英語で「VR空間作って」と書くだけで、本当にWeb上でVR体験が実現する「GuriVR」を使ってみた! (2/7ページ)

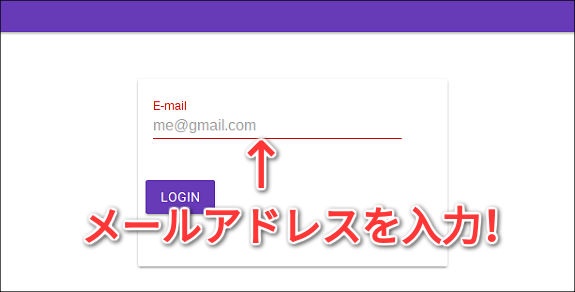
すぐに「ログイン用のリンク」がメールで送られてくるので、そのリンクをクリックしましょう。
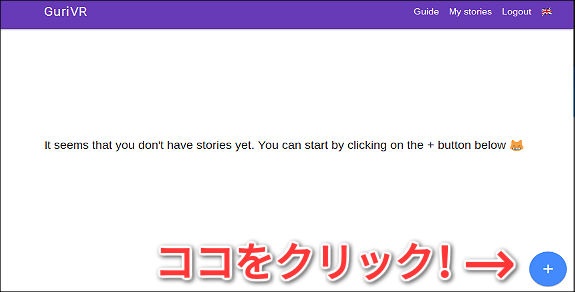
すると、自分専用の「ダッシュボード」が表示されるので、「+」アイコンをクリックして新規プロジェクトを作成します。

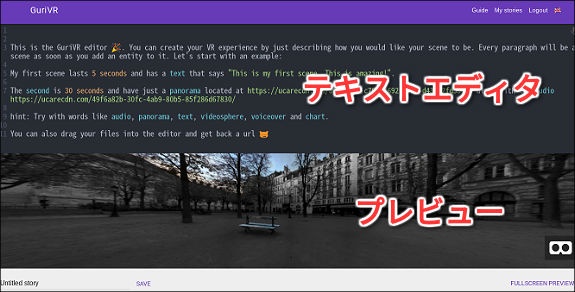
開発用のエディタが表示されて、VRのサンプルが表示されているのが分かると思います。

エディタは2つの画面構成になっており、英文を入力する「テキストエディタ」と、実際に生成されたVR空間を表示できる「プレビュー」があります。(プレビューは別タブで全画面にもできます)
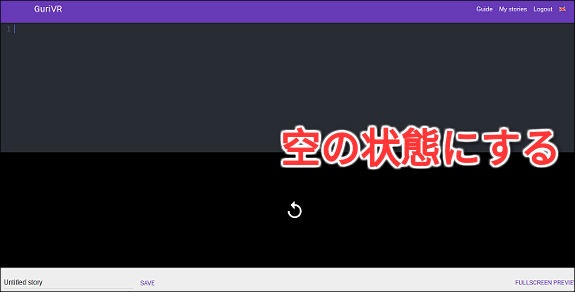
まずは、「テキストエディタ」に書かれている「英文サンプル」をすべて削除して空っぽの状態にしておきましょう!

この状態から「GuriVR」にどんな機能が搭載されているのかを、1つずつチェックしていきたいと思います!
「英文」から「VR空間」に変換しよう!
それでは、早速「VR空間」をWeb上に作って体験してみたいと思います。













