思わずWebアプリを開発したくなる「JavaScriptライブラリ7選」を一挙公開!
- タグ:
-
javascript
-
面白
-
Webサービス
-
海外
-
アプリ

どうも、まさとらん(@0310lan)です!
これからWebアプリの開発を考えている人、もしくは「いつか作ってみたい!」と思っている人に朗報です。
簡単なコードで、とてもユニークな機能を提供してくれる「JavaScriptライブラリ」を厳選してご紹介しようと思います。
週末の空いた時間や、休暇などに楽しみながら作ってみてはいかがでしょうか。
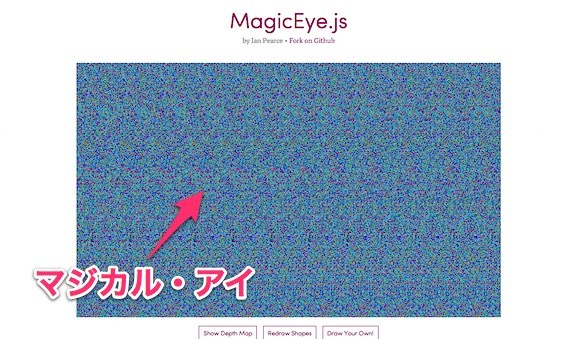
「マジカル・アイ」を利用した3D画像アプリを作ろう!
【 MagicEye.js 】

みなさんは「マジカル・アイ」をご存知でしょうか?
じっと画像を見つめていると、3Dの立体像が浮かび上がってくるというモノで、視力回復にも効果があるとして過去に話題になってました。
このような「マジカル・アイ」画像を、HTML5のキャンバス上へ簡単に生成できるようになっています。
どんな画像が作れるのかは、サイトのトップ画面から試すことも可能です。

自分でイラストを描いて、それをマジカル・アイ画像に変換することも簡単にできるようになっています。
この機能を活かして、ユニークな画像編集アプリやSNSアプリなどを作ってみると面白いかもしれませんね。
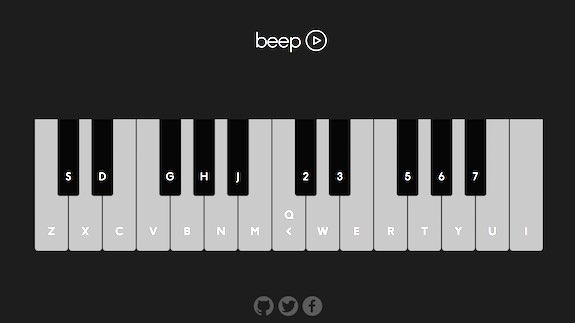
懐かしの「8ビットサウンド」で遊ぼう!
【 Beep.js 】

ファミコンと言えば、「スーパーマリオ」や「ドンキーコング」など名作が多数揃っていますが、俗に言う「8ビットサウンド」と呼ばれる名曲も数多くあります。
そんな懐かしいサウンドを、簡単に生成して演奏できるのが「Beep.js」の面白いところ。
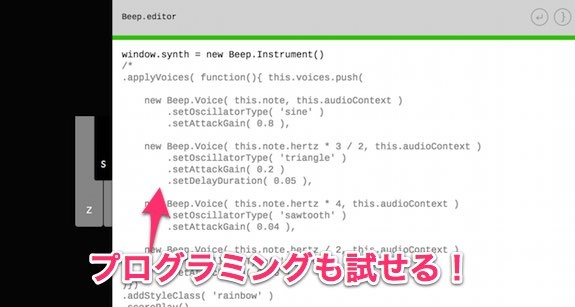
サイトのトップ画面から「デモ演奏」が聞けるようになっており、試しにプログラミングも出来るようになっています。

8ビットサウンドの「音ゲー」や、自作のゲームなどに組み込んでみると楽しそうです。
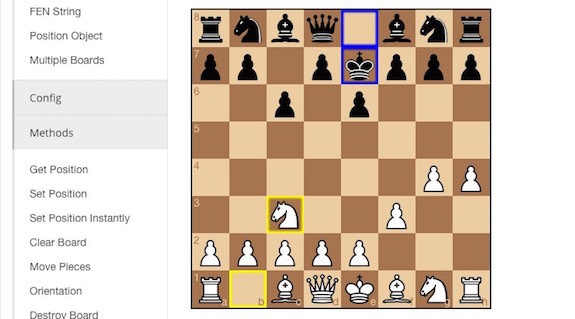
「チェスゲーム」を作ってみよう!
【 chessboard.js 】

ゼロから「チェスゲーム」を作ろうと思ったら大変ですが、チェス盤や駒、ルールなどを簡単に生成できるのがコチラ!
駒の動かし方や、ハイライト表示、アニメーション、自動再生…など、あらかじめ必要と思われる機能は全部入りとなっています。

また、別途「chess.js」ライブラリを導入することで、CPU対戦も簡単にできるようになっているので便利です。
個人的には、このライブラリを使って、Web上に「チェス全国大会」がオンラインで出来るようなサービスを作ってみたくなりました。
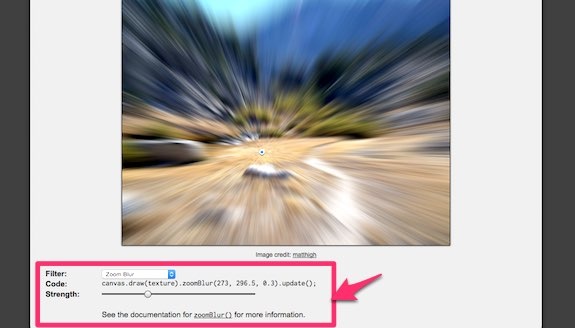
高機能な「写真編集アプリ」を作ろう!
【 glfx.js 】

写真の編集に欠かせない「フィルター効果」を、簡単に利用できるように提供しているのがコチラのライブラリ!
サイト上で、どんなフィルターが使えるのかを実際に試すことができるようになっています。

「ぼかし」「ズーム」「セピア」「ノイズ」「エッジ」…など、たいていの写真編集アプリには搭載されているような機能が使えるのは便利です。
単純な「ドローイングアプリ」は簡単に実装できますが、フィルター系は難しいので、このライブラリを組み合わせて自作の「写真編集アプリ」を公開してみましょう!
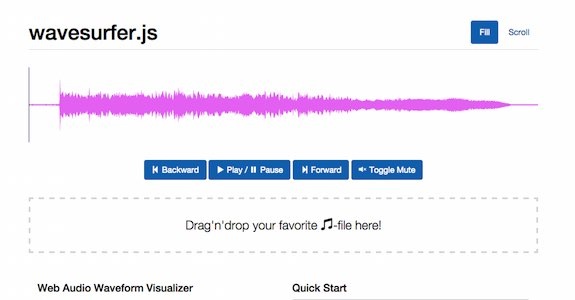
音の「波形」を表示して、音楽アプリを作ろう!
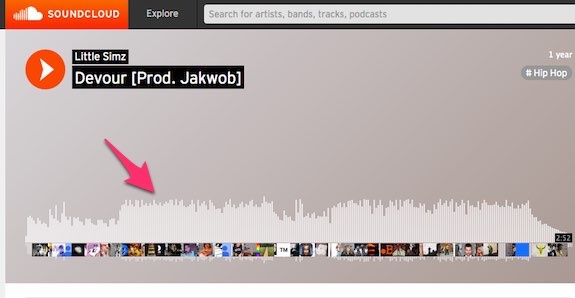
【 wavesurfer.js 】

音楽ファイルを読み込んで、その周波数に合わせた「波形」を表示できる便利なライブラリです。
また、他にも「途中再生」「早送り」「ミュート」など、一般的な音楽アプリに必要な機能も一通り搭載されています。
このライブラリを使って、SNS機能を搭載したWebアプリを作れば、SoundCloudに近いサービスも作れるかもしれません。

単純な音楽再生アプリも、このライブラリを組み込むだけで、かなり洗練された画面になるのではないでしょうか。
いろいろ応用範囲の広いライブラリかと思います。
「マッピング機能」を使った地図系アプリを作ろう!
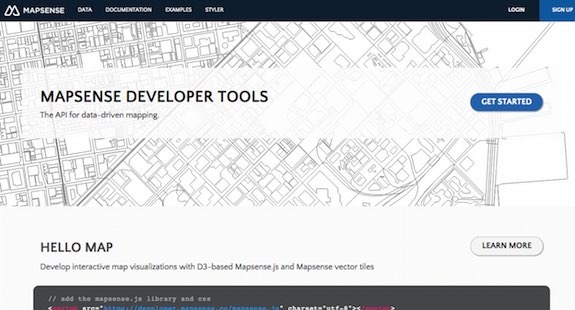
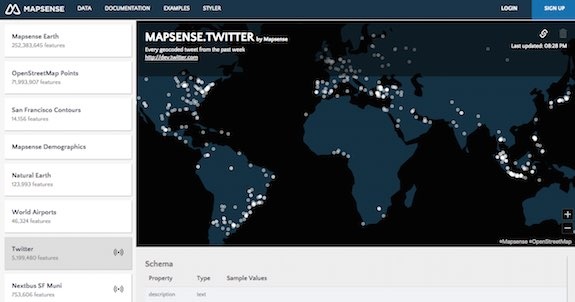
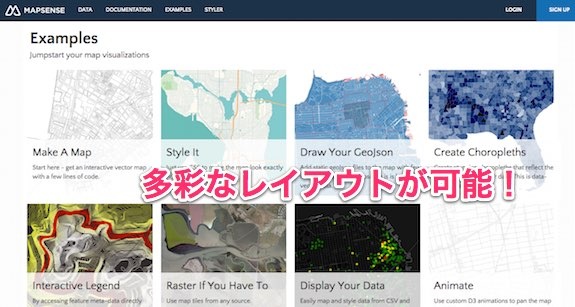
【 mapsense.js 】

地図を活かしたWebアプリと言えば「Googleマップ」が有名ですが、このライブラリを使うことでオリジナルのWebマップが簡単に作れます!
「地図」は、いろいろ応用が効くコンテンツなので、twitterと連携した「ツイートマップ」や、独自のデータをマッピングすると面白くなります。

地図の種類やレイアウトなど、非常に細かくカスタマイズ出来るようになっているのも特徴です。

「白地図」や、「登山マップ」など、開発するアプリの用途に合わせて柔軟に対応可能です。
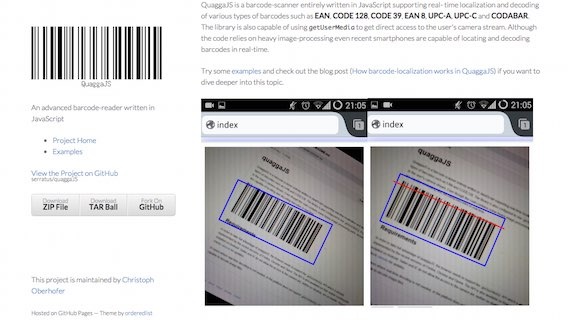
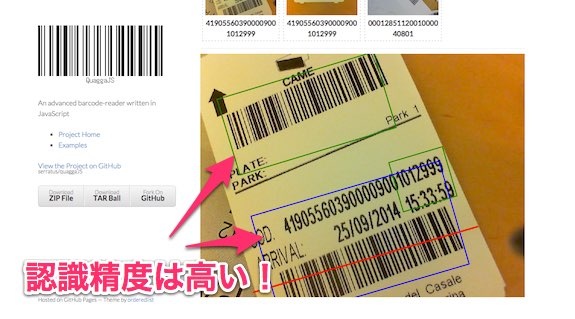
「バーコードリーダー」を作ってみよう!
【 quagga.js 】

バーコードリーダーのアプリは数多くありますが、ブラウザだけで実現できるアプリは少ないのではないでしょうか。
このライブラリを使うと、PCのWebカメラやスマホのカメラを利用して、ブラウザからバーコードを認識することが簡単に出来ます。

精度も非常に良くて、少しくらい斜めであってもしっかりと認識してくれます。
しかも、日本を含めてほとんどの国のバーコードに対応しているのも魅力的です。
別途アプリケーションをインストールすることなく、ブラウザだけでバーコードを認識するWebアプリを作ってみると面白いですね。
おまけ
今回ご紹介したような「JavaScriptライブラリ」以外にも、ユニークな機能を利用できるサービスがあるので、合わせてご紹介しておきます!
【「埋め込みコード」でココまで可能!欲しかったあの機能を搭載できる無料サービス8選!】

HTML5のアニメーションを作成して埋め込んだり、何気ない写真の中へ「音楽・動画」などのコンテンツを埋め込むなど…、いずれも厳選したサービスをまとめています。
文章と画像だけのコンテンツは、そろそろ飽きてきた…という人には最適なサービスばかりとなっています。
ご興味ある方は、ぜひ参考にしてみてください!
まとめ
今回ご紹介したように、JavaScriptライブラリには非常にユニークな機能を持っているモノが増加傾向にあります。
もし、何らかのWebアプリを作るのであれば、まずはライブラリをチェックしてみることをオススメしておきます。
そのまま利用するのも良いし、参考にしながら自分独自のプログラムを構築するのも良いでしょう。
ぜひ、ユニークな面白いWebアプリを公開してみてください!
wirtten by まさとらん













