クリック1発で、Github上にブログを無料で作成できる「Jekyll Now」が超絶便利!

どうも、まさとらん(@0310lan)です!
みなさんは、ブログを作る際に以下の項目のいずれかに当てはまりますか?
・手っ取り早く、ブラウザだけで作りたい!
・勝手に変な広告が現れないで欲しい!
・ソースコードは、すべて自分でいじりたい!
・投稿は、マークダウン記法で素早く書きたい!
・独自ドメインを使いたい!
・バックアップを簡単にしたい!
・とりあえず全部無料で始めたい!
...など。
実は、上記条件をすべて満たしてくれる「ブログ」を、誰でも今すぐ作成することが出来るツールがあるのでご紹介しようと思います!
それが、「Jekyll Now」です!

1分でブログを開設してみよう!
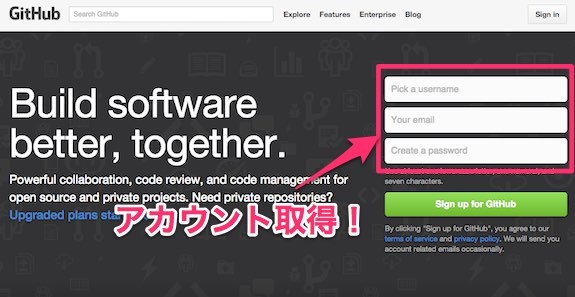
「Jekyll Now」は、Githubを利用してブログを作成するので、まずは無料のアカウントを取得しておきましょう。

そして、以下のページにアクセスします。
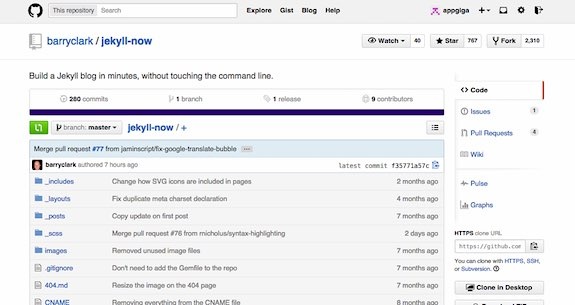
【 https://github.com/barryclark/jekyll-now 】

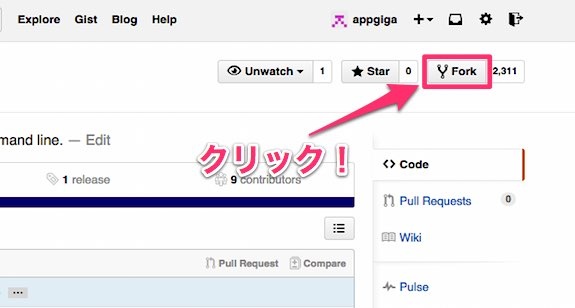
そのまま、画面右上の「Fork」ボタンをクリック!

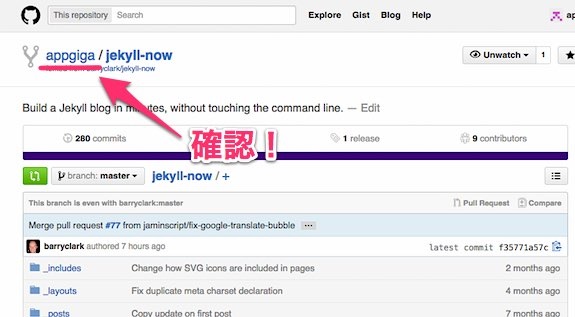
すると、先ほどと同じような画面が表示されますが、自分のアカウント名に変更されているのが分かります。

実は、この「Fork」ボタンをクリックするだけで、ブログ環境はもう完成しています!
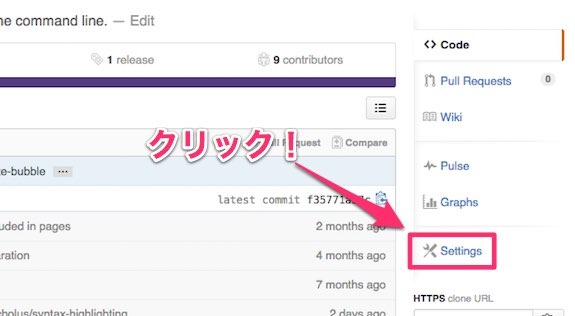
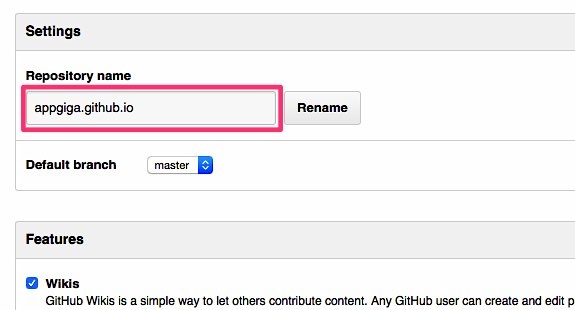
あとは、ブログのURLを設定するために、「Settings」をクリックします。

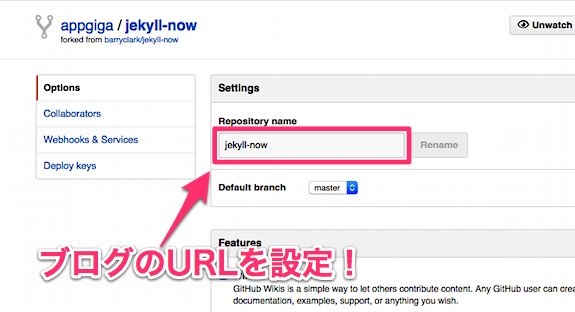
「Jekyll-now」と入力されている部分を消して、【自分の好きな名前.github.io】というURLにします。

例えば、「appgiga」というブログにする場合は、「appgiga.github.io」という風に入力して「Rename」ボタンをクリックします。

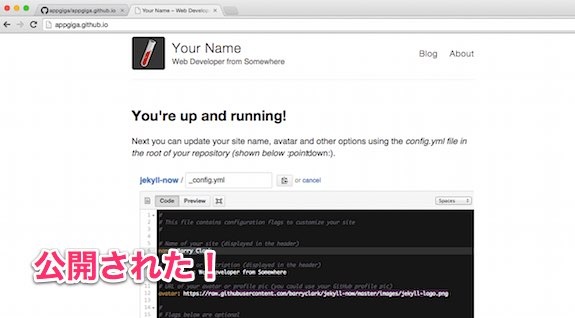
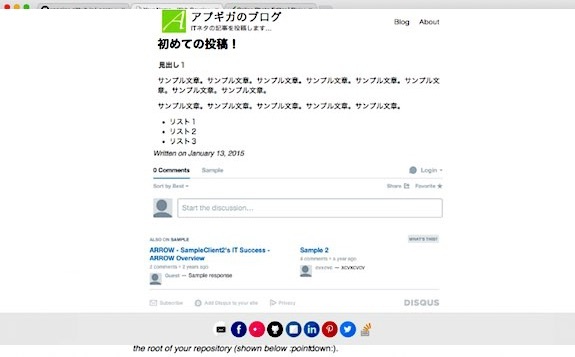
そして、ブラウザで「appgiga.github.io」にアクセスすると、見事にブログが公開されているのが分かります!

ちなみに、レスポンシブ対応されているので、スマホも快適に閲覧できます。

※環境によっては、すぐ公開されずに「404 Not Found」が表示されることがあります。その場合は、15〜30分程度待ってから再度アクセスしてみてください。
最初の記事を投稿してみよう!
無事にブログが開設されたところで、とりあえず記事を1つ投稿してみましょう!
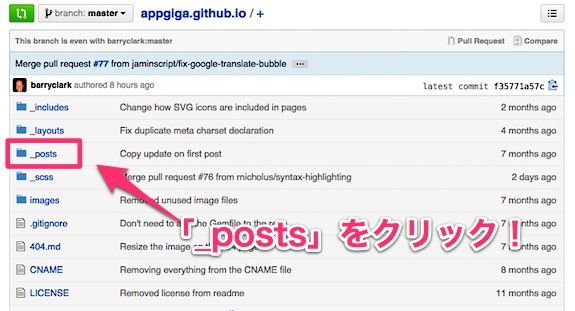
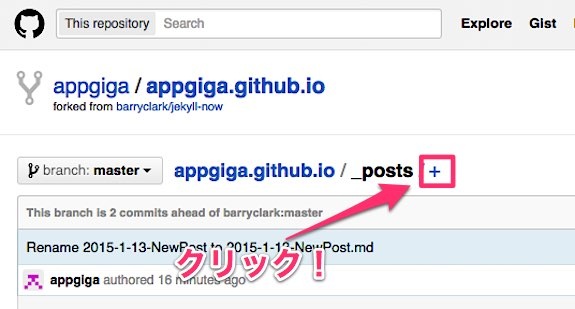
方法は簡単で、先ほどGithub上に生成されたファイルの中から「_posts」をクリックします。

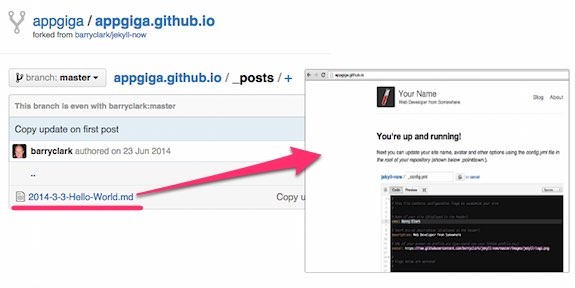
最初にブログで表示された「デフォルト記事」が1本確認できます。

この「_posts」フォルダ内へ、記事をどんどん追加していくことになるわけです。
次に、「+」をクリックします。

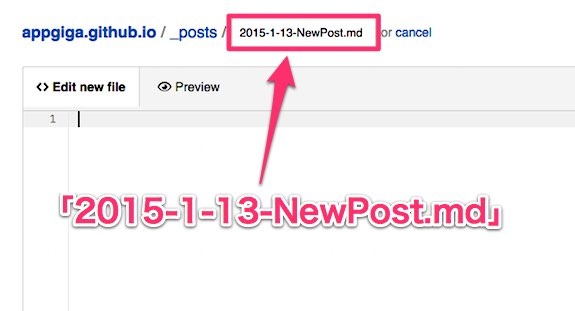
すると、テキストエディタ画面に変わるので、記事のファイル名を設定します。

ファイル名は、「年-月-日-記事名(英数字).md」という形式で設定する必要があります。(このファイル名が、そのまま記事URLとなります…)
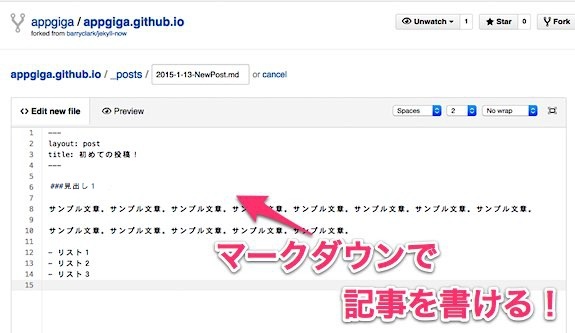
あとは、普通にマークダウン記法で好きなように記事を書いていけばOKです!

ちなみに、冒頭部分で「layout」と「title」を設定する必要があるので、「デフォルト記事」からコピペすると良いでしょう。
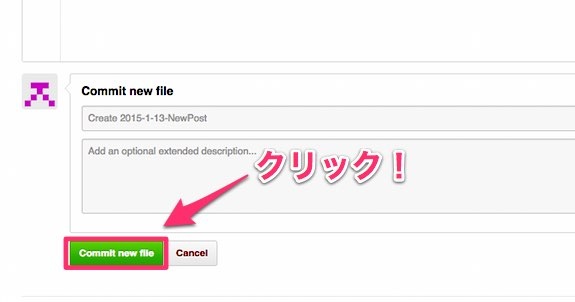
記事を書いたら、画面下にある「Commit new file」ボタンをクリックします。

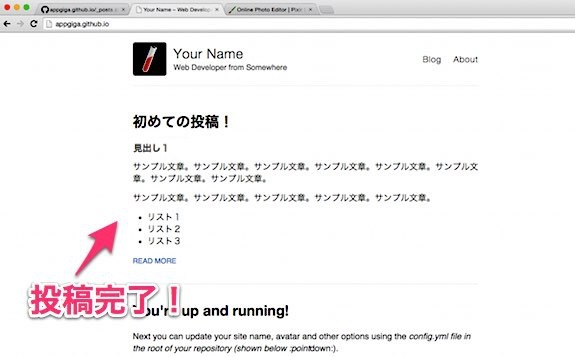
ブログにアクセスすると、すでに記事が公開されているのが分かります!

(※環境によって、すぐに更新されない場合もあります…)
このように、とても簡単な操作でどんどんブログ記事を作っていけるので非常に快適です。
ブログのカスタマイズも、Github上から可能!
基本的に、ブログのソースコードはすべて編集可能なので、プログラミング経験のある人であれば好きなようにカスタマイズできるでしょう。
ただ、初心者の方でも簡単に体裁を整えられる仕組みが用意されているので、一部ですが事例を紹介しておきます。
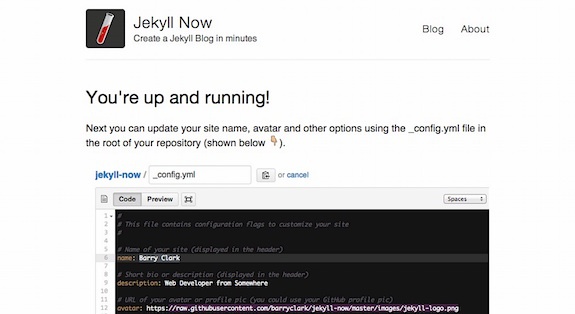
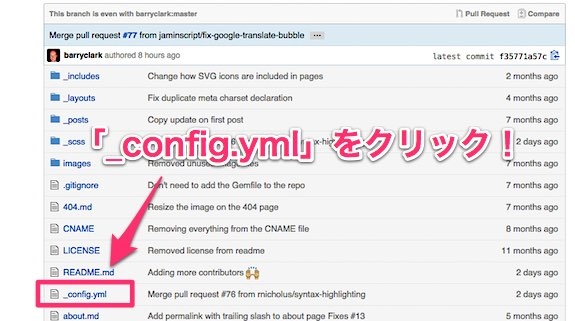
まず、「_config.yml」というファイルをクリックします。

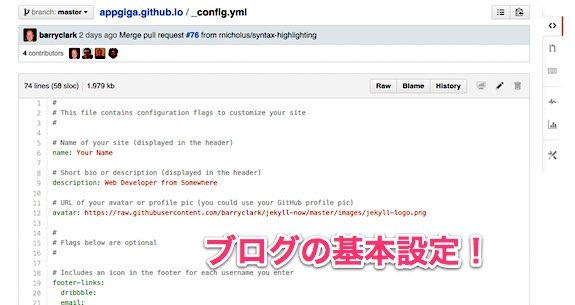
ここには、ブログの「基本的設定」を簡単に行える記述が用意されています。

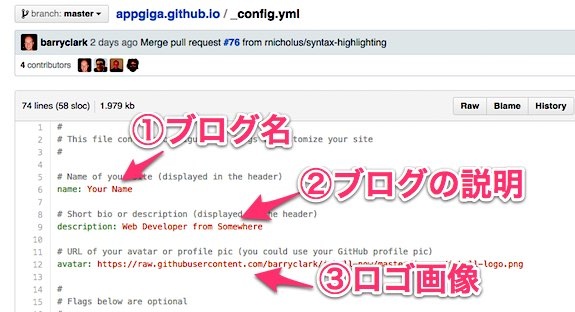
例えば、
「ブログの名称変更」、「ブログの詳細」、「ロゴ画像」などを設定したり…

「各種SNSとの連携」、「Disqusによるコメント機能追加」、「Googleアナリティクスの設定」などを行えます。

このような設定をすると、かなりブログらしくなってきます。

最初は、最低限の設定だけしておいて、あとから本格的にHTML/CSSなどをいじってカスタマイズしていくと良いでしょう。
当然ながら、変更履歴などは保存する度に記録されるので、あとから元に戻すことも簡単ですよ!
おまけ
最後に、独自ドメインを設定する方法も合わせてご紹介しておきます。
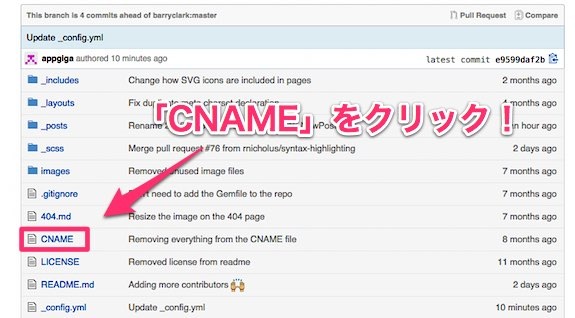
まず、「CNAME」というファイルをクリックします。

取得しているドメインを入力して保存すれば完了!

あとは、取得したドメイン会社の管理画面から「DNS設定」を編集して、しばらく待つと独自ドメインでアクセス出来るようになります。
※DNS設定の詳細はコチラから!
大抵の場合は、Aレコードに「192.30.252.153」と「192.30.252.154」を追加することになるでしょう。
まとめ
Githubは、以前から「静的Webページ」を公開できる「Github Pages」というサービスを運営しています。
このサービスへ、手軽にWebサイトを作って公開することが出来る人気のツールとして「Jekyll」がありました。(その他ツールはコチラ)
ただし、Gitやプログラミングの知識が必要なので、初心者がいきなり挑戦するのはちょっと敷居が高い内容になっています。
そこで、初心者でも無理なく「Jekyll」を使って「Github Pages」へWebページを公開できるツールが、今回ご紹介した「Jekyll Now」というわけです。
すべて無料で使えるのに自由度は非常に高いので、ぜひみなさんも自分だけのブログを作って情報発信してみてください!
written by まさとらん













