画像だけで動くプロトタイプを実現する「Prott」で、スマホ・PC・Apple Watch用アプリを作ってみた!

どうも、まさとらん(@0310lan)です!
「アプリ・サービス」のアイデアはあるけど「上手く人に伝えられない…」そんな人いませんか?
そこで、登場するのが以前から話題になっている「Prott」です!
【 Prott 】

Prottを使うと、「手描きスケッチ」や「デザインした画像」が実際に動くアプリとして機能するようになり、友人・知人のスマホやブラウザ上で簡単に試してもらえる超お手軽ツールとして有名です。
今回は、「Prott」を実際に使ってプロトタイプを作る機会があったので、スマホ・PC・Apple Watch対応のプロトタイプの基本的な作り方と、新しく搭載された「マルチジェスチャー機能」も合わせてご紹介しようと思います!
スマホだけで、爆速プロトタイプ作りに挑戦!
まずは、スマホ用のプロトタイプをサクッと作ってみましょう!
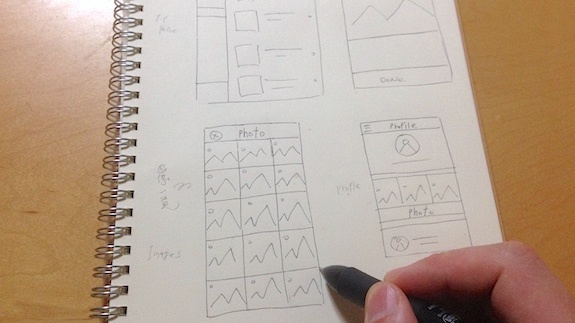
最初は、頭に浮かんでいる「アイデア」をカタチにするため、とにかく「紙」へスケッチを描きます。

(※イメージが伝われば良いので、丁寧に描く必要はありません…)
このように、紙にいろいろ落書きをしている段階が、実は一番オモシロイわけですが、「Prott」を使えばこの時のテンションを維持したまま、動くプロトタイプが作れます!

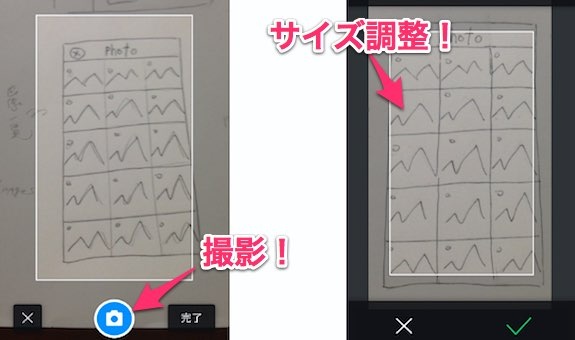
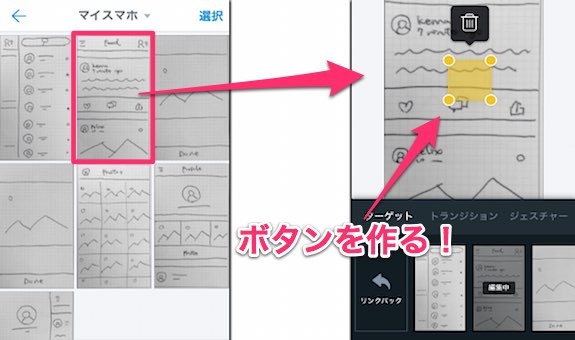
スマホに「Prott」のアプリをインストールし、先ほど描いたスケッチをカメラで「パシャッ」と取り込んでいきます!

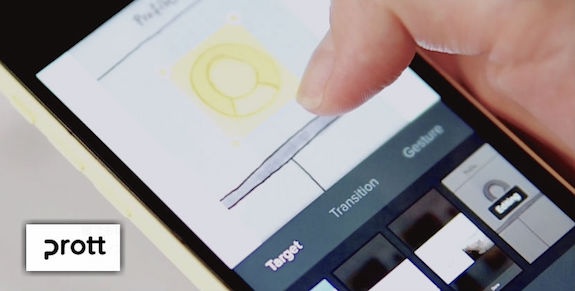
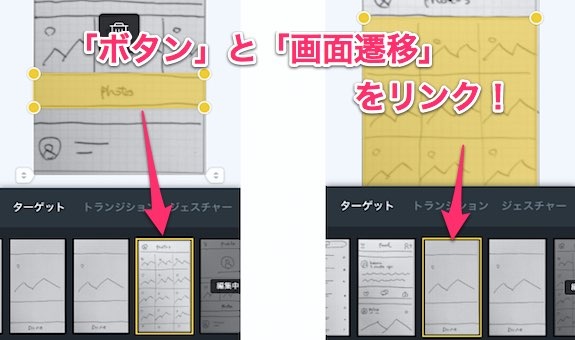
画像を取り込んだら、今度は「画面」と「画面」を遷移させる「ボタン」となる範囲を指定します。

ボタンの作り方は簡単で、「範囲」を指定して遷移先の「画面」を選ぶだけでOK!

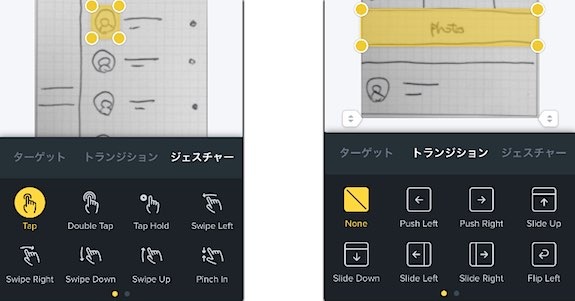
さらに、ボタンは「タップ」「ダブルタップ」「スワイプ」「ピンチ」などの操作にも対応し、画面が遷移する時のアニメーションも指定可能!

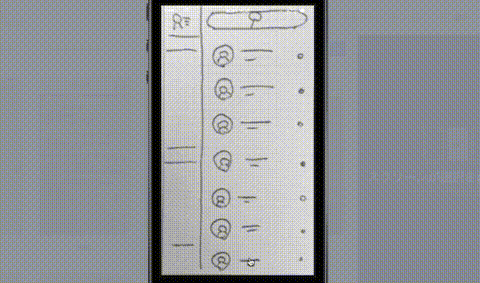
スケッチを描いて数分で、動くプロトタイプの完成です!

簡単ですよね?
ある程度完成したら、「URL」を友人・知人に教えてあげることで、誰でもスマホブラウザから先ほど作ったプロトタイプを試すことが可能!

(※PCブラウザでも試せます…)
「ホーム画面」に追加することで、アプリのように起動して動かすことが出来るようになっています。

(※ちなみに、ホーム画面に置いたアイコン画像は自由に変更できます…)
「見たり」「聞いたり」するよりも、実際に触って体験してもらった方が何倍も伝わりやすいし、フィードバックも素早くもらえるようになるでしょう!
PC・Apple Watch用のプロトタイプ作りに挑戦!
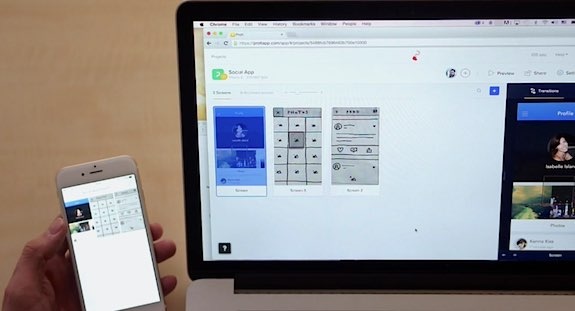
先程は、「Prott」のスマホアプリだけでプロトタイプを作りましたが、Web版も同じアカウントで利用できるようになっています。

スマホアプリでの作業内容は、瞬間的にWeb版にも同期されるので非常に便利!
(逆に、PCの作業内容もスマホへ瞬間同期されます…)
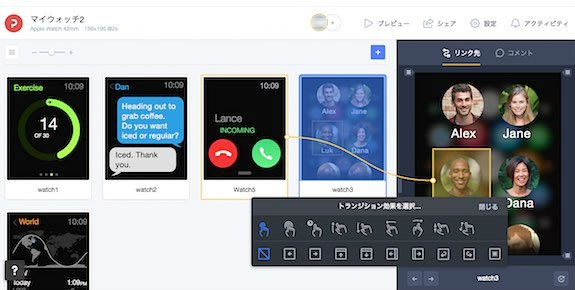
そこで今度は、PC・Apple Watch用プロトタイプを、Web版の「Prott」でトライしてみましょう。
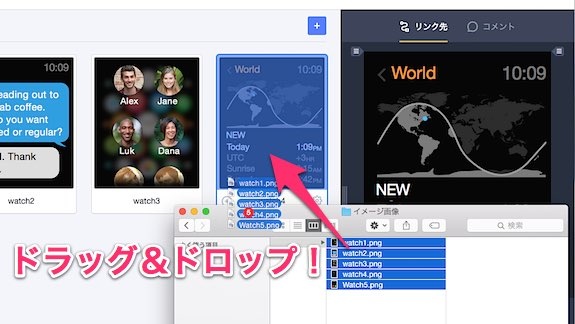
今回は、別途用意した「イメージ画像」を使って作成してみます!

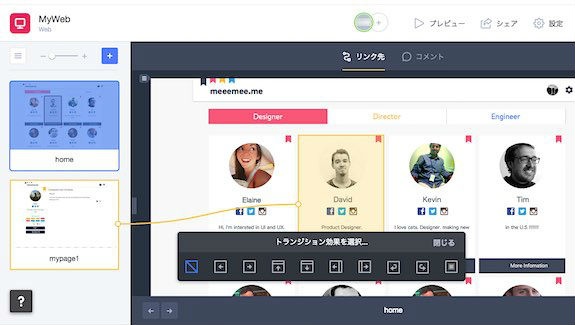
画像の取り込みは簡単で、Web版のProttへ「ドラッグ&ドロップ」すればOK!

高画質な画像でも、即座に取り込んでくれるので便利です!
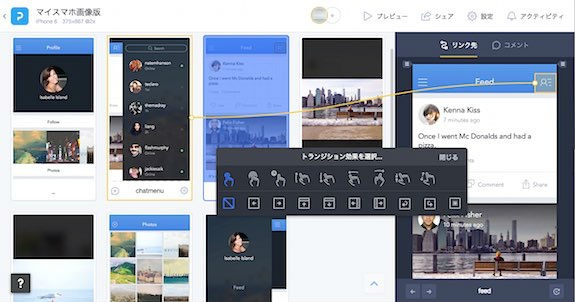
スマホアプリ同様に、ボタンにしたい範囲を指定して「トランジション」や「ジェスチャー」を追加すれば完了です!

PC版も同じですが、基本的に「マウス操作」になるので、トランジションのみ指定できるようになっています。

そして、Web版の面白い機能として、画面いっぱいに表示できる「プレゼンテーションモード」があります!

自分が用意した背景画像を利用することも可能で、単純な「画面プレビュー」よりも訴求力は強い気がします。
ちなみに、スマホ用のプロトタイプを作る場合も、当然ですが画像を別途用意して作成することが可能です。

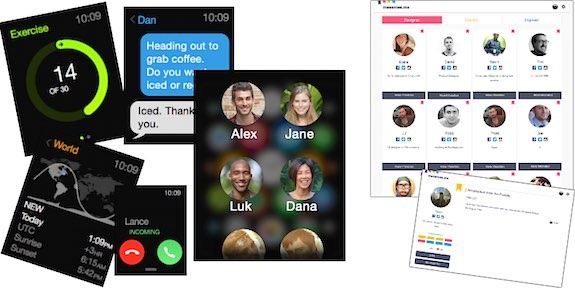
そして、最終的にこんな感じになります!

画像を用意すれば、より完成品に近くなってクオリティも上がるので、積極的に利用していきたいところ…。
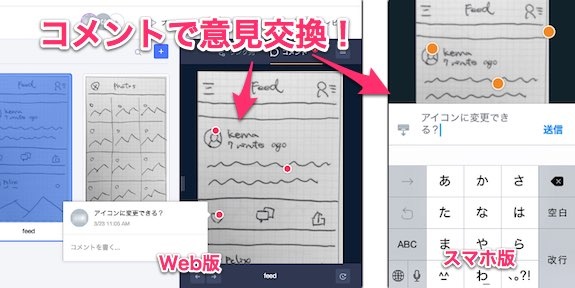
また、Web・スマホ版どちらも「コメント機能」が搭載されているのも魅力の1つです!

「スケッチ段階」において、複数人と一緒に遠隔で意見交換できるのは、改善を行う上でも強力な機能と言えるでしょう。
新機能「マルチジェスチャー」とは?
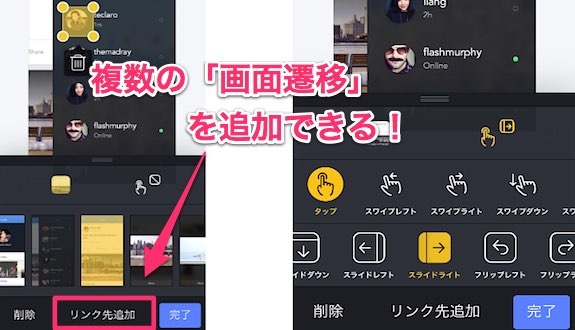
2015年3月23日より、新機能として「マルチジェスチャー」が搭載されました。
これは、1つのボタン範囲に最大4つの「画面遷移」を登録できる機能で、トランジションやジェスチャーも複数指定できます。

これで、さらにインタラクティブ性の高い「プロトタイプ」が実現できるわけです!
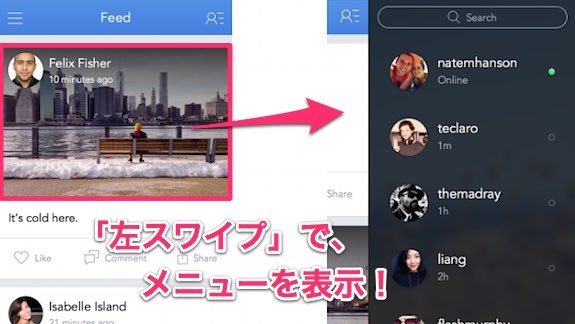
例えば、「左スワイプ」することで「メニュー」を表示するボタンを設定したとします。

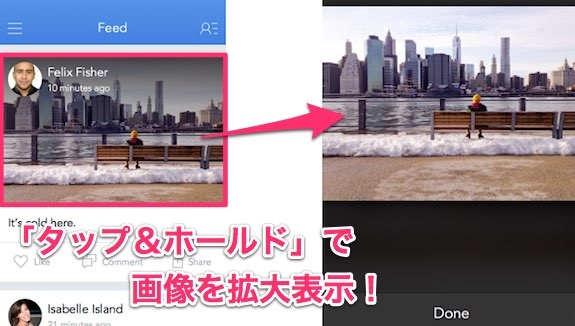
そこで同じボタンに、今度は「タップ&ホールド」で長押しすることにより、画像の拡大表示をする…といった事もできるようになるのです!

もちろん、「ピンチ操作」にも対応しているので、マップなどサイズの違う画像を用意して「拡大・縮小」を表現するのも面白いでしょう!
「マルチジェスチャー機能」については、以下の動画もぜひ参考にしてみてください!
活用次第で、さらに表現力豊かな訴求力の強いプロトタイプが作れるので、ぜひみなさんも挑戦してみてください!
おまけ
最後に、プロトタイプを正式なサービスへと移行する際に、とても役立つWebサービスをまとめたサイトをご紹介しておきます!
【300種を超える人気Webサービス紹介サイト「Startup Stash」という神サービス現る!】

アプリやサービスの「開発・公開」ができるサービスはもちろんのこと、企画支援、マーケティング、プロモーションビデオ、プロジェクト管理、決済支援、スタートアップ学習まで、実に幅広いサービスをまとめている良質なサイトになっています。
ご興味ある方は、ぜひ一度トライしてみてください!
まとめ
「Prott」は、国産サービスとは思えないくらい「使い心地」の良いサービスで、バージョンアップの速度もかなり速いと実感します。
特に、「落書き」をしている状態から、頭でイメージしていたアプリ・サービスへすぐに「動くカタチ」に表現できるのが最大の魅力だと思います。
みなさんも、アイデアを「カタチ」に変えて、友人・知人に試してもらってはいかがでしょうか。
<参考>
・「Prott」公式サイト
・「Prott」iOSアプリ
written by まさとらん













