わずか数行のコードで、Adobe製の画像編集エディタを無料で使い放題にできる「Creative SDK」がヤバイ!

どうも、まさとらん(@0310lan)です!
自分のWebサービス・アプリ内で、本格的な「画像編集」の機能を持ったツールを組み込んで使いたい人に朗報です!
数行の「JavaScriptコード」を追記するだけで、Adobeが提供する画像編集に必要な機能全部入りのエディタが、自分のWebサービス上で使えるツールをご紹介いたします!
【 Adobe Creative SDK 】

もともとは、「Aviary」の名称で運営されていたツールなのですが、2014年9月にAdobeが買収してから活発にバージョンアップを続けています。
どんな「画像編集」ができるのか?
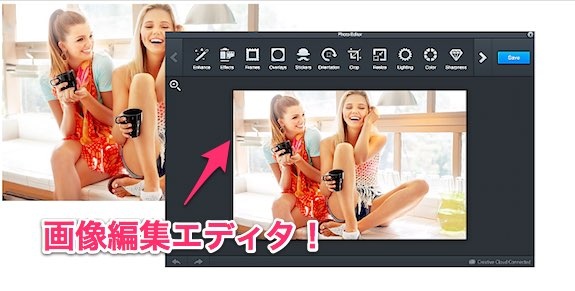
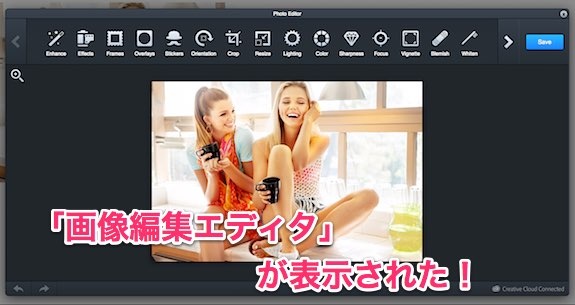
「Adobe Creative SDK」を使って、Webサービス内に「画像編集」機能を組み込めば、いつでも高度な編集を実現する「エディタ」を自分のユーザーに提供することができます。

すでに、多くのWebサービスで利用されているので、似たような「編集エディタ」を見た人もいるでしょう…。
「機能面」については、色調補正やトリミング、リサイズや回転などなど…。基本的な画像編集は問題なく行えます。

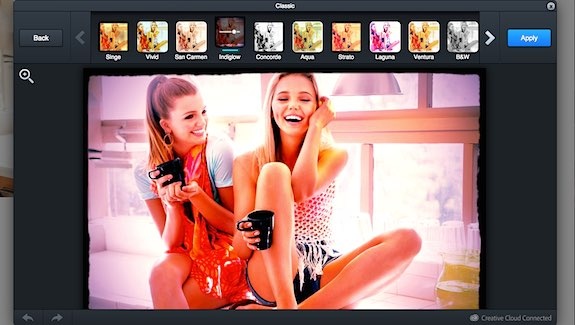
他にも、Instagramのような美しいエフェクト加工を、選択するだけで実行できたり…

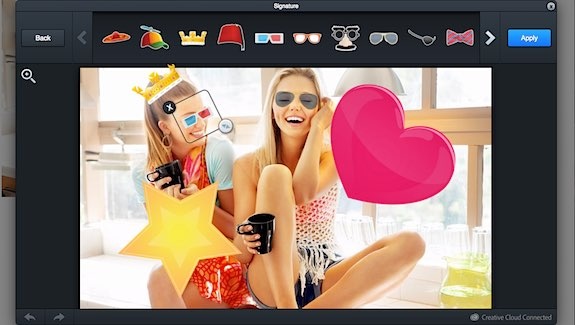
ユニークな「スタンプ」を使って、写真に装飾をしてみたり…

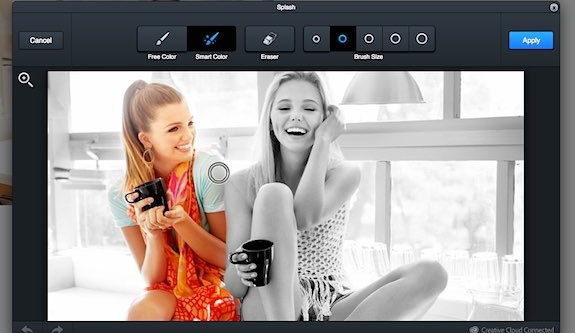
任意の箇所だけ「色」を再現する機能や…

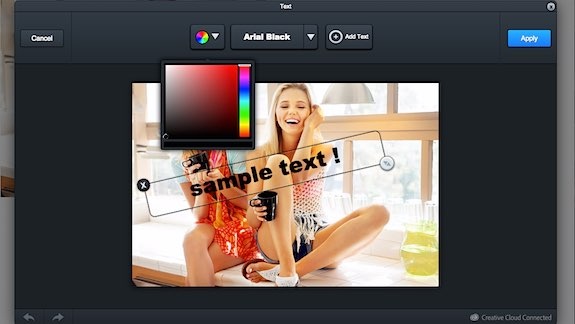
文字テキストやフレームなどを使って、オリジナリティを出すことも可能です!

他にも、「美肌」効果を付与したり、モザイク処理を施したりなど、非常に多彩な機能を備えているのが特徴的です。
これだけ多機能な「画像編集」機能を、無料で簡単に利用することができるのは驚きですね。
それでは、実際に使ってみながら、詳細を見ていきましょう!
最初に「準備」すること!
今回は、サンプルとして画像だけを表示するWebページを作り、その画像をクリックすると「編集エディタ」が表示するようにしてみたいと思います。
そこで、まずは「Adobe Creative SDK」のサイトでユーザー登録をして「マイページ」を表示させます。

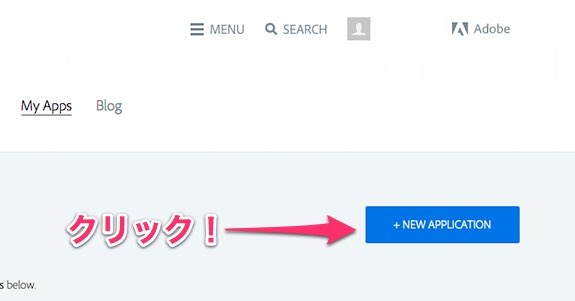
そして、アプリケーションの作成ボタンをクリック!
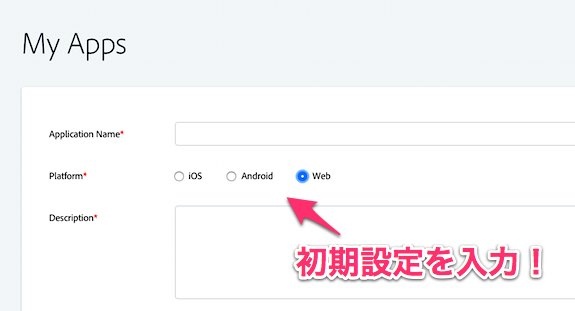
すると、初期設定の画面が表示されます。

(プラットフォームは「Web」にしました)
設定が完了したら、アプリが作成されているのが分かります。

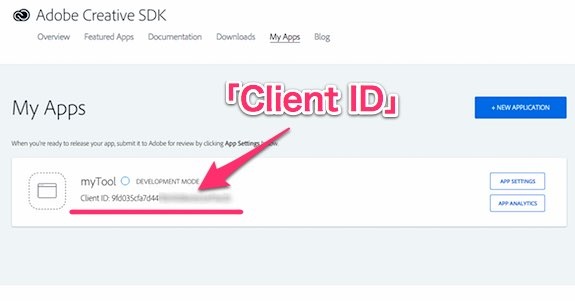
そして、ここに明記されている「Client ID」は、あとで使うので「メモ」をしておきましょう。
これで、「画像編集エディタ」を利用するための登録は完了です。
次に、Webページへの「組み込み」をしていきます!
そこで、まずは必要なJavaScriptライブラリ「editor.js」を、既存のHTMLファイルに読み込んでおきます。
今回は、画像だけを表示する「サンプルページ」を用意しました。
「editor.js」を読み込み、「bodyタグ」内には画像だけを表示します。
そして、新しく「main.js」を用意して、ここに「画像編集エディタ」を利用するためのコードを書いていきましょう。
早速、組み込んでみよう!
ここまで来たら、あとは「画像編集エディタ」を使えるようにプログラミングするだけです!
「プログラミング」…と聞くと難しく感じるかもしれませんが、必要なコードはこれだけです!
一瞬、「えっ?」と感じるかもしれませんが、これで「画像編集エディタ」が使えるようになっているのです。
ちなみに「apikey」は、先ほど「マイページ」でメモをした「Client ID」をコピペすればOKです。
あと、今回のサンプルでは「画像」をクリックすることで、「編集エディタ」を表示させたいので、簡単な「イベント処理」を追記しておきます。
クリックイベント内で「Editor.launch()」を実行させれば、「画像編集エディタ」が起動して表示されます。
「Editor.launch()」の中身は、クリックする画像(imgタグ)の「id」と「src」を渡しているだけです。
それでは、この状態でWebページを見てみましょう!
ページが表示されたら、「画像」をクリックしてみます!

すると、見事に「画像編集エディタ」が表示されました!

おめでとうございます!
これで、多彩な編集がこのままWeb上で実現できるようになったわけです。
あとは、自分好みに開発を進めていけるのですが、初めての場合は「開発モード」になっているかと思います。
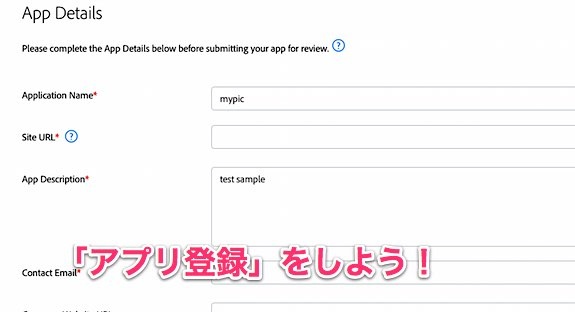
このままでも利用できますが、アクセス人数に制限があるので、公開する際には必要事項を設定して「アプリ登録」をしておきましょう!

(マイページの「設定」から登録できます)
他にもまだある、こんな機能たち!
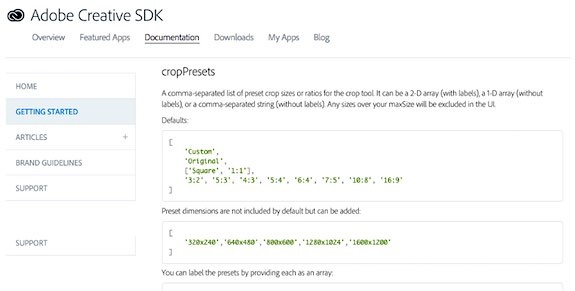
「Adobe Creative SDK」のドキュメントには、さまざまな「オプションコード」が紹介されています。

これを活用すると、「画像編集エディタ」を自分好みにカスタマイズ出来るのが面白いところ…。
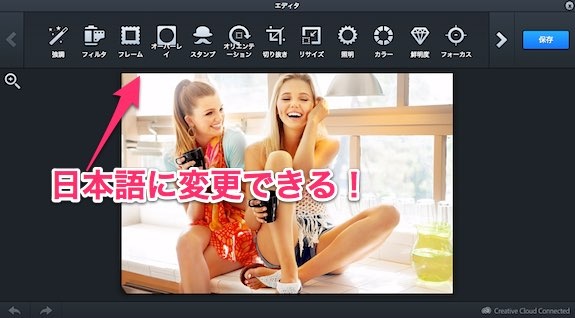
例えば、デフォルト状態だとすべて「英語」で表記されていますが、「language = 'ja'」と書くだけですべて日本語に変わります。

現在、数十各国の言語に対応しています。
また、画像を編集する「機能」を制限して、必要なツールだけを表示させることもできます。

これを利用すると、例えば…特定のユーザーだけ機能を限定するような使い方も考えられるでしょう。
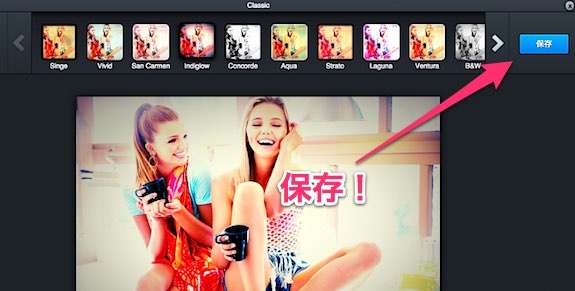
さらに、編集した画像を保存すると…

元の画像を、編集後の「新しい画像」へ差し替えるように動作を変えることも可能です!

(上記のカスタマイズコードはコチラから参照できます)
このように、細かくカスタマイズできるのは嬉しいポイントで、さらに「CSS」を上書きして見た目のデザインを変更することもできるようになっています。
ご興味ある方は、ぜひ参考にしてみてください!
(カスタマイズの詳細ドキュメントはコチラ)
おまけ
今回ご紹介した「画像編集エディタ」以外にも、実はさまざまな機能を簡単に組み込めるツールが多く存在しています。
その中から、厳選されたモノを合わせてご紹介しておきます!
【最近のWebアプリ開発に使う「API」7選が、スゴ過ぎて革命が起きそうなレベル!】

iPhoneの「Siri」みたいな機能を追加できるものや、ショップの機能全部入りのツール、高度な画像認識、テキスト要約…などなど。
いずれも、面白いWebサービスやアプリを開発するのに最適なものばかりです。
ぜひ参考にしてみてください!
まとめ
今回はご紹介できてませんが、実はスマホ用に「iOS/Android」向けの「画像編集エディタ」も用意されています。
画像系のアプリを検討している方は、きっと強力な手助けになること間違いなし!
「Adobe Creative SDK」を活用すれば、「スマホ」も「Web」も強力な画像編集機能が誰でも簡単に使えるようになるでしょう。
ぜひ、みなさんも自分のWebサービスやアプリに組み込んでみてください!
<参考>
・「Adobe Creative SDK」公式サイト
wirtten by まさとらん













