指先1本でミニゲームを開発してシェアし合う新型SNSアプリ「Hopscotch」で遊んでみた! (4/8ページ)

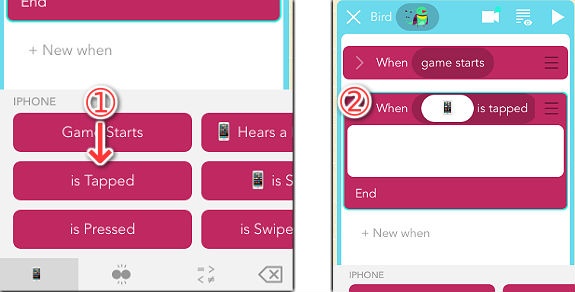
先ほど作った「game starts」ブロックの下に「➁配置」する点に注意しましょう。
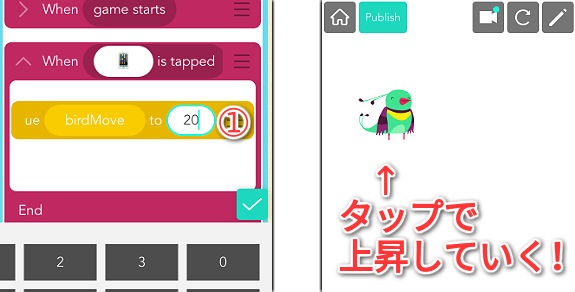
画面をタップした際の処理を書けるようになったので、「➀Set Value」ブロックを使って先ほど作成した変数「birdMove」に加算して上方向に移動するようにします。

これで、キャラクターは落下しつつも、スマホ画面をタップする度に上昇する動きを実現することが出来ました。
あとは、障害物をランダムに出現させれば、とりあえずゲームっぽくなるはず!
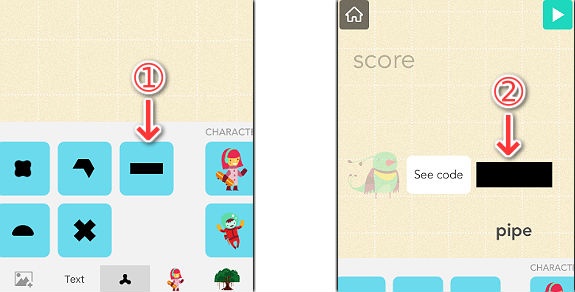
そこで、長方形の「➀シェイプ画像」を画面に「➁配置」してみましょう。

次に、キャラクターの動きを設定した時と同じように、この障害物にも「動き」を指定していきます。
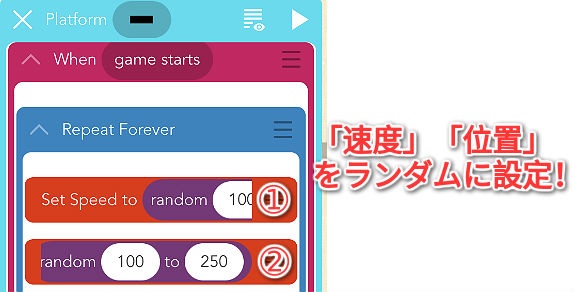
障害物は、ランダムな「速度」「位置」から出現し、画面の右から左へ流れていくようにしようと思います。

そのため、「繰り返し処理」内で「➀速度」と「➁位置」をランダムな値に設定しています。
同様にして、カラーやサイズなどもランダムに変更したり、効果音を付け加えたりすれば、より面白い雰囲気が楽しめるでしょう。













