筆跡がリアルに変化する「自作Webフォント」を生成可能な「Calligraphr」で自分用フォントを手書きしてみた! (6/9ページ)
大抵の場合は「デフォルト」状態でも問題ないと思いますが、もし気になるようであればこれらのツールを使いながら、自分好みに調整してみてください!
「フォント」を使ってみよう!
それでは、登録した自分のフォントを、実際にWebページで利用してみましょう!
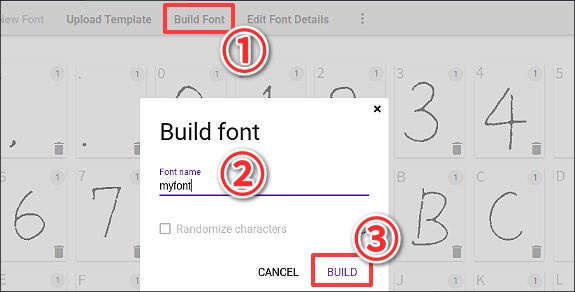
メニューの「① Build Font」タブを選択し、好きな「② フォント名」を入力して「③ BUILD」ボタンをクリックします。

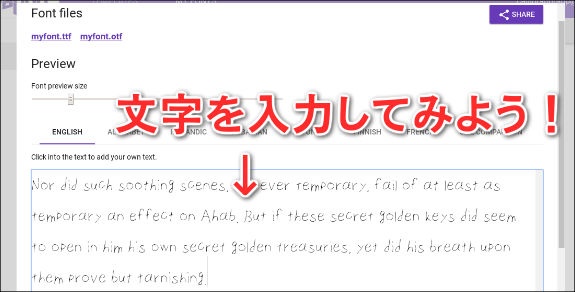
すると自動的に「フォントファイル」が生成されて、サンプルテキストが表示されるので、何か適当な文章を入力してみましょう!

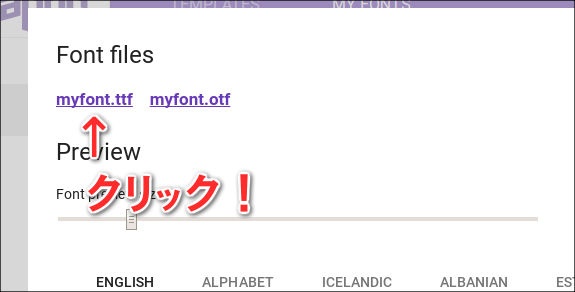
実際に入力して問題なければ、「フォントファイル」をクリックしてダウンロードしましょう!

これで、PCに「myfont.ttf」というファイルが取得できたはず!
そして、同じディレクトリにHTMLファイルの「index.html」を作ります。
あとは、CSSの「@font-face」を使って、自作フォントを適用してみましょう!
次のサンプルは、フォントを適用して「h1タグ」を入力可能な状態にする例です。













