JavaScriptでマインクラフト風の建造物が作れる無料Webアプリ「Web Blocks」で遊んでみた! (5/6ページ)

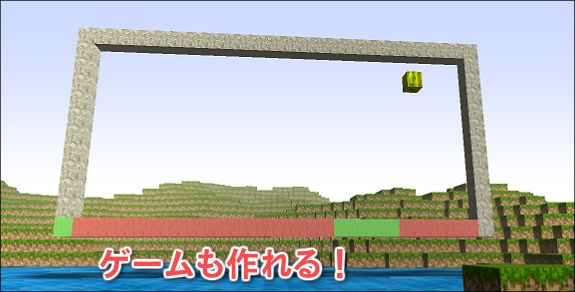
さらにプログラミングらしく、仮想世界の中に巨大な「Pong」ゲームを構築して遊んでしまうことも可能です!

プログラム次第で、どんな建造物でも作れてしまうので夢が広がりますね。
また、JavaScriptの学習教材としても優秀で、単純にコンソール出力で数値を出すよりも、プログラムを組んで何かを建造する方が圧倒的に楽しいはず!
自分で作った建物の中に入り込んで、自由に探索してみるのも面白いですよ。
「Web Blocks」のプログラミングについて!
最後に、基本的な「Web Blocks」のプログラムについて簡単に解説をしておきます。
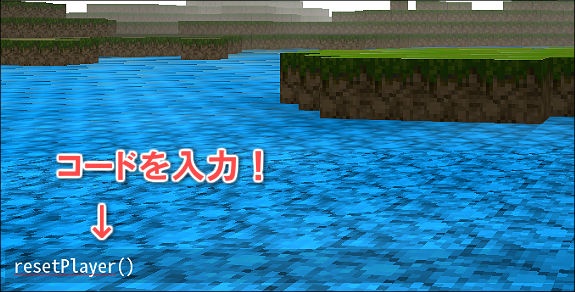
まず、プログラミングをするには「スクリプト画面」を開く…と、先ほど書きましたが、実は「エンターキー」を押すことで簡易的なコンソール画面を表示することができます。
そこへ、あらかじめ用意されているメソッド「resetPlayer()」と入力してEnterキーを押しましょう!

すると、自動的に「初期位置」へ戻ります。
そこで、今度はブロックを1つ生成してみたいと思います。
こちらも、あらかじめ用意されているメソッド「setBlock()」を使って実行します。













