1枚の画像に好きな情報を埋め込んでマッピングできるWebサービス「Pictogon」を使ってみた! (1/6ページ)

どうも、まさとらん(@0310lan)です!
今回は、ごく普通の画像にさまざまな情報を埋め込んで、好きな範囲内にマッピングできるWebサービスのご紹介です!
画像内に「テキスト」「リンク」「HTML」…など、多彩な情報を埋め込めるので新しい画像の活用法として以前から注目されています。
【 pictogon 】

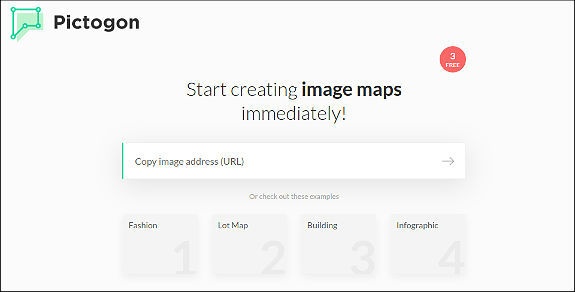
「Pictogon」とは?
まず最初に、「Pictogon」を使ったらどんな画像を生成できるのかをご紹介しておきます!
公式サイトにいくつかサンプル例が公開されているので、コレを使って簡単に解説したいと思います。
例えば、地図や航空写真などの画像に「物件情報」を埋め込んでマッピングすると、以下のようになります。
マウスを住宅の近くに近づけると、物件の情報が表示されるのが分かります。
元々はごく普通の1枚の画像ですが、情報をマッピングするだけでインタラクティブなWebコンテンツに早変わりするというわけです。
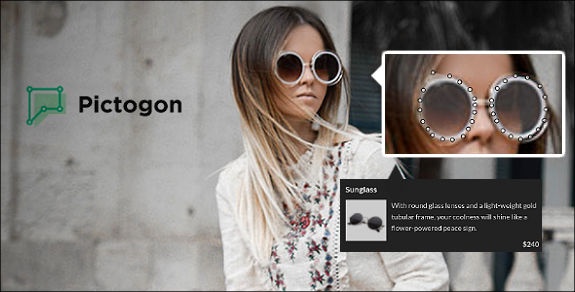
さらに応用次第では、ネットショップみたいな画像も作れます!
画像に写っている洋服やカバン・靴などに、商品情報やリンクを埋め込んでマッピングするわけです。
商品をクリックすると、自分で用意した決済ページに遷移するような動作も作れます。
また、プレゼンなどの資料に情報を埋め込んでも良いでしょう。













