1枚の画像に好きな情報を埋め込んでマッピングできるWebサービス「Pictogon」を使ってみた!

どうも、まさとらん(@0310lan)です!
今回は、ごく普通の画像にさまざまな情報を埋め込んで、好きな範囲内にマッピングできるWebサービスのご紹介です!
画像内に「テキスト」「リンク」「HTML」…など、多彩な情報を埋め込めるので新しい画像の活用法として以前から注目されています。
【 pictogon 】

「Pictogon」とは?
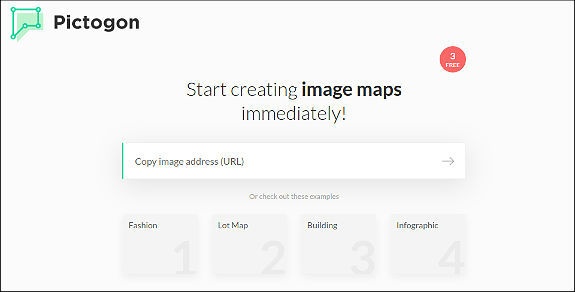
まず最初に、「Pictogon」を使ったらどんな画像を生成できるのかをご紹介しておきます!
公式サイトにいくつかサンプル例が公開されているので、コレを使って簡単に解説したいと思います。
例えば、地図や航空写真などの画像に「物件情報」を埋め込んでマッピングすると、以下のようになります。
マウスを住宅の近くに近づけると、物件の情報が表示されるのが分かります。
元々はごく普通の1枚の画像ですが、情報をマッピングするだけでインタラクティブなWebコンテンツに早変わりするというわけです。
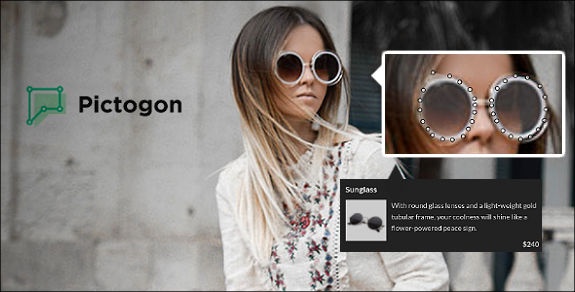
さらに応用次第では、ネットショップみたいな画像も作れます!
画像に写っている洋服やカバン・靴などに、商品情報やリンクを埋め込んでマッピングするわけです。
商品をクリックすると、自分で用意した決済ページに遷移するような動作も作れます。
また、プレゼンなどの資料に情報を埋め込んでも良いでしょう。
1枚の画像だけでは伝えにくい情報をマッピングすることで、さらに詳しい内容を知ることができるようになります。
このように「PIctogon」を使って画像に情報を埋め込めば、アイデア次第でいろいろな活用法を見つけられるでしょう!
「Pictogon」の基本的な使い方!
それでは、実際に「Pictogon」を使いながらどのようなサービスなのかを見ていきましょう!
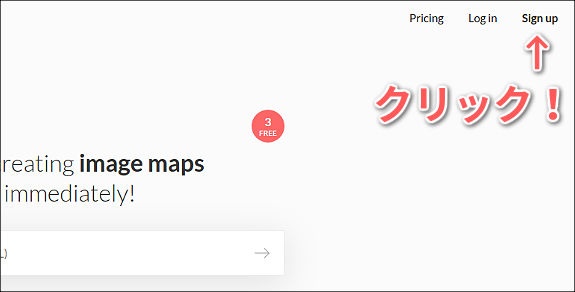
まずは、サイトにアクセスして画面右上にある「Sign up」からユーザー登録を済ませておきましょう!

「メルアド&パスワード」だけで簡単に登録できるので便利です。
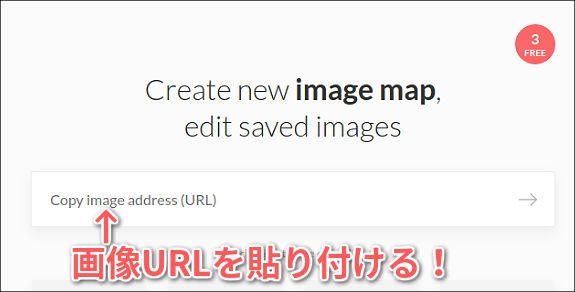
次に、マッピングしたいと思う画像のURLを入力ボックスに貼り付けます!

自分のブログやサイトなど、ネット上の画像URLを貼り付けてみましょう。
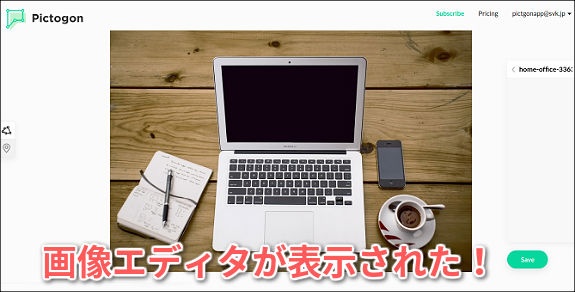
すぐに、画像を編集するためのエディタがブラウザ上に表示されます。

この画面上で、さまざまな情報を埋め込んだりマッピングすることが出来るようになっています。
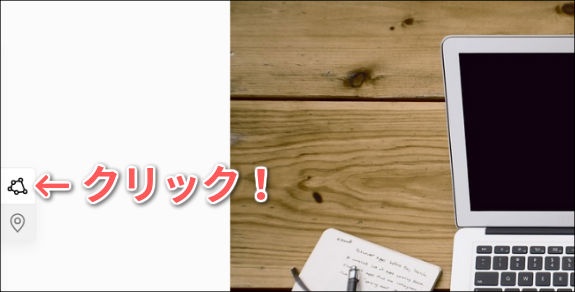
画面左側にあるアイコンをクリックしましょう。

あとは、画像内の好きな箇所にマウスでクリックしながら、マッピングする範囲を決めます。
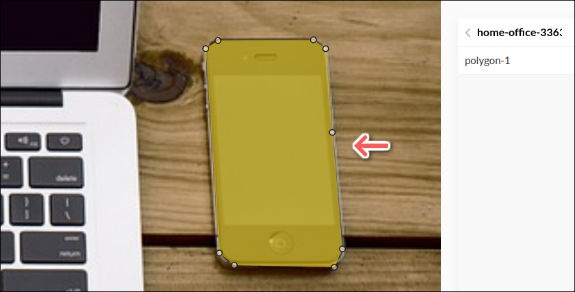
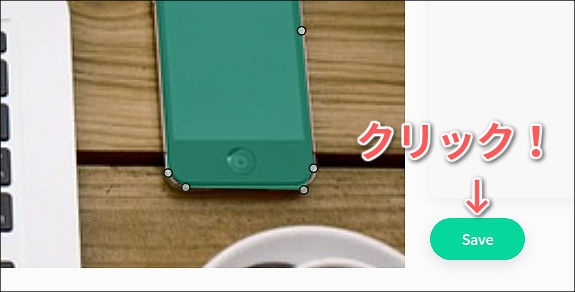
試しにiPhoneの範囲を選択してみましょう!

ポチポチとクリックするごとに、小さな「円」が描画されていきますので、どんどん形状に合わせて範囲を作成していきます。
これで、iPhoneの範囲がだいたい選択されましたね!

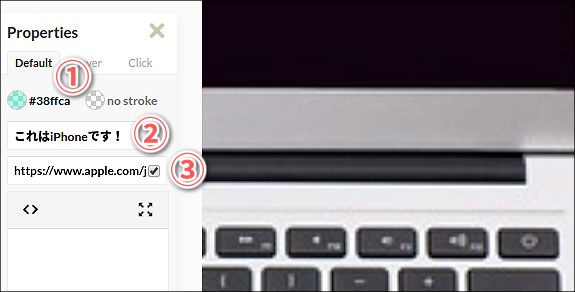
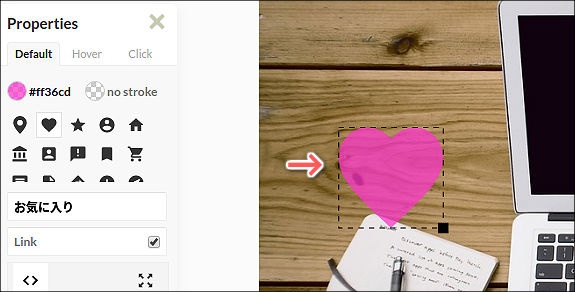
次に、画面左側を見ると設定パネルが表示されているのが分かります。

そこで…
①:範囲選択部分のカラーリングを決める
②:選択部分のタイトルを入力
③:リンクを挿入(無くてもOK)
上記3つのポイントを設定してみましょう!
たったこれだけの作業で、画像内に情報を埋め込んでマッピングすることが出来るのです!
画像を公開してみよう!
さて、マッピングが出来たので実際にどのように表示されるのかを見てみましょう!
画面右下にある「Save」ボタンをクリックして作業内容を保存します。

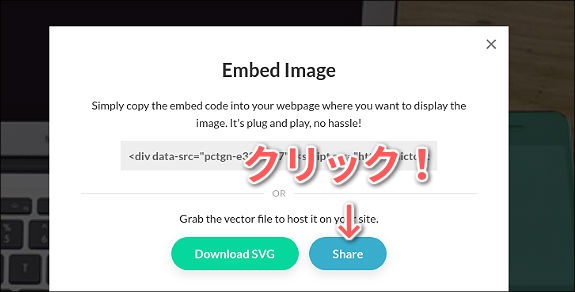
すると、埋め込み用のタグが表示されて、同時にSVGへの変換ボタンと「シェア」用のボタンが表示されます。

プレビューを見たいので、「Share」ボタンをクリックしましょう。
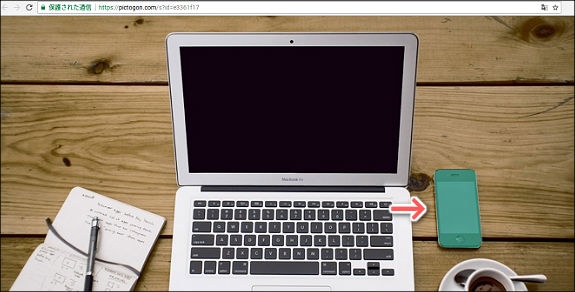
先ほどマッピングした画像が別タブで開きます!

早速、iPhone部分にマウスを近づけてみましょう。
見事に「タイトル」が表示されましたね!

あとは、このプレビューURLをメールやSNSで友人・知人に教えてあげれば、誰でも閲覧することが出来るわけです。
もちろん、「埋め込みタグ」を使って自分のブログやサイトに挿入することも可能です!
他にもある、こんな便利機能!
「Pictogon」には、他にもまだまだ便利な機能が搭載されているので、いくつかピックアップしてご紹介します!
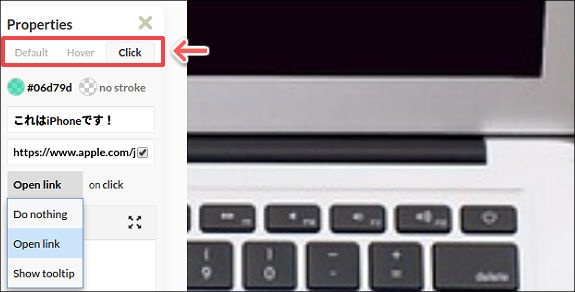
例えば、先ほど「タイトル」や「カラーリング」を設定したパネルには、他にも「Hover」「Click」というタブがあります。

この設定を行うことで、クリックした際に別のWebサイトへ画面遷移するような動作を実現することが出来るので便利です。
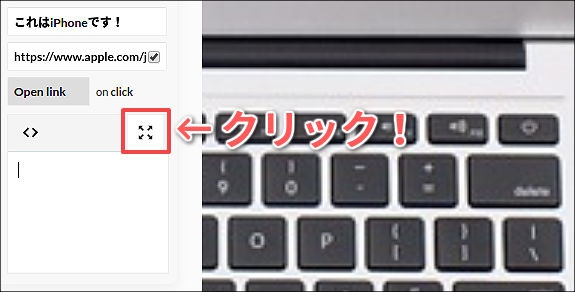
また、下段にある「最大化」アイコンをクリックしてみてください。

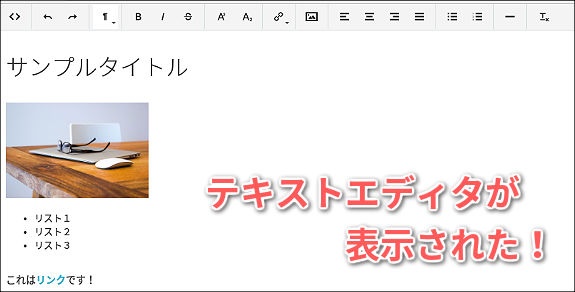
すると、まるでブログを書くような「テキストエディタ」が表示されます!

ここへ自由にテキストや画像・リンクなどを作成することができます!
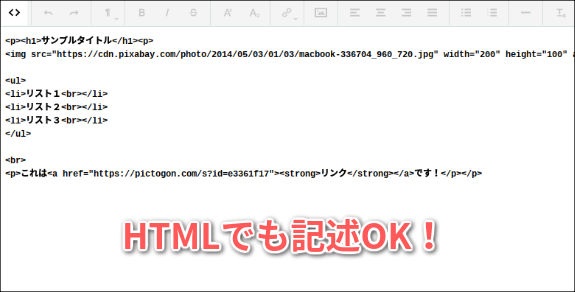
もちろん、クリック一発で「HTMLモード」に変えることもできます。

HTMLタグで入力したい場合はこちらが最適でしょう。
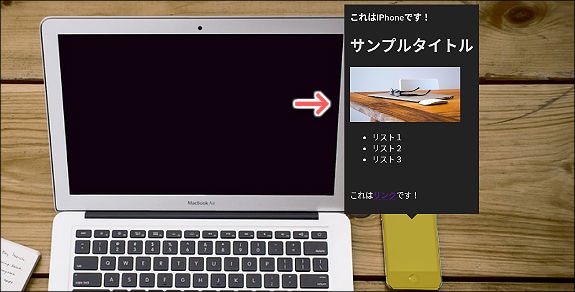
そして、記述した内容を表示することもできるわけです!

このように、テキストエディタを活用することで、複雑な内容を画像に埋め込めるので応用範囲がとても広くなるでしょう。
さらに、範囲を指定するだけでなく、多彩なシンボルマークを画像に加えることも可能です!

こちらも同じように「テキストエディタ」で情報を埋め込んで表示することができます。
このように、1枚の画像では表現が難しい場合でも、「Pictogon」を活用することで新しい表現手段を利用することができるのは非常に便利ですね。
おまけ
最後に、今回ご紹介した「Pictogon」とよく似たWebサービスを合わせてご紹介しておきます!
【 たった1枚の画像に、SNS、動画、音楽など埋め込み可能な「ThingLink」が人気急上昇! 】

こちらのサービスも画像にさまざまな情報を埋め込めるのですが、特筆すべきはTwitter / Facebook / Wikipedia / Soundcloud…など、さまざまなサービスと連携できるのが特徴です。
「Pictogon」よりもさらに高度な使い方をしたい方には最適なので、ご興味ある方はぜひチェックしてみてください!
まとめ
今回は、「Pictogon」の基本的な使い方について駆け足でご紹介しました。
今回のように既存の画像に対して、何か新しい付加価値を加えるサービスというのは意外に少ないです。
なかでも、「Pictogon」はシンプルなUIと自由にマッピングできる特徴を持っている珍しいサービスなので、ぜひみなさんもオリジナルの画像作りに挑戦してみてください!
<参考>
・「Pictogon」公式サイト
written by まさとらん(@0310lan)













