軌道を描くだけで、動きのあるWebサイトが作成・公開できる「Makemake.io」はコードも不要!

どうも、まさとらん(@0310lan)です!
最近のWebサイトは、動きのある「アニメーション効果」を使う事例が増えています。
もし、そのようなWebサイトを「作りたい!」「興味がある!」という人は、今回ご紹介する無料Webサービスが役立つかもしれません!
【Makemake.io】

コーディングは一切不要で、マウス操作だけで思い通りの「アニメーション効果」を作成することが出来るようになっています!
どうやって使うの?
それでは、どのようなアニメーションが作れるのかを、サンプルを見ながら確認してみましょう!
まず、サイトにアクセスして「赤いボタン」をクリックします。

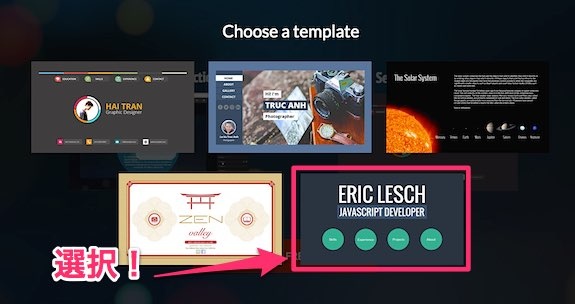
すると、「Makemake.io」を使って作られたサンプルサイトが表示されるので、好きなモノを1つ選択。

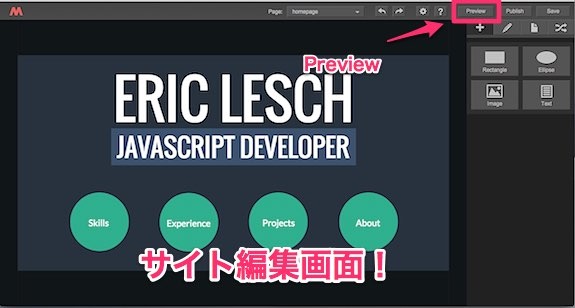
Webサイト編集エディタが表示されるので、画面上部の「Preview」をクリックします。

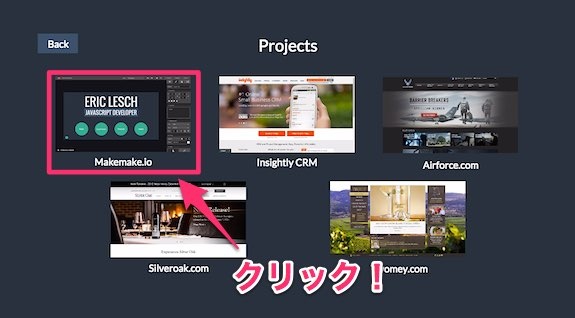
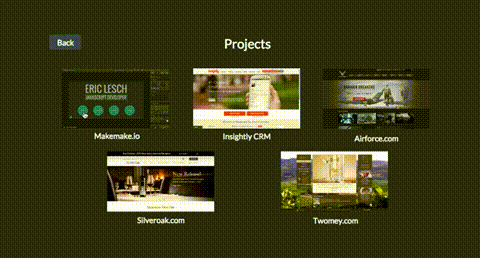
これでプレビューモードになるので、ひとまずサンプルサイト内にある「Projects」をクリックしてみます。

そして、左上の画像をクリック。

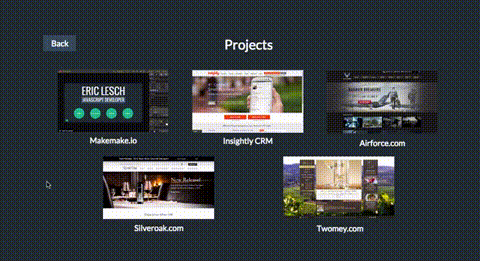
すると、以下のような「アニメーション効果」が使われているのが分かります。

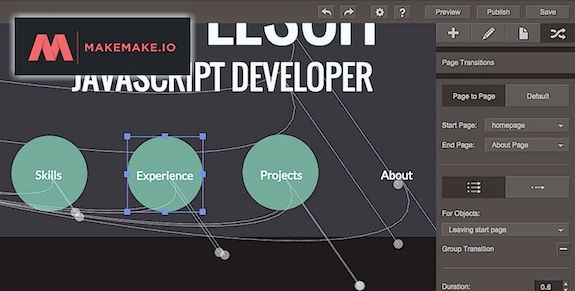
さて、このアニメーションがどのように作られているのか、編集画面に戻って確認してみましょう!
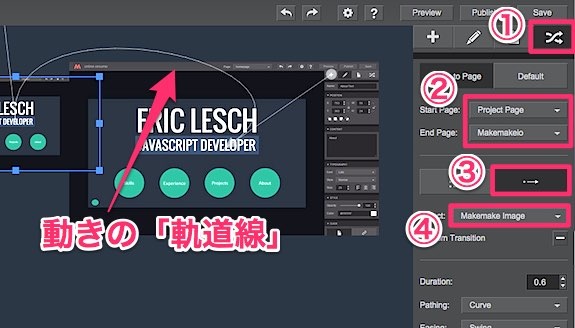
編集画面から、以下の手順で進めていくと「動き」の軌道を描いた線を確認することができます。

①:トランジションモードをクリック。
②:Start Pageに「Project Page」、End Pageに「Makemakeio」を設定。
③:シングルモードをクリック。
④:Objectに「Makemake Image」を設定。
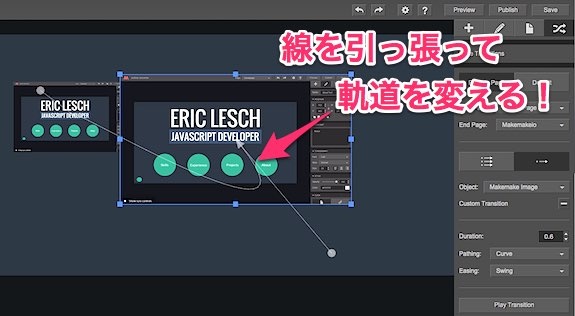
この「軌道線」は、マウスでドラッグして自由に変化させることが出来るようになっています。

(軌道線が見えない場合は、オブジェクトを少し動かしてみてください…)
「軌道線」を変化させると、先ほどとは違ったアニメーションを簡単に作れることが分かります。

このように、「Makemake.io」では軌道線をマウスでいじりながら、自分の思い描く動きを簡単に表現できるようになっているのが最大の特徴です。
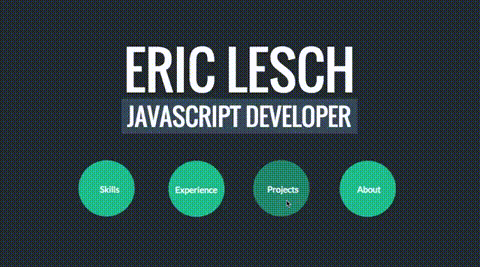
また、以下のような「ページ遷移」の場合…、

全体の要素を、同時に動かさなくてはいけません。
実はコレも簡単にコントロールすることが可能で、先ほど編集画面で「シングルモード」を選択していましたが、コレを「グループモード」に変更すれば、一斉に軌道を変更することが可能です。

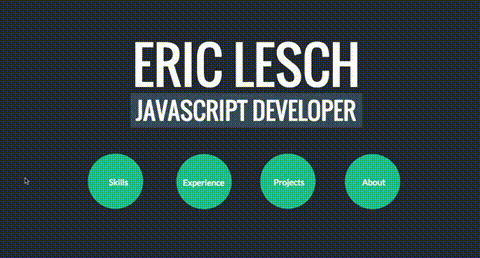
すると、アニメーション効果も変化し、以下のようになります!

単純に右から左へ移動するのではなく、少しカーブを描いた軌道に変わったのが分かると思います。
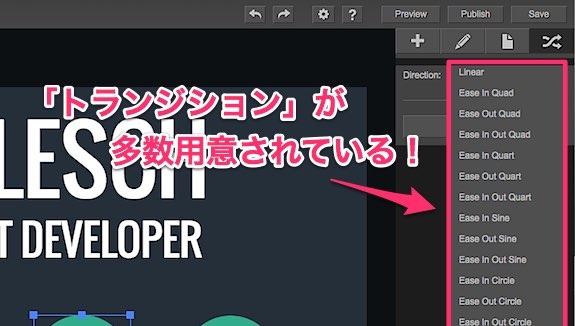
ちなみに、あらかじめ用意されている「トランジション」をミックスすることで、動きのバリエーションは無限に作れてしまうでしょう。

Webサイトに楽しい「仕掛け」を作る!
軌道線を描くことで、自在にアニメーションを作ることが出来るわけですが、任意の箇所をマウスオーバーすることで、面白い「動き」を加えることも可能です。
例として、人物画像の上をマウスオーバーした時に「動き」を付けるようにしてみましょう!
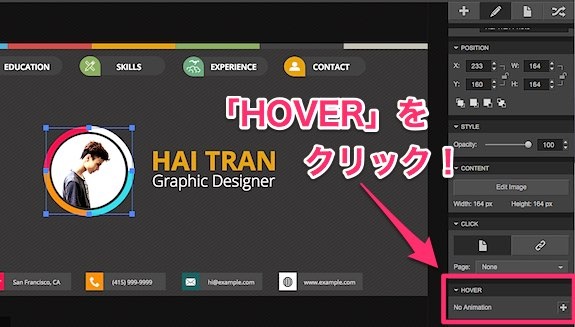
そこで、まずは右サイドメニューにある「HOVER」の「+」アイコンをクリックします。

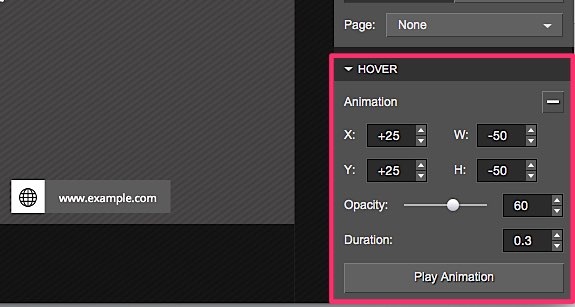
そして、人物画像が小さくなるようなアニメーションにしてみたいと思います。
HOVERの設定値は、「ポジション」「サイズ」「透明度」「アニメーション時間」を変更することで設定できます。

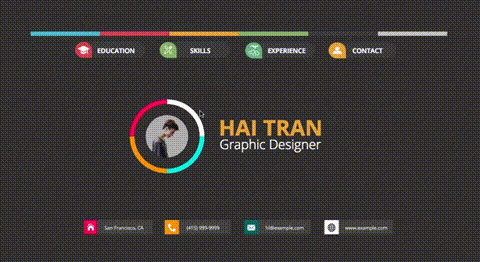
変更後にプレビューすると、こんな感じになります!

とても簡単ですね。
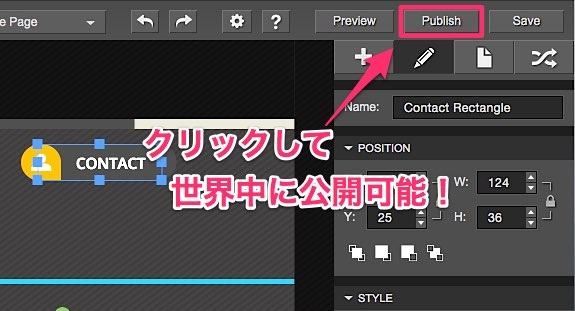
さらに、サイトが完成したら画面上部の「Publish」ボタンをクリックするだけで、すぐに一般公開することも可能です!

このように、「軌道線」と「HOVER」の使い方を覚えるだけでも、かなり楽しいWebサイトが作れるようになっています。
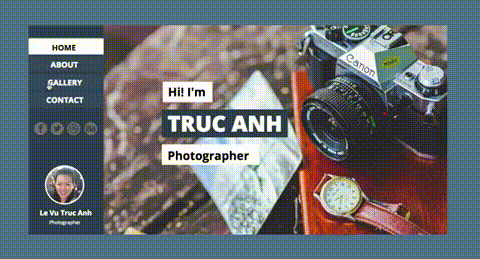
また、制作事例としては「ポートフォリオ」のようなWebサイトや…、

Webアプリのように、インタラクティブな仕掛けを実装したサイトなどが簡単に出来ます。

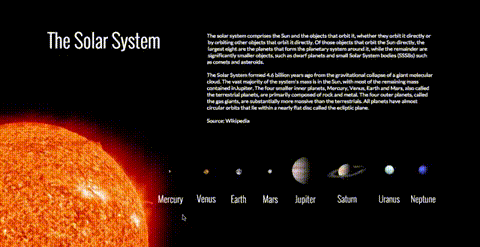
また、個人的には「スライド資料」を作ったりするのにも使えそうだなぁと実感しました。
おまけ
最後に、アプギガで過去にご紹介したWebサイト制作サービスも、合わせてご紹介しようと思います!
【1日でプロに匹敵するwebサイトをデザインから公開まで完結できる「Webflow」正式版に驚愕!】

今回ご紹介した「Makemake.io」よりも、さらに本格的なWebサイトを作りたい人に最適な高機能サービスがコチラ!
今のトレンドを抑えたテンプレートや、あらゆるCSSの操作をGUIで作れたり、ファイルの書き出し機能からそのまま一般公開まで可能になっています。
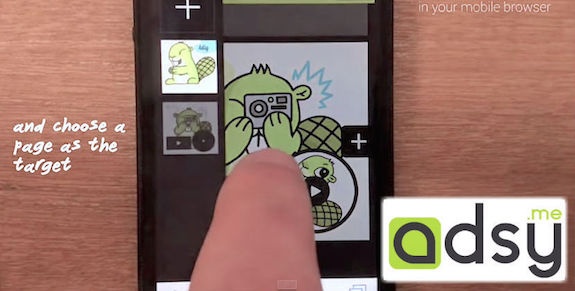
【スマホのブラウザから、指先1本でWebサイトを制作できる「adsy.me」がスゴイ!】

「スマホ」のブラウザから利用できる、ちょっと珍しいWebサービスがコチラ!
スマホの特性を活かし、指でタッチしながらまるで絵を描くようにWebサイトが作れてしまうのが最大の特徴となっています。
YouTubeやWeb画像検索、SoundCloud、Googleマップなどと連携できるのも魅力の1つでしょう。
まとめ
「Makemake.io」は、まだ実験的な要素も多く、これからバージョンアップしてさらに使いやすくなっていくそうです。
誰でも簡単にWebサイトへ「動き」を加えて、そのまま公開まで可能というお手軽さは、なかなか貴重な存在ではないでしょうか。
少しクセのあるサービスですが、遊んでいるうちにすぐ慣れてくるので、ぜひみなさんも楽しい「アニメーション効果」にトライしてみてください!
<参考>
・「Makemake.io」公式サイト
wirtten by まさとらん



















