Webエディタ「CodePen」が、完全無料のクロスブラウザチェックに神対応したので使ってみた! (2/7ページ)

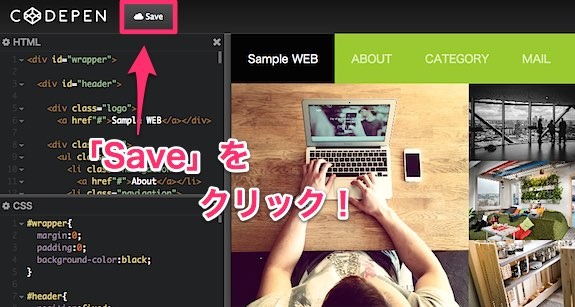
今回は、簡単なWebサイトを作ってみました…。そして、上部メニューにある「Save」ボタンをクリックします。

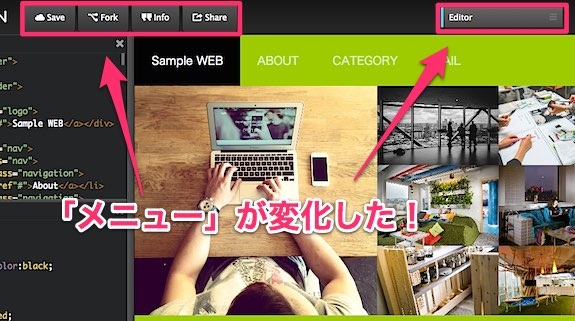
すると、メニュー表示が少し変化したのが分かります。

これで、自分のアカウントにコードが登録されて、クロスブラウザチェックを使う準備が整ったことになります。
クロスブラウザチェックを使ってみる!
それでは、先ほど作ったWebサイトで「クロスブラウザチェック機能」を使ってみましょう。
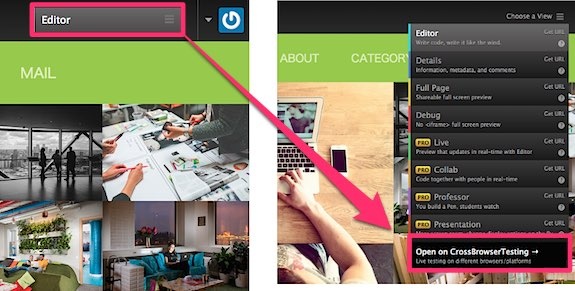
まず、上部メニューに表示されている「Editor」から、「Open on CrossBrowserTesting」を選択します!

すると、専用のテストページへアクセスすることが出来ます。













