ブログ感覚でオンラインのプログラミング講座を作成・公開できる「educative」は課金機能も無料で利用可能!

どうも、まさとらん(@0310lan)です!
今回は、誰でも簡単にブラウザ上から「プログラミング講座」を作成して公開できる便利なWebサービスのご紹介です!
今までにブログを書いたことのある人であれば、誰でも簡単に扱えるように工夫されており、「無料コース」だけでなく課金機能を利用して「有料コース」の作成も手軽に作れますよ!
【 educative 】

始め方!
それでは、「educative」の簡単な始め方から見ていきましょう!
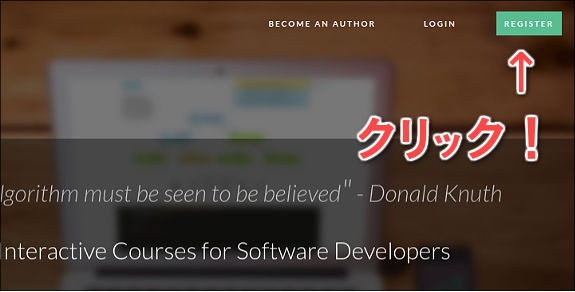
まずは、サイトにアクセスして画面右上の「REGISTER」ボタンをクリックします。

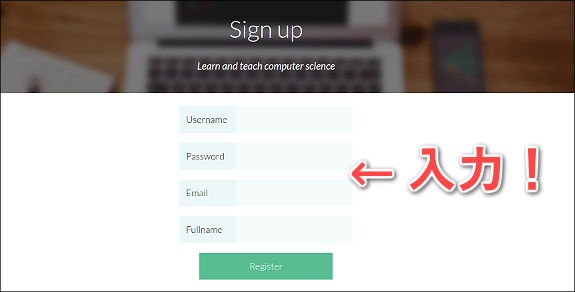
無料のユーザー登録を行う「フォーム」が表示されるので、パスワードやメールアドレスなどを入力していきます。

すると、登録したメールアドレス宛に「認証用URL」が送られてくるので、それをクリックすれば登録完了です!
メイン画面の上部にある「TEACH」というタブをクリックしましょう。

自分の「マイページ」が表示されます!

この画面で、新しいプログラミング講座などを作成して管理していくことが出来るわけです。
プログラミング講座の作り方!
新しい「プログラミング講座」を実際に作っていきながら、もう少し詳しく見ていきましょう。
作り方は簡単で、まずは自分の「マイページ」から、「New Course」をクリックします。

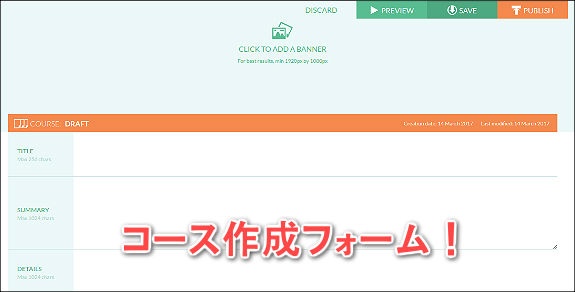
すると、「コース作成フォーム」が表示されます!

このフォームに、「コース画像」「コース名」「概要」「動画URL」などを記述していけばOKです!
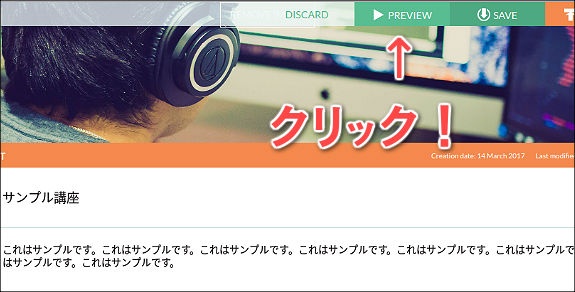
入力できたら画面上部にある「PREVIEW」ボタンをクリックします。

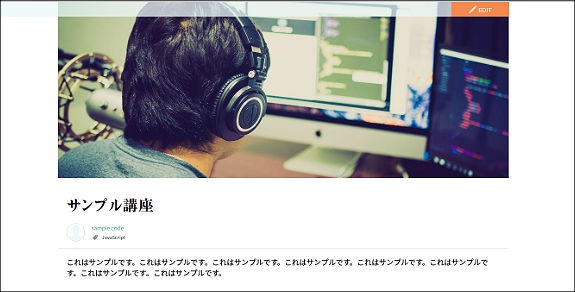
今作っているコースが、実際にどんな感じで公開されるのかを事前にチェックすることが可能です!

「動画URL」を入力しておけば、コースのトップページに埋め込み動画として表示されるので、コースのダイジェスト版みたいな動画があれば最適ですね。
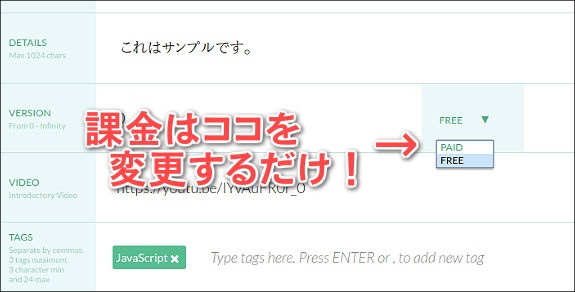
ちなみに、「有料コース」として作成したければ、課金設定を「PAID」にするだけでPayPal決済の有料コースとして公開可能です!

金額は自由に設定可能で、「通常価格」や「割引価格」も設定できるようになっており、一部のコースをフリートライアルとして公開することも可能です!
(作者には収益として70%の報酬が得られるようになっています)
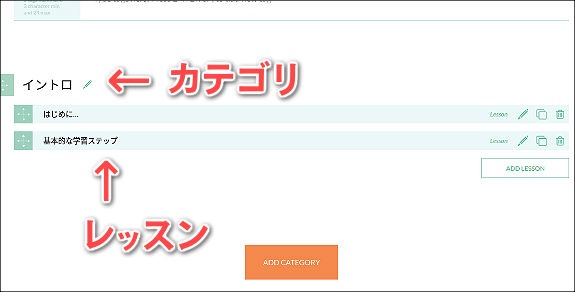
そして、コースの中身については「カテゴリ」と「レッスン」という2つの組み合わせで作成していきます。

書籍の「目次」のような感覚で作れるようになっているので、あらかじめアウトラインを決めておくと作りやすいでしょう。
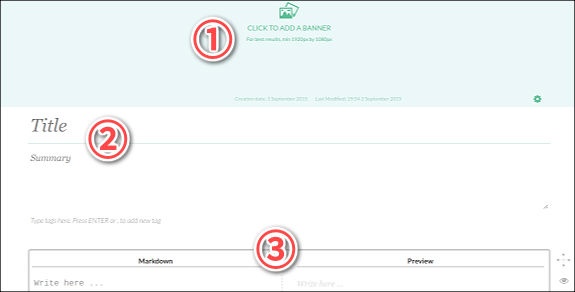
それぞれの「レッスン」の中身は、「①トップ画像」「②タイトル」「③本文」という構成になっており、まさにブログを書くような感覚に近いでしょう。

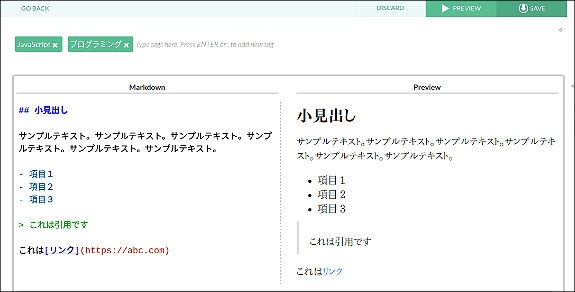
「本文」は、マークダウン形式で入力できるので、手っ取り早く文章を作成できて効率が良いです。

あとは、「カテゴリ」と「レッスン」をどんどん追加していきながら、自分だけのプログラミング講座を完成させればOK!
高機能なエディタを使いこなそう!
先ほど、本文はマークダウン形式で入力できると言いましたが、他にも講座の価値を高めてくれるさまざまなコンテンツを挿入できる機能が搭載されているのでご紹介しておきます!
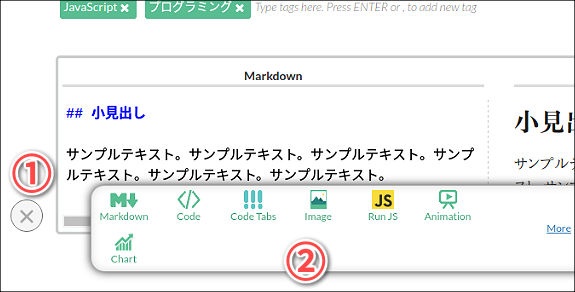
使い方は簡単で、画面左の「①プラスボタン」をクリックすると表示される「②コンテンツエディタ」から、使いたい機能を選択するだけです!

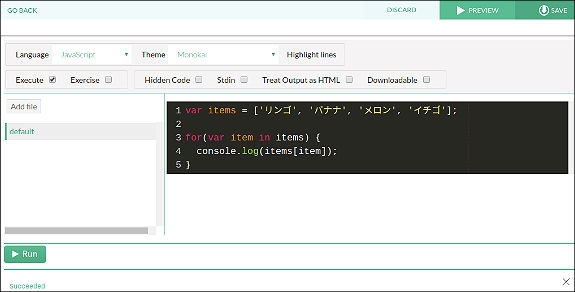
例えば、「コードエディタ」機能を使ってみましょう。
そもそも、「educative」はプログラミング講座を作成できるサービスなので、講座に必要となるソースコードの表示や実行環境を「本文」に埋め込めるようになっています。

数十種類ある実行エンジンや、テーマカラーの変更、コードのダウンロード可否など、細かい設定が可能です。
また、ソースコードを表示するだけでなく、そのコードをユーザーが実行できるボタンの設定やコンソールログの表示もできます。
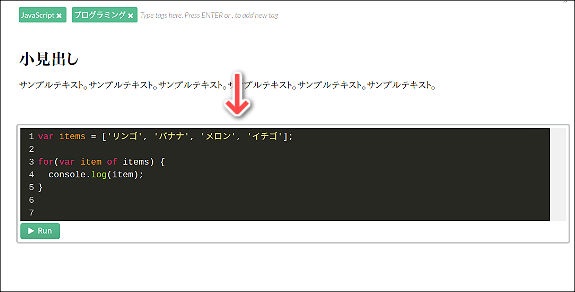
実際に、本文へ埋め込むとこんな感じになります!

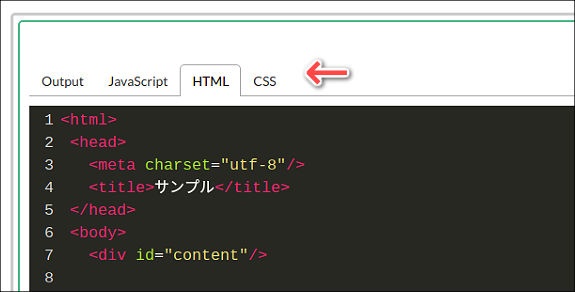
「CodePen」や「JSFiddle」のように、HTML / CSS / JSを連携させたプログラムの表示や実行も可能!

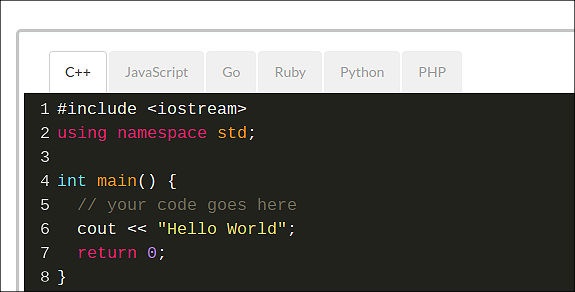
また、複数のプログラミング言語をタブ化し、1つにまとめて表示するような方法も利用できます。

これは複数言語の比較や、書き方の違い、Web APIの取得方法を言語別に紹介するようなケースで役立ちそうです。
(各言語それぞれの実行ボタンも設置可能)
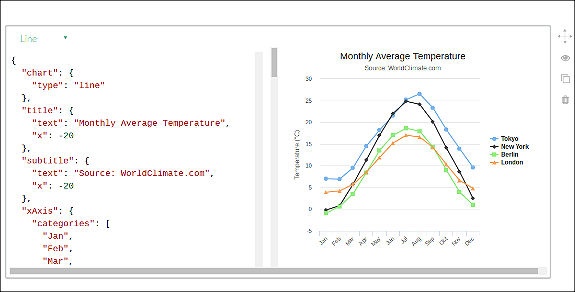
他にも、JSON形式のデータを入力することでグラフやチャートの作成もOK!

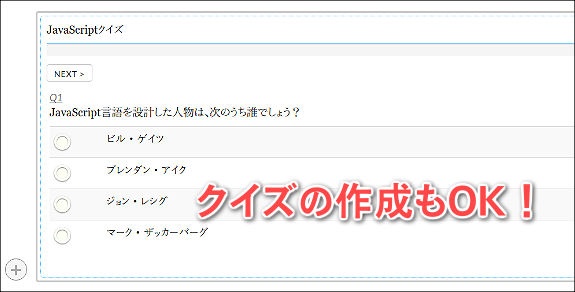
理解度を深めるために選択式の「ミニクイズ」を作って埋め込むこともできます。

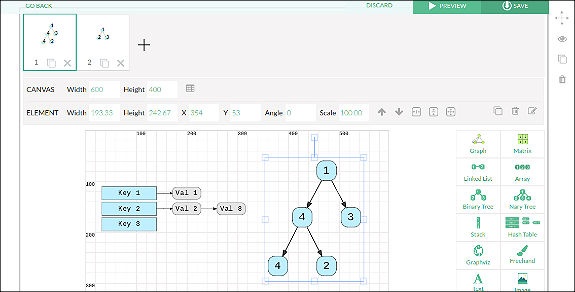
さらにスゴイのは、パワポのような「スライド資料」作成機能が搭載されている点です!

説明の難しい部分を「図解」にしたり、フローチャートや画像などを活用して分かりやすい講座を作っていくことが出来ます。
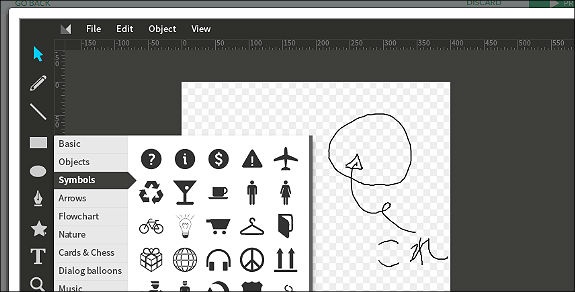
また、用意されているイラストだけでなく、手描きやシェイプ画像・SVG画像などを活用したイラスト作成エディタも搭載されているので便利です!

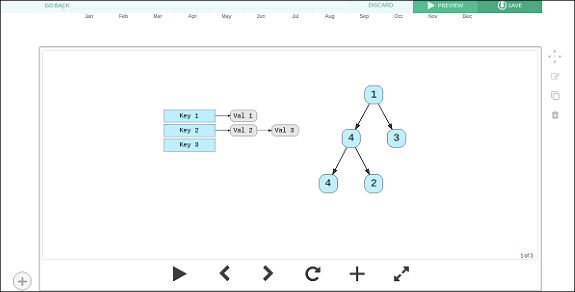
これらの画像は複数作ることが可能で、最終的にスライド資料として埋め込むことが可能です!

「再生ボタン」も用意されており、一定間隔でアニメーションしながらページ送りができるようにもなっています。
他にも、任意のファイルや動画などを埋め込んだり、Excelの表みたいなテーブルが作成できたり、簡単なWebアプリをソースコードと一緒に埋め込むような機能などもあります。
このような機能を自在に活用することで、かなり面白い講座が作れるのではないでしょうか。
ちなみに、「educative」は講座の作成だけでなく、ブログのような機能も搭載されています。「マイページ」から「New Tutorial」ボタンをクリックして作成できます。
内容は、講座のレッスン作りとまったく同じですが、1レッスンだけしか作れないようになっており課金機能も無いので、まさにブログ記事を作って公開するようなイメージに近いでしょう。
おまけ
今回ご紹介した「educative」は、プログラミング講座に特化していましたが、趣味やビジネスなどのオンライン講座を制作できるサービスもあるので、合わせてご紹介しておきます!
【今すぐ、自分の知識を「オンライン学習コース」としてWebに公開できる「Thinkific」の多機能ぶりに驚愕!】

こちらは、どんなジャンルでもオンライン講座として公開できる万能タイプのサービスとなります。
課金機能も搭載されており、ビデオやテキスト、動画・画像などを駆使して講座を作成できるようになっています。
もし、ご興味ある方は、ぜひ一読してみてください!
まとめ
今回ご紹介した「educative」を実際に使ってみると、ソースコードの編集がとても快適で、さまざまな表示方法があるのも好感が持てました。
一般ユーザー向けの講座を作るのも良いですが、社内の新人教育用として作成するのもアリではないでしょうか。
オンラインの「プログラミング講座」に興味のある方は、ぜひ一度トライしてみてください!
<参考>
・「educative」公式サイト
written by まさとらん(@0310lan)













