JavaScriptでマインクラフト風の建造物が作れる無料Webアプリ「Web Blocks」で遊んでみた! (6/6ページ)

このメソッドは、以下のような引数を取ります。
setBlock(X座標、Y座標、Z座標、ブロックの種類)
初期位置にいる場合、プレイヤーの前にブロックを1つ生成するには、
setBlock(100, 3, 110, Stone)
となります。
(Stoneは石のブロックを意味します…)
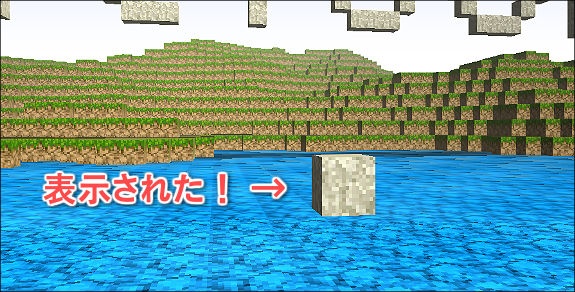
すると見事にブロックが表示されたのが分かります!

このように、setBlock()メソッドを上手く活用しながら、繰り返し構文と組み合わせて好きな建造物を作っていくわけです。
もちろん、プログラムが複数行になると思うので、その場合は「スクリプト画面」にコードを書いていくようにしましょう。
また、他のサンプルプログラムを見ながら、どのようなテクニックで建造物を生成しているのかをチェックするのもオススメですよ!
まとめ
今回ご紹介した「Web Blocks」は、まだ開発段階ではあるもののJavaScriptで遊べるWebアプリとしてはなかなか楽しいと思います。
個人的にはマルチプレイヤーモードなど、複数人で遊べるような機能が追加されるとさらに面白くなりそうな気がしました。
JavaScriptなどプログラミングにご興味ある方も含めて、ぜひみなさんもオリジナルの建造物を作って遊んでみてください!
<参考>
・「Web Blocks」公式サイト
・「Web Blocks」GitHubページ
written by まさとらん(@0310lan)













