軌道を描くだけで、動きのあるWebサイトが作成・公開できる「Makemake.io」はコードも不要! (4/7ページ)

すると、アニメーション効果も変化し、以下のようになります!

単純に右から左へ移動するのではなく、少しカーブを描いた軌道に変わったのが分かると思います。
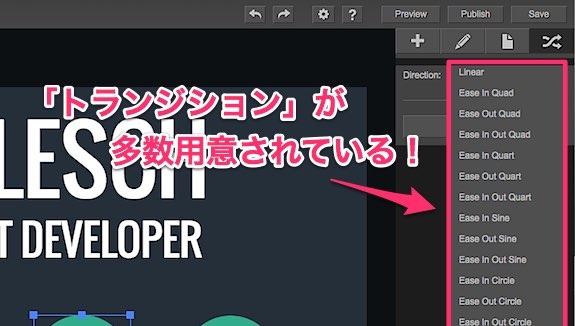
ちなみに、あらかじめ用意されている「トランジション」をミックスすることで、動きのバリエーションは無限に作れてしまうでしょう。

Webサイトに楽しい「仕掛け」を作る!
軌道線を描くことで、自在にアニメーションを作ることが出来るわけですが、任意の箇所をマウスオーバーすることで、面白い「動き」を加えることも可能です。
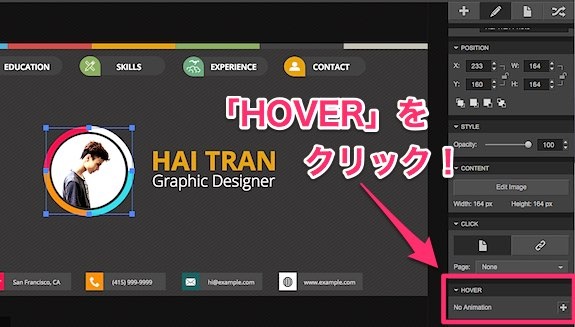
例として、人物画像の上をマウスオーバーした時に「動き」を付けるようにしてみましょう!
そこで、まずは右サイドメニューにある「HOVER」の「+」アイコンをクリックします。

そして、人物画像が小さくなるようなアニメーションにしてみたいと思います。
HOVERの設定値は、「ポジション」「サイズ」「透明度」「アニメーション時間」を変更することで設定できます。













