指先1本でミニゲームを開発してシェアし合う新型SNSアプリ「Hopscotch」で遊んでみた! (3/8ページ)

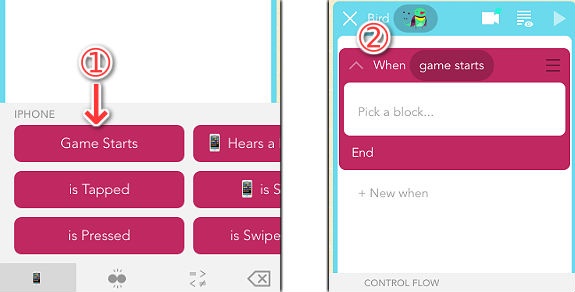
これで、ゲーム開始時に行いたい処理を書くことが出来るようになります。
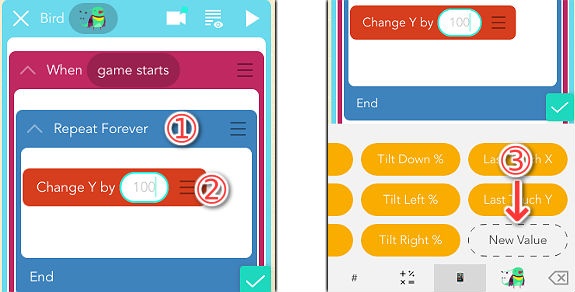
あとは、キャラクターの縦座標(Y軸)を変更することで、画面下へ落下するような動きをつけたいと思います。
「➀繰り返し処理」と「➁縦座標(Y軸)の変更」ができるブロックを配置します。

キャラクターの縦座標(Y軸)を操作したいので、新規に「➂変数」を作っておきましょう。
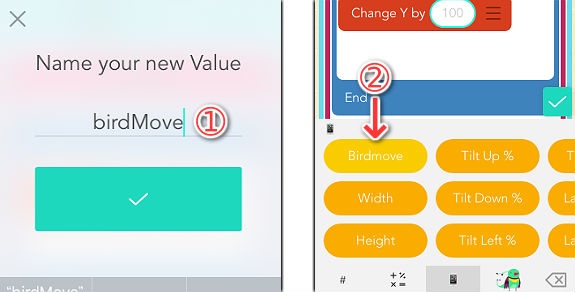
変数名は何でも良いのですが、今回は「➀birdMove」と設定します。

すると、作成した変数が「➁ブロック」として表示されたのが分かります!
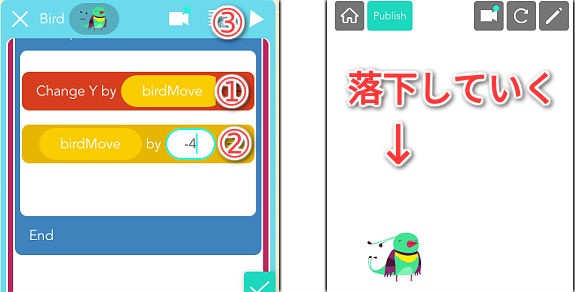
この変数を操作したい「➀縦座標(Y軸)に配置」し、「➁Increase Value」ブロックを使って画面下へ移動するように設定します。

そして、「➂プレビュー」ボタンをタップすると、キャラクターが落下していくのが分かると思います。
次に、スマホ画面をタップしたらキャラクターが上昇するようにしたいので、新しく「➀is Tapped」ブロックを配置します。













