動きを見ているだけで、十分に理解できる内容なので困ることは無いでしょう。
このチュートリアルだけで、ゲーム画面の作り方、ロジックの組み立て方、決済処理、作品の公開まで一通り学べるようになっています。
動画を見ながら、さらに別途用意されている「練習用プロジェクト」でスキルアップも可能!

また、「アセットストア」のようなサービスも公開されており、シーンエディタから利用することが出来ます。

エフェクトや、キャラクター素材もダウンロード可能。

効果音やサウンド・エフェクトまで揃っているのは便利ですね。

「WiMi5」は、基本的にHTML5ゲームを作るためのサービスですが、近いうちにiOS・Androidアプリへ書き出す機能も予定されているようです。
おまけ
最後に、Web上で「3Dゲーム」を制作できるサービスを合わせてご紹介しておきます!
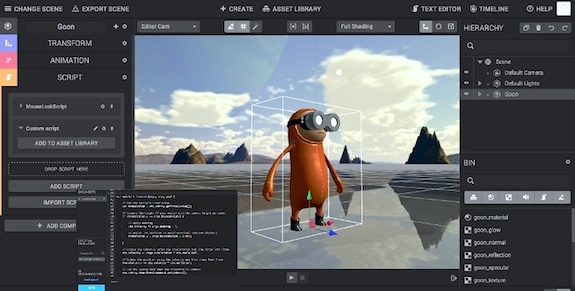
【3Dゲームを直接ブラウザ上で制作・公開可能な「Goo Create」が楽しすぎる!】

人気のゲームエンジン「Unity」のような操作感でゲームを作れるのが特徴で、純粋なJavaScriptを使ってロジック部分を作れるようになっています。
こちらのサービスも、即座に作品を公開できるようになっているので、ご興味ある方はぜひ一読ください!
まとめ
「WiMi5」は、まだβ版で日々バージョンアップを繰り返しています。
ただし、正式公開前にも関わらず完成度は非常に高く、使いこなせば誰でもアイデアを即座にカタチにできるポテンシャルを秘めています。
今まで、ゲーム作りを挫折してしまった人や、アイデアはあるけどカタチに出来ていないような人は、すぐにでも「WiMi5」に挑戦して作品を公開してみましょう!
written by まさとらん



















