HTML5アプリをChromeアプリに爆速変換できる「Monaca」のビルド能力がスゴイ件!

どうも、まさとらん(@0310lan)です!
ブラウザ上で動く「Webアプリ」と違い、単体のデスクトップアプリとして動作する「Chromeアプリ」をご存知でしょうか?
現在、Googleが提供するChromeブラウザ内のストアには、多彩な種類の「Chromeアプリ」が公開されています。

Chromebookの人気もあって、今後も多彩なアプリがリリースされることが予想されています。
そこで、このような「Chromeアプリ」を、誰でも簡単に手っ取り早く作れる「Monaca」のビルド機能についてご紹介してみようと思います!
「Monaca」で作るChromeアプリ!
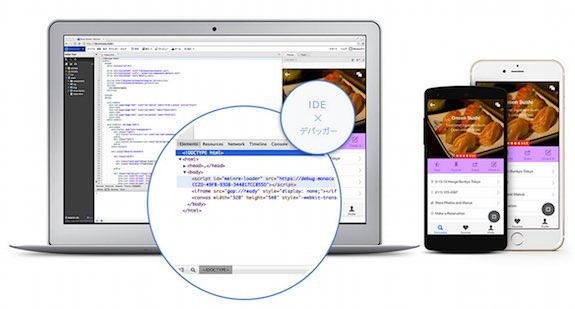
「Monaca」は、スマホ向けの「HTML5ハイブリッドアプリ」を手軽に開発できるサービスです。
クラウド上に必要なツールが全部入りとなっており、過去にアプギガでもご紹介していました。

そんな「monaca」を使ったChromeアプリの制作手法を、実際に試しながら見ていきましょう!
(※今回ご紹介する内容は、すべて「無料プラン」でも利用可能です)
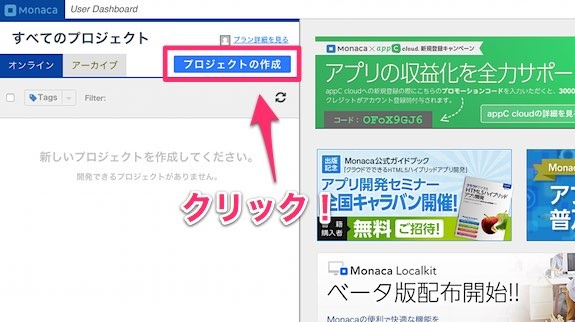
まずは、管理画面から「プロジェクトの作成」ボタンをクリックします。

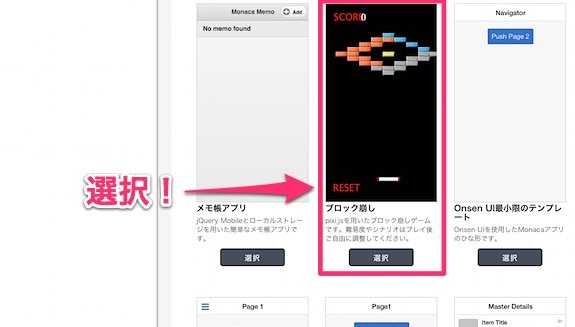
今回は、サンプルとして「ブロック崩し」のテンプレートを選択してみました。

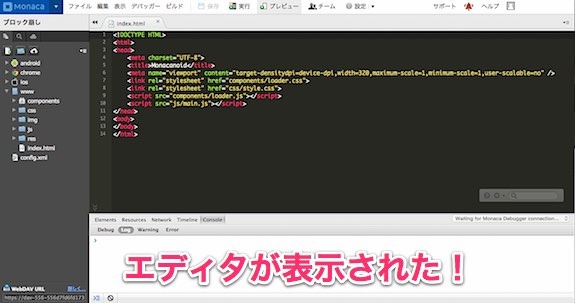
プロジェクトを開くと、ブラウザ上に専用のコードエディタが表示されます。

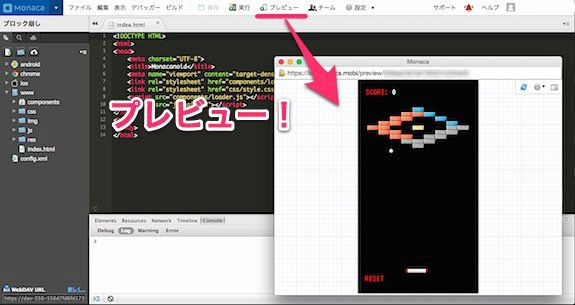
一応、「プレビュー」でちゃんと動作するかを確認しておきます。

本来は、このエディタを使って「HTML/CSS/JS」でプログラミングをするのですが、今回はこのまま使ってみましょう。
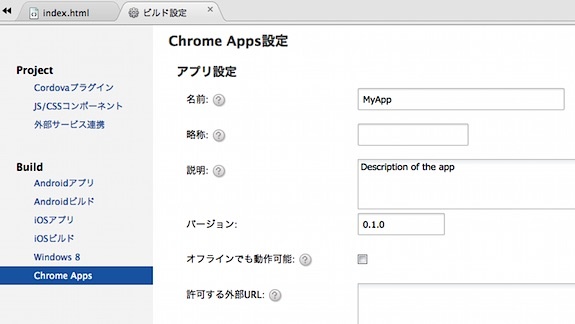
そこで、メニューの「設定」→「Chrome Apps設定」をクリックします。

ここで、Chromeアプリの詳細情報やアイコン画像などを設定します。(今回は、デフォルトのまま使います…)
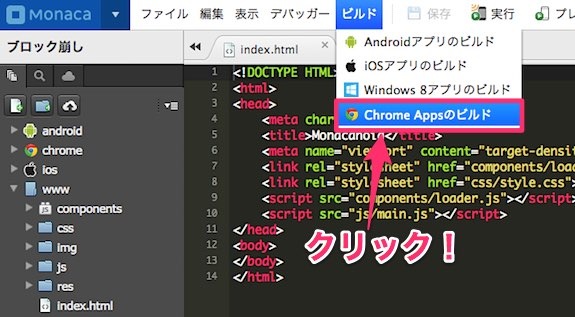
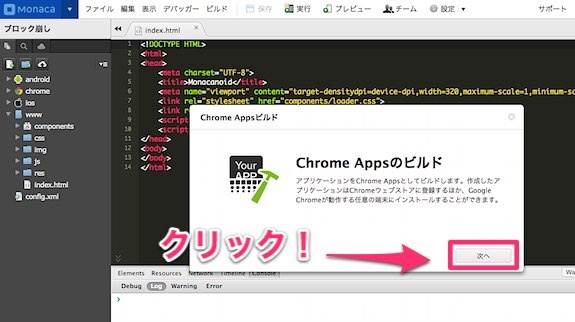
次に、メニューの「ビルド」→「Chrome Appsのビルド」をクリック!

あとは、そのまま「次へ」ボタンをクリックすれば完了です!

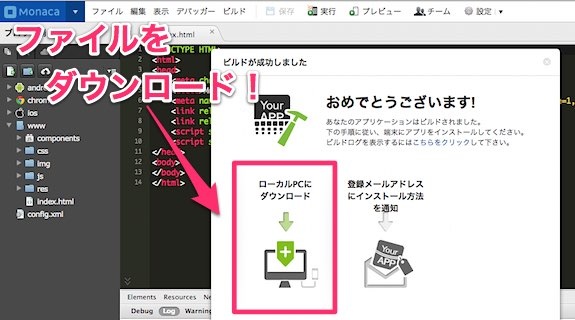
たったこれだけで、Chromeアプリとして利用可能なファイルをダウンロードできるのです!

Chromeアプリに必要な「マニフェストファイル」などは、すべて自動生成されているので非常に便利ですね。
<参考>
※「Chromeアプリ」ビルド手順|Monacaサイト
早速、起動させてみよう!
それでは、今作った「Chromeアプリ」を実際に起動してみましょう!
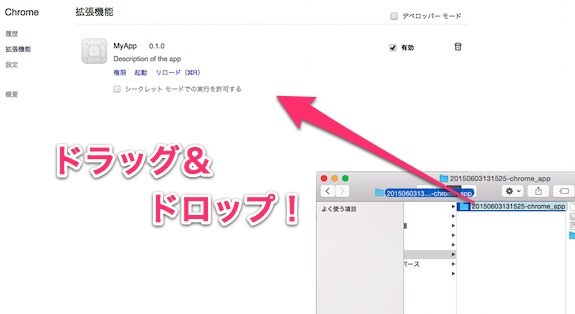
そこで、ダウンロードした圧縮ファイルを解凍して、フォルダごとChromeブラウザの拡張機能ページへ「ドラッグ&ドロップ」します。

これだけで、準備は完了です!
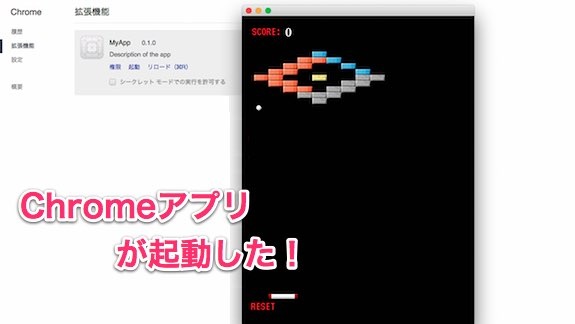
あとは、「起動」リンクをクリックするだけ。

これで、先ほど作った「Chromeアプリ」が起動するのです!

簡単ですよね?
ちなみに、スマホアプリのストア登録みたいに、Chromeの「ウェブストア」へ登録して、世界中に配信することも可能です。

登録は、Chromeウェブストアの「ダッシュボード」から出来るようになっていますが、Googleへ「5$」の登録料を支払う必要があります。(登録料は最初の1回のみ)
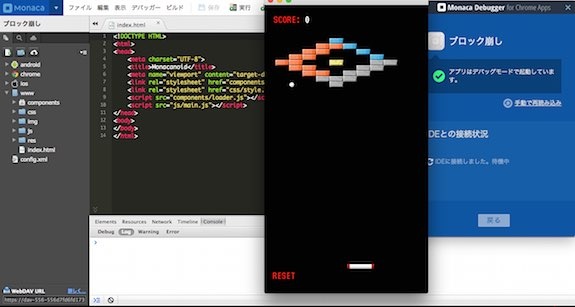
「Chromeアプリ」専用デバッガーを使おう!
「Monaca」では、単純にChromeアプリをビルドできるだけでなく、リアルタイムにデバッグしながら開発をすることも可能になっています。
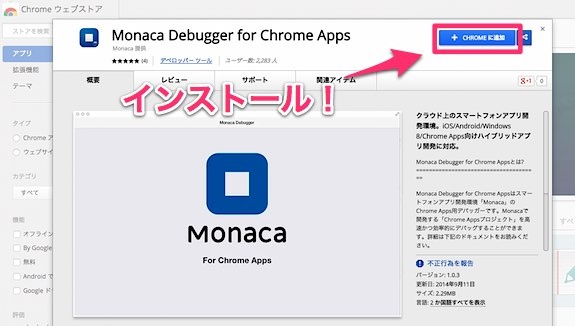
これを実現しているのが「専用のデバッガー」であり、Chromeウェブストアからインストールすることが可能です!

「+ CHROMEに追加」ボタンをクリックすれば、自動的にインストールが始まります。
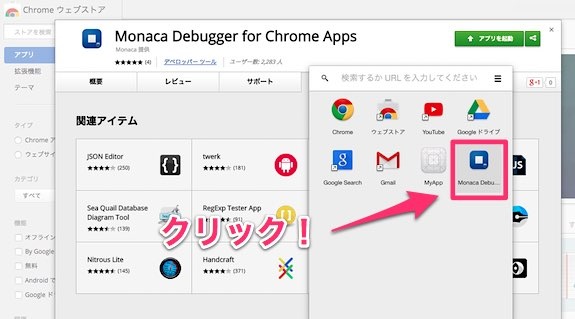
インストールが終わったら、早速起動してみましょう!

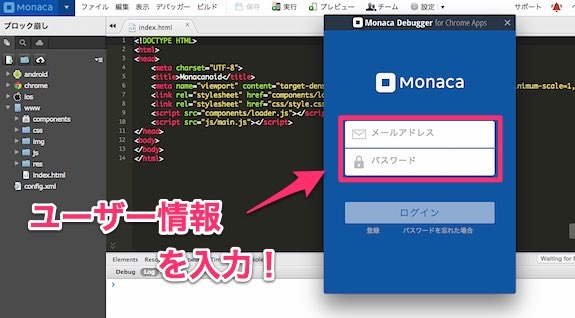
まずは、自分のユーザー情報を入力します。

ログインすると、自動的に自分のアカウント設定と同期します。
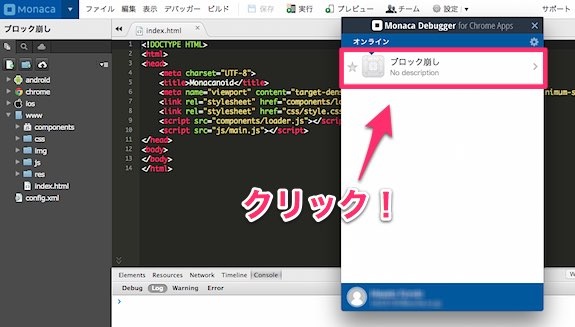
そして、利用したいプロジェクトを選択!

プロジェクトファイルをダウンロード出来るので、Chromeの拡張機能ページへドラッグ&ドロップして起動させます。
これで、コードを修正すれば、リアルタイムに実行画面へ反映されるようになるので、開発効率が劇的に上がるでしょう。

ちなみに、デバッガーの初回起動時のみ、「ワーキングディレクトリ」を設定するのですが、これはファイルのダウンロード先となるので、任意のディレクトリを設定すればOKです。
おまけ
今回は、Chromeアプリのご紹介でしたが、「Monaca」はそもそもスマホ向けアプリを手軽に作って配布できるのが特徴です。
以下の記事で、詳細な解説をしています。
【Xcode無しでiPhoneアプリ開発が可能な「Monaca」は実機確認も無料!】

HTML/CSS/JSの基本的な知識があれば、すぐにiOS/Android向けのアプリ開発が可能で、専用アプリを使えば即座に実機で楽しむこともできます。
必要なツールはすべてクラウド上に用意されているので、ネットに繋がったPCさえあればいつでもどこでも開発が可能です。
(※ローカル開発環境も用意されています…)
ご興味ある方は、ぜひ参考にしてみてください!
まとめ
Chromeアプリは「HTML/CSS/JS」を使って作れるのですが、「Monaca」も同じ技術でスマホ向けアプリを開発できるようになっています。
そのため、相互に親和性が高く、上手く作ればスマホ向けとPC向けを一度に作ってしまうことも不可能ではないでしょう。
Chromeアプリ開発にご興味ある方は、ぜひ一度試してみてください!
<参考>
・「Monaca」公式サイト
・Monacaアプリ開発公式本

wirtten by まさとらん













