指先1本でミニゲームを開発してシェアし合う新型SNSアプリ「Hopscotch」で遊んでみた! (5/8ページ)
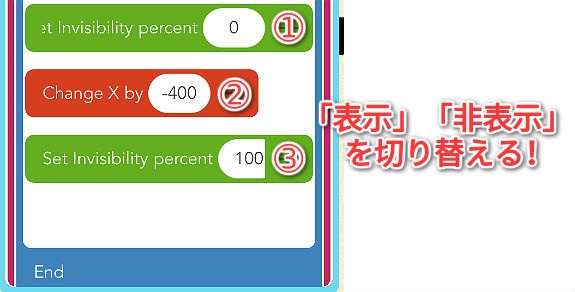
そして、「➁Change X by」ブロックで横移動を実現していますが、画面左端まで移動したら障害物を「➂非表示」にしておきます。

これにより、次の繰り返し処理で画面右からまた障害物が出現するかのように見えるわけです。(再度、「➀表示」させるのを忘れないようにしましょう…)
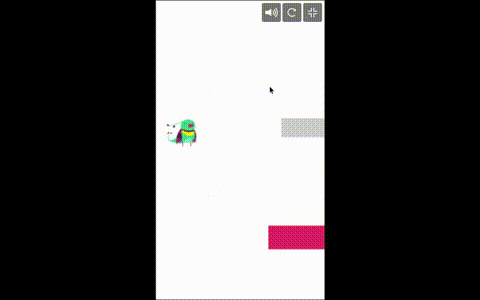
プレビュー表示すると、こんな感じのシンプルなゲームが遊べるはず!

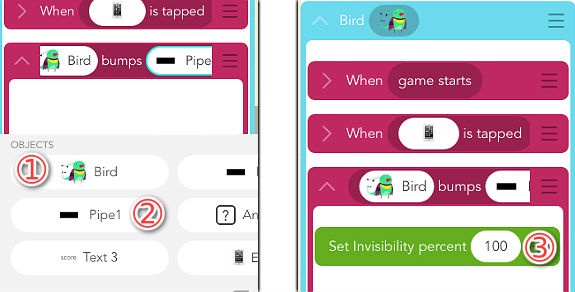
ちなみに、「当たり判定」を実装するには「bumps」というブロックをキャラクターに配置します。

あとは、「➀何」と「➁何」が衝突するのかを決めるだけです。
そして、衝突が発生したらキャラクターを「➂非表示」にします。(本来ならゲームオーバー処理などを行いますが…)
基本的なプログラミングはこんな感じで進んでいきます。
もう少し慣れていけば、スコア表示を作ったり、ステージレベルの要素を追加したり…など、より本格的な作りこみも実現できるようになるでしょう。
ブロックの種類を覚えるのに最初は戸惑うかもしれませんが、「こんな処理をしたい!」という要望はたいてい「ブロック化」されているので、直感的に組み合わせられるようになっているのも特徴と言えます。













