Webエディタ「CodePen」が、完全無料のクロスブラウザチェックに神対応したので使ってみた! (1/7ページ)

どうも、まさとらん(@0310lan)です!
ブラウザ上で、すぐにWebプログラミングを楽しめる「CodePen」をご存知でしょうか。
サンプルコードの実験をしてみたり、Webサイト・アプリを作って共有したり、自分のブログに貼り付けて紹介したり…などが出来るようになっています。

さらに、「PC・スマホ」のあらゆるブラウザチェックにも無料で対応できるようになったので、概要をピックアップしてご紹介しようと思います!
まずは、コードを書いてみる!
「CodePen」を使って「クロスブラウザチェック」をする前に、簡単な使い方を紹介しておきます。
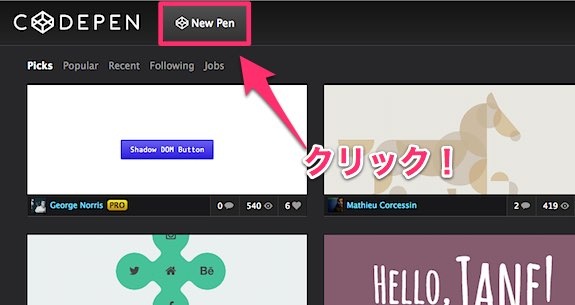
まず、無料のアカウントを取得してからサイトにアクセスし、「New Pen」ボタンをクリックします。

(登録しなくても利用はできますが、クロスブラウザ機能はアカウントが必要…)
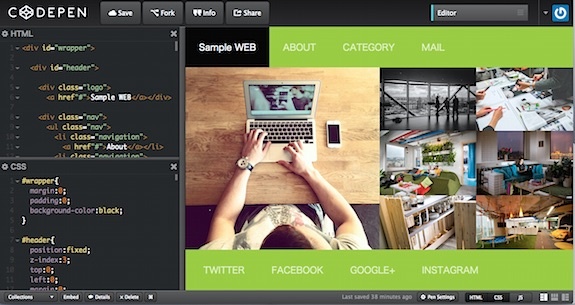
次に表示される「コードエディタ」を使って、自分の好きなようにプログラミングをしていきます。













